Argento Luxury Category Page
Layout
Luxury is using page_two_columns_left layout for the category page. To
change it to another one, create
custom.xml
file with following instruction:
<catalog_category_default>
<update handle="page_two_columns_right"/>
</catalog_category_default>
<catalog_category_layered>
<update handle="page_two_columns_right"/>
</catalog_category_layered>
Possible values for handle variable:
page_two_columns_left
page_two_columns_right
page_three_columns
page_one_column
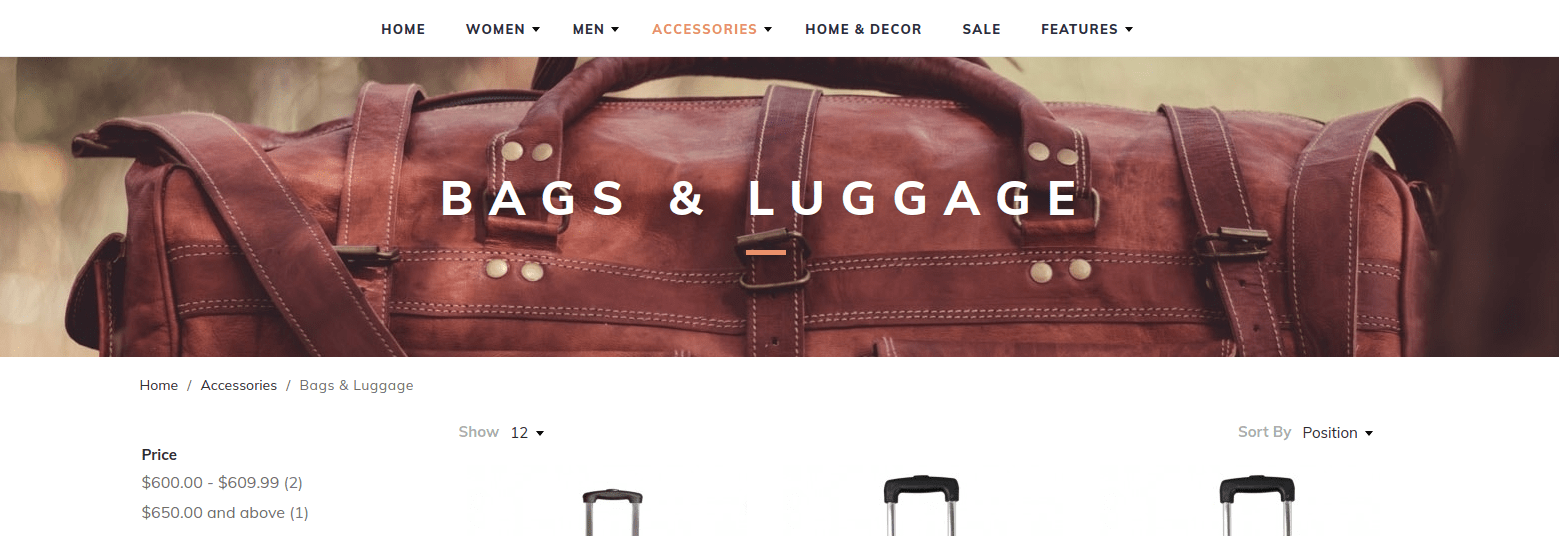
Category header decoration

Adding background to title
In Luxury theme you have an option to add fullwidth category title backgrounds.
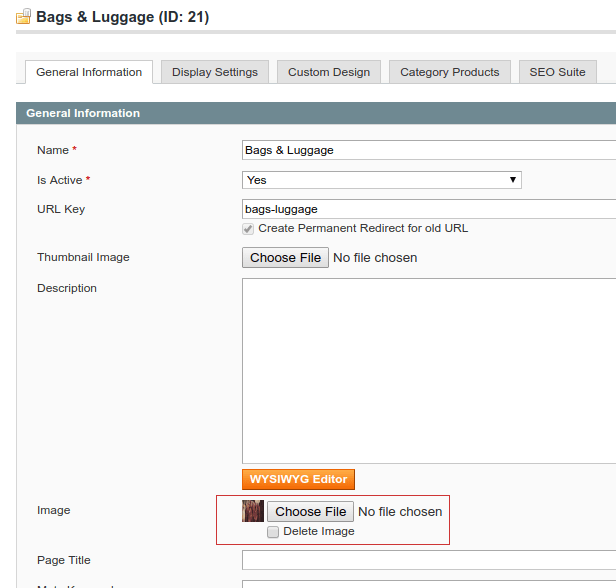
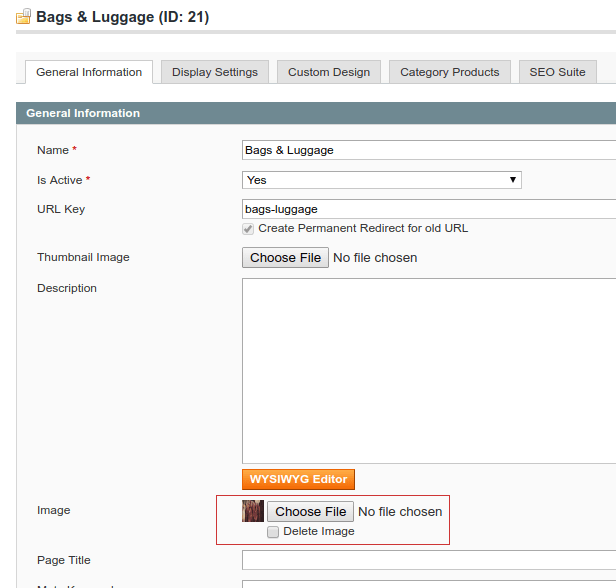
Background will appear if you upload an image to
Catalog > Manage categories > [choose the category] > General information > Image
Note: Recommended background images size is
1980x300

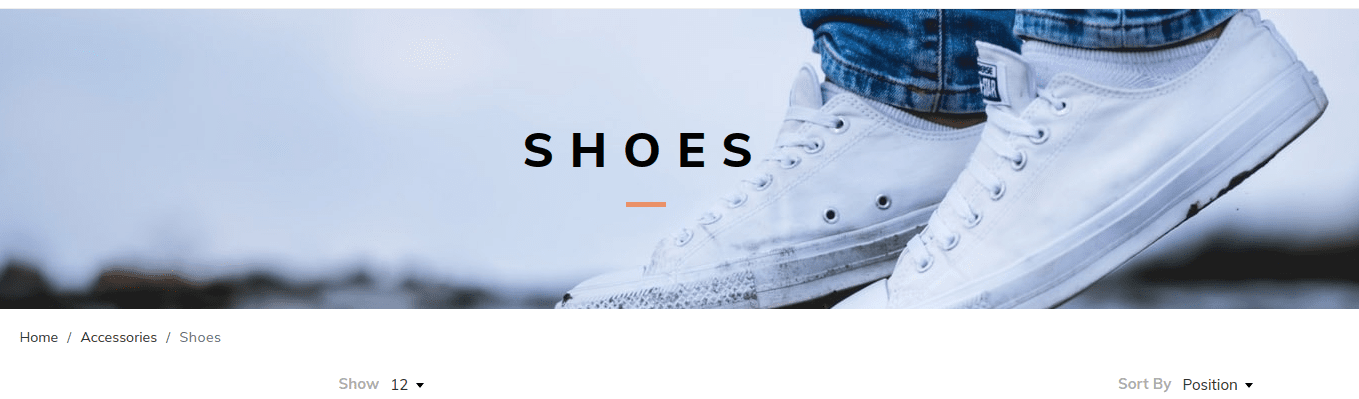
Changing category title color
By default the category title text has WHITE color, but sometimes it doesn’t look good at light backgrounds.
Argento Luxury has an option to change title color to BLACK and GREY

- Go to
Catalog > Manage categories > [choose the category] > Custom design > Custom Layout Update
-
Add one of following update handles there
<!-- For BLACK title --> <reference name="root"> <action method="addBodyClass"><className>dark-category-header</className></action> </reference>or
<!-- For GREY title --> <reference name="root"> <action method="addBodyClass"><className>grey-category-header</className></action> </reference>
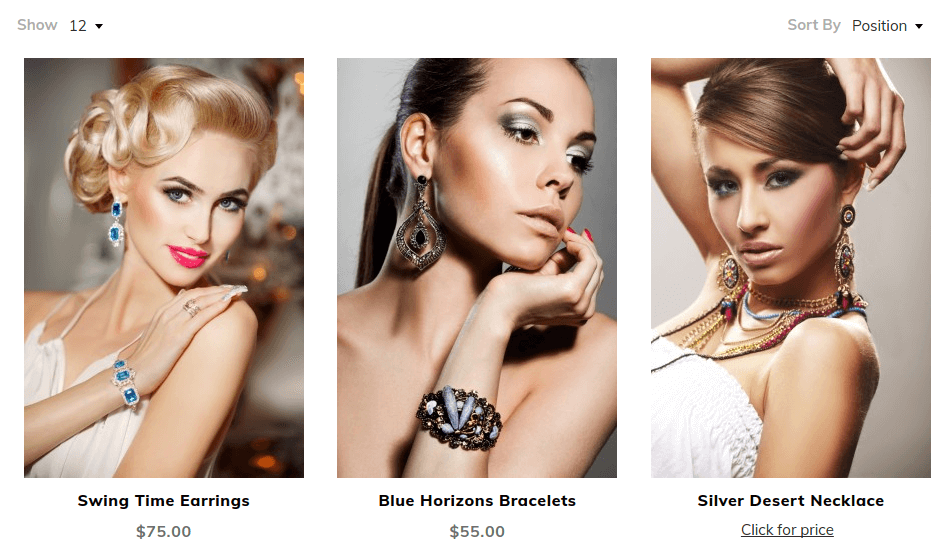
Products Listing

Columns count
Columns count can be configured with custom.xml. Add the following code to the custom.xml file:
<products_four_columns>
<block type="catalog/product_list_toolbar" name="product_list_toolbar" template="catalog/product/list/toolbar.phtml">
<block type="page/html_pager" name="product_list_toolbar_pager"/>
<action method="setDefaultGridPerPage"><limit>4</limit></action>
<action method="addPagerLimit"><mode>grid</mode><limit>4</limit></action>
<action method="addPagerLimit"><mode>grid</mode><limit>8</limit></action>
<action method="addPagerLimit"><mode>grid</mode><limit>12</limit></action>
<action method="setDefaultListPerPage"><limit>4</limit></action>
<action method="addPagerLimit"><mode>list</mode><limit>8</limit></action>
<action method="addPagerLimit"><mode>list</mode><limit>16</limit></action>
<action method="addPagerLimit"><mode>list</mode><limit>32</limit></action>
</block>
<reference name="product_list">
<action method="setColumnCount"><columns>4</columns></action>
<action method="setToolbarBlockName"><name>product_list_toolbar</name></action>
</reference>
<reference name="search_result_list">
<action method="setColumnCount"><columns>4</columns></action>
<action method="setToolbarBlockName"><name>product_list_toolbar</name></action>
</reference>
</products_four_columns>
<catalog_category_layered>
<update handle="products_four_columns"/>
</catalog_category_layered>
<catalog_category_default>
<update handle="products_four_columns"/>
</catalog_category_default>
<catalogsearch_result_index>
<update handle="products_four_columns"/>
</catalogsearch_result_index>
<catalogsearch_advanced_result>
<update handle="products_four_columns"/>
</catalogsearch_advanced_result>
Image size
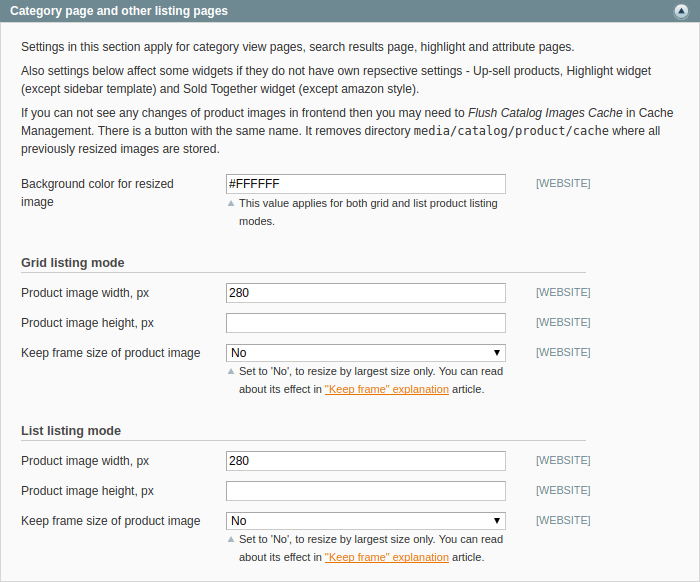
Open Magento Admin and go to System → Configuration. Find TM Argento Themes section there and choose Luxury.

Product listing can have two modes - grid and list. And here you can specify image resizing values for both of this modes separately.
One exception is image background. It applies for both grid and list modes.
Product image width and Product image height are pretty self explanatory names.
Option Keep frame size of product image can be tricky for some users. That is why we wrote an article that helps you to understand effect of this option - “Keep frame” explanation.
Image size (deprecated)
Deprecated sinse 1.9.5
Follow the steps below to change image size on the category view page:
-
Open
app/code/local/TM/ArgentoLuxury/etc/config.xml -
Find the following lines:
<product_list> <grid> <add_to_cart>add-to-links</add_to_cart> <collateral_info_disabled>1</collateral_info_disabled> <image_size>280</image_size> <image_keep_frame>0</image_keep_frame> </grid> <list> <image_size>280</image_size> <image_keep_frame>0</image_keep_frame> </list> </product_list> -
Change the value of
image_sizeconfig forgridandlistmodes, save the file and refresh cache.
