Testimonials Widgets and Blocks
There are following widget types are available:
| Type | Description |
|---|---|
| Swissup\Testimonials\Block\Widgets\Slider | Testimonals Slider for content area powered by Swiper |
| Swissup\Testimonials\Block\Widgets\SideList | Animated testimonials list block for side panel. |
| Swissup\Testimonials\Block\Widgets\SideReview | Review block for side panel. |
| Swissup\Testimonials\Block\TestimonialsList | Full testimonials list to use on custom CMS page. |
| Swissup\Testimonials\Block\Widgets\Form | Testimonial form to use on custom CMS page. |
Contents
- Testimonials slider widget
- Animated list widget
- Review block widget
- Full testimonials list widget
- Testimonial form widget
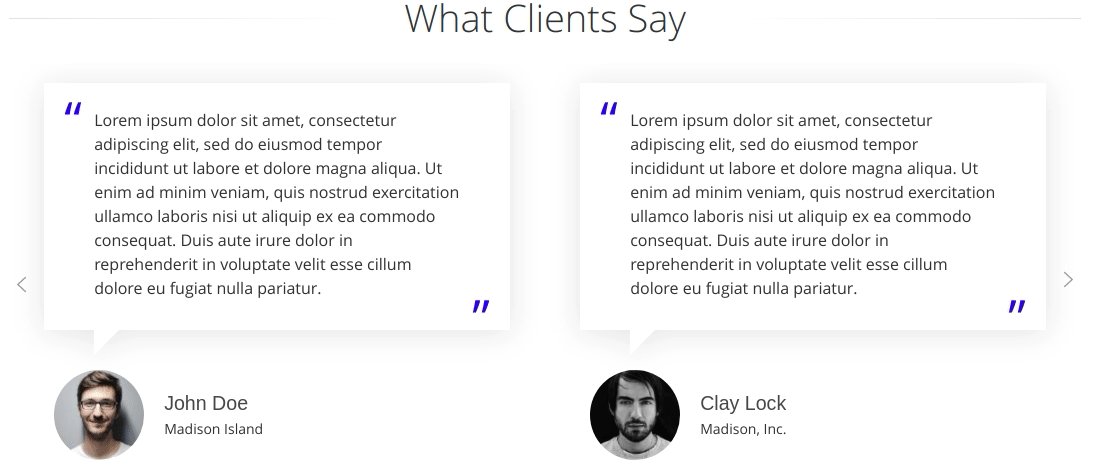
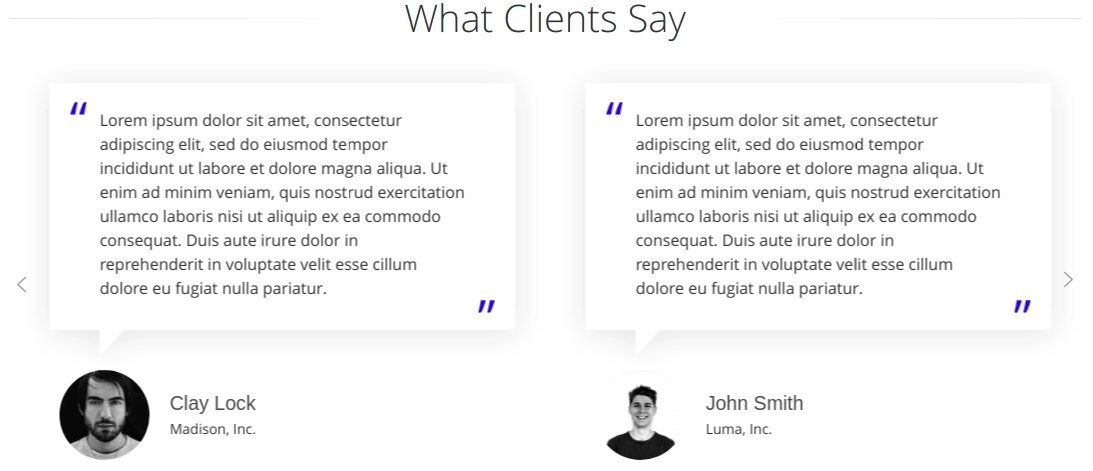
Testimonials slider widget
Shows testimonials slider powered by Swiper

- Using widget:
{{widget type="Swissup\Testimonials\Block\Widgets\Slider" items_number="6" title="Our clients love us" slides_to_show="3" show_rating="0" img_width="349" img_height="394"}}
- Using layout XML:
<referenceContainer name="content">
<block class="Swissup\Testimonials\Block\Widgets\Slider" name="testimonials-slider">
<arguments>
<argument name="items_number" xsi:type="string">6</argument>
<argument name="slides_to_show" xsi:type="string">3</argument>
</arguments>
</block>
</referenceContainer>
Options:
items_number- total number of testimonials to show in slider.slides_to_show- number of testimonials visible per slide.show_rating- display rating stars.title- slider block title.img_width/img_height- set size of the testimonial image.
Animated list widget
Shows rotating testimonials list in side panel.

- Using widget:
{{widget type="Swissup\Testimonials\Block\Widgets\SideList" hide_block_design="0" items_number="5" view_time="10000" anim_duration="1000"}}
- Using layout XML:
<referenceContainer name="sidebar.main">
<block class="Swissup\Testimonials\Block\Widgets\SideList" name="testimonials">
<arguments>
<argument name="hide_block_design" xsi:type="string">0</argument>
<argument name="items_number" xsi:type="string">5</argument>
<argument name="view_time" xsi:type="string">10000</argument>
<argument name="anim_duration" xsi:type="string">1000</argument>
</arguments>
</block>
</referenceContainer>
Options:
hide_block_design- add/remove block title and link.items_number- number of testimonials to show.view_time- view time of each item.anim_duration- speed of change animation.
Review block widget
Shows number of testimonials and average testimonial rating in side panel. Contains AggregateRating snippet to display store rating in search results.

- Using widget:
{{widget type="Swissup\Testimonials\Block\Widgets\SideReview" hide_block_design="0"}}
- Using layout XML:
<referenceContainer name="sidebar.main">
<block class="Swissup\Testimonials\Block\Widgets\SideList" name="testimonials_review">
<arguments>
<argument name="hide_block_design" xsi:type="string">0</argument>
</arguments>
</block>
</referenceContainer>
Options:
hide_block_design- add/remove block title and link.
Full testimonials list widget
Full testimonials list to use on custom CMS pages.
- Using widget:
{{widget type="Swissup\Testimonials\Block\TestimonialsList"}}
- Using layout XML:
<referenceContainer name="content">
<block class="Swissup\Testimonials\Block\TestimonialsList" name="testimonials_list"></block>
</referenceContainer>
Testimonial form widget
Testimonials submit form to use on custom CMS pages.
- Using widget:
{{widget type="Swissup\Testimonials\Block\Widgets\Form"}}
- Using layout XML:
<referenceContainer name="content">
<block class="Swissup\Testimonials\Block\Widgets\Form" name="testimonials_form"></block>
</referenceContainer>
