Delivery Date and Time
Allow customer to choose delivery date and time during checkout.




Main features:
- Enable globally or for certain shipping methods only
- Flexible rules for first and last available dates
- Allow to use separate first available delivery date per product
- Disallow delivery for particular dates
- Customizable time range values
- Easy to use in transactional emails
Contents
Configuration
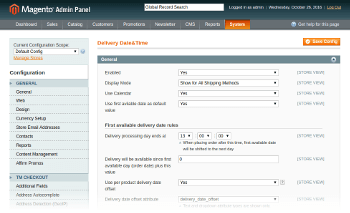
Configuration is available at “System > Configuration > TM Checkout > Delivery Date & Time” page.
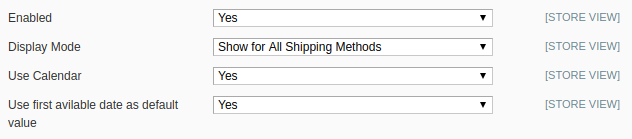
General

| Option | Description |
|---|---|
| Enabled | Enable/Disable module functionality |
| Display Mode | Show delivery date input globally or for certain methods only |
| Use Calendar | Disable to use Delivery Time only |
| Use first avilable date as default value | Populate delivery date field with default value |
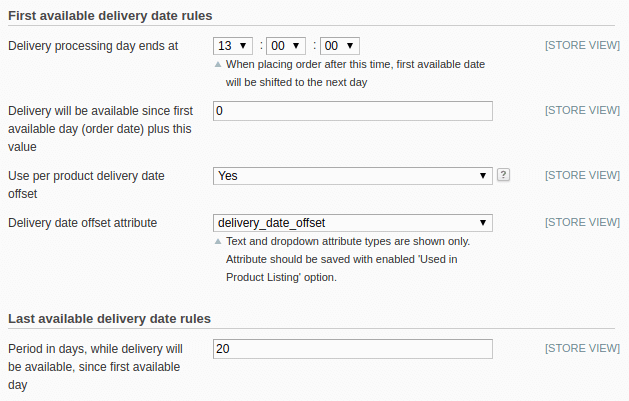
First and last available delivery date rules

| Option | Description |
|---|---|
| Delivery processing day ends at | Orders placed afterwards will be considered as next day orders |
| Delivery will be available since first available day (order date) plus this value | Delivery date offset in days |
| Use per product delivery date offset | Use product attribute value as delivery date offset |
| Delivery date offset attribute | Attribute to use for offset calculation |
| Period in days, while delivery will be available, since first available day | Last available delivery date offset |
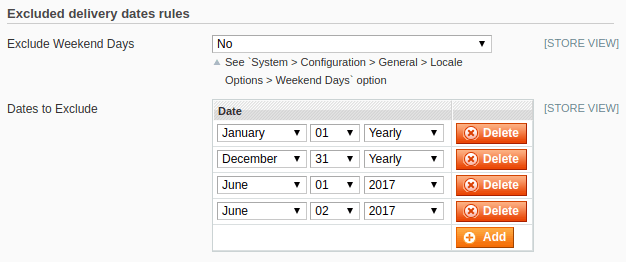
Excluded delivery dates rules

| Option | Description |
|---|---|
| Exclude Weekend Days | Exclude delivery date on weekend (See “Configuration > General > Locale Options > Weekend Days” option) |
| Dates to Exclude | List of exluded dates |
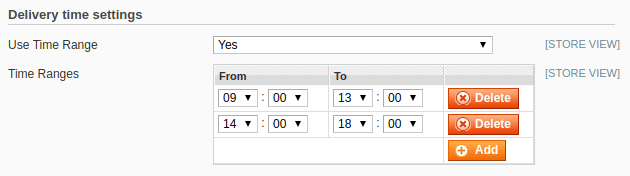
Delivery time settings

| Option | Description |
|---|---|
| Use Time Range | Enable/Disable delivery time feature |
| Time Ranges | List of available timeranges |
Transactional email
Use the following code to show delivery information in transactional email:
{{depend order.getFirecheckoutDeliveryDate()}}
<p>Delivery Date: {{htmlescape var=$order.getFirecheckoutDeliveryDate()}}</p>
{{/depend}}
{{depend order.getFirecheckoutDeliveryTimerange()}}
<p>Delivery Time: {{htmlescape var=$order.getFirecheckoutDeliveryTimerange()}}</p>
{{/depend}}
Not sure where to add the code above? Follow the steps below to create new “Order Confirmation Template” for Guest and Registered Customers.
- Navigate to “System > Transactional Emails” and press “Add New Template”
- Select “New Order for Guest” template and press “Load Template”
-
Add delivery date information code where you want to
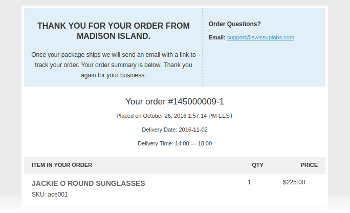
Example
<td class="order-details"> <h3>Your order <span class="no-link">#{{var order.increment_id}}</span></h3> <p>Placed on {{var order.getCreatedAtFormated('long')}}</p> {{depend order.getFirecheckoutDeliveryDate()}} <p>Delivery Date: {{htmlescape var=$order.getFirecheckoutDeliveryDate()}}</p> {{/depend}} {{depend order.getFirecheckoutDeliveryTimerange()}} <p>Delivery Time: {{htmlescape var=$order.getFirecheckoutDeliveryTimerange()}}</p> {{/depend}} </td> - Save template
- Repeat steps 1 - 5 for registered customers. (Use “New Order” template on step 2)
- Navigate to “System > Configuration > Sales Emails” and assign these templates for corresponding config options.
Additional possibilities
Show delivery date at product page
If you are using “per product” delivery date offset attribute, you’ll might found it usefull to add delivery date information at the product page.
Open product page template and add the following code:
<?php
$_offset = $_product->getResource()
->getAttribute('delivery_date_offset')
->getFrontend()
->getValue($_product);
$_date = Mage::app()->getLocale()
->date()
->addDay($_offset);
?>
<p class="delivery-date">
<?php echo $this->__('Delivery Date: %s', $this->formatDate($_date, 'long')) ?>
</p>
