Amazon Menu
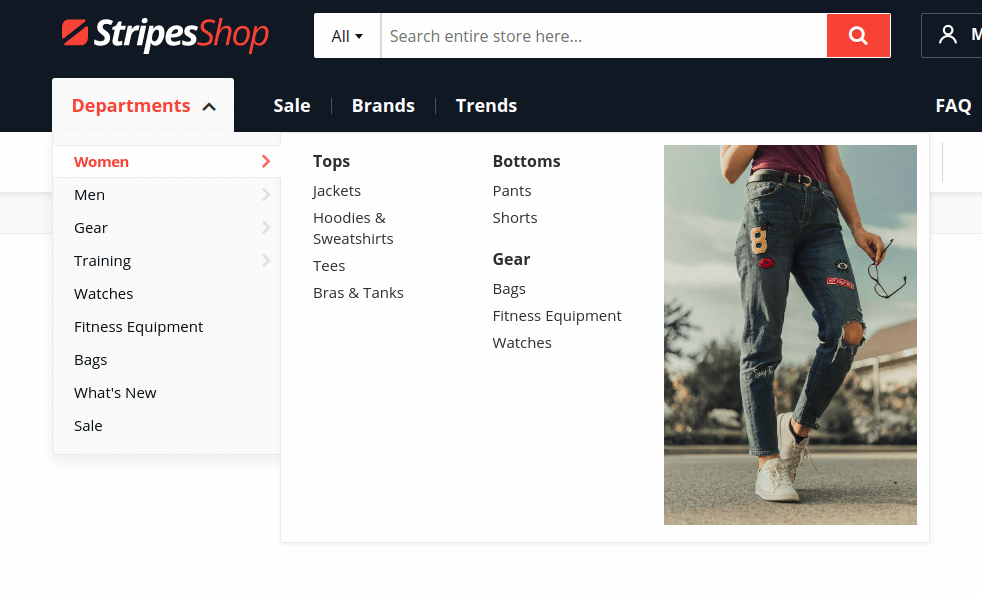
Top Menu

Steps to create Menu
- Navigate to Swissup > NavigationPro page, and press “Add New Menu”.
-
Fill the with following values:
Name: Some name that will explicitly describe the menu Type: Amazon Top Menu Import Categories From: Select Root Category Replace Top Menu at: Select Stores that will use this menu - Save the form. Now you can open your store frontend and check if everything works fine.
Tips and Tricks
-
Category Thumbnails We use EasyCatalogImages to add thumbnail attribute to each category. You can replace it with any other attribute. Open menu in backend, then navigate to Menu Settings > Open Dropdown Settings > Second level dropdown settings. Here you can edit template that shows category image:
<div style="overflow: hidden; max-height: 550px;"> {{depend remote_entity.thumbnail}} <img class="xs-hide sm-hide" src="{{media url=''}}/catalog/category/{{var remote_entity.thumbnail}}" /> {{/depend}} </div> -
Expanded on Homepage. Sometimes you want to expand “Departments” dropdown by default. Here is a tutorial on how to expand menu on the homepage.
-
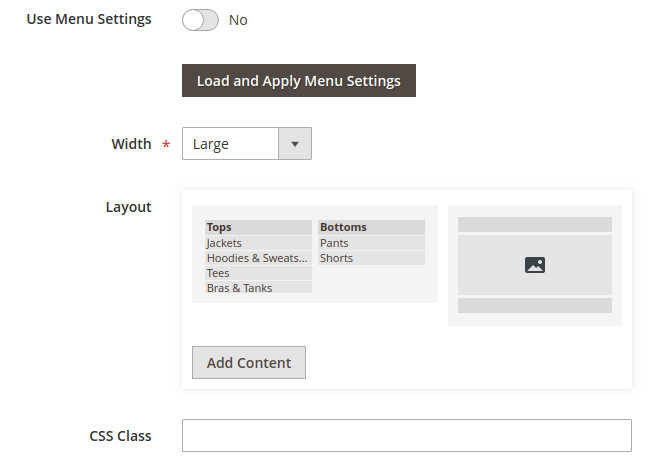
Dropdown layout settings Sometimes you may want to change dropdown layout for particular item only. Open menu in backend, click on the category to edit in categories tree on the left and turn off “Use Menu Settings” in dropdown settings on the right. Here is a screenshot of dropdown settings for “Women” category:

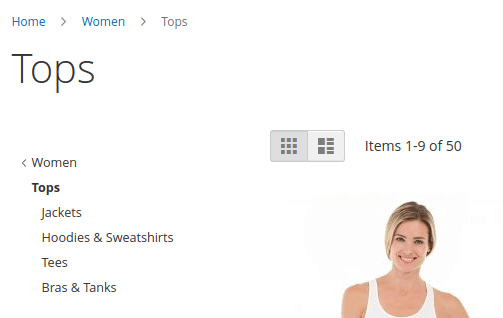
Sidebar menu

Steps to create Menu
- Navigate to Swissup > NavigationPro page, and press “Add New Menu”.
-
Fill the with following values:
Name: Some name that will explicitly describe the menu Type: Amazon Sidebar Menu Import Categories From: Select Root Category Replace Top Menu at: Don't select any Design Theme: Select the design that your store use Assign to Store Views: Select the stores you need - Save the form.
- That’s all. Clear Magento’s cache and check the sidebar on category pages.
