Argento Luxury Configuration
You can find theme settings at System > Configuration > TM Argento Themes > Luxury
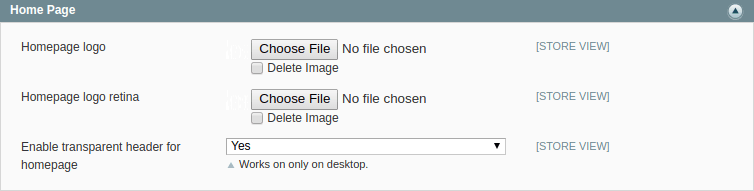
Home Page
In Luxury theme you can use alternative logo on homepage. Here you can upload logo for normal and retina displays. And toggle transparent header on homepage.

Sticky header
These options allow you to control status of sticky header.

Plase note, that there is an internal logic for enabling sticky elements on Luxury theme. Sticky elements are disabled for small screens to prevent bad customer experience with overlapped elements.
| Element | Rules to enable sticky element |
|---|---|
| Sticky header | (min-width: 769px) and (min-height: 751px) OR (min-width: 1250px) and (min-height: 501px) |
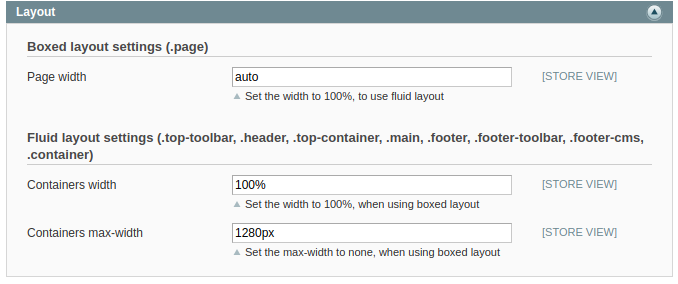
Full screen and boxed layout
Luxury theme supports both boxed and full screen (fluid) layout types. Boxed layout is used to make visible body background aside of the site content. Full width layout is used to make the extra wide site or to use wide jumbotrons among the site.

Screenshots
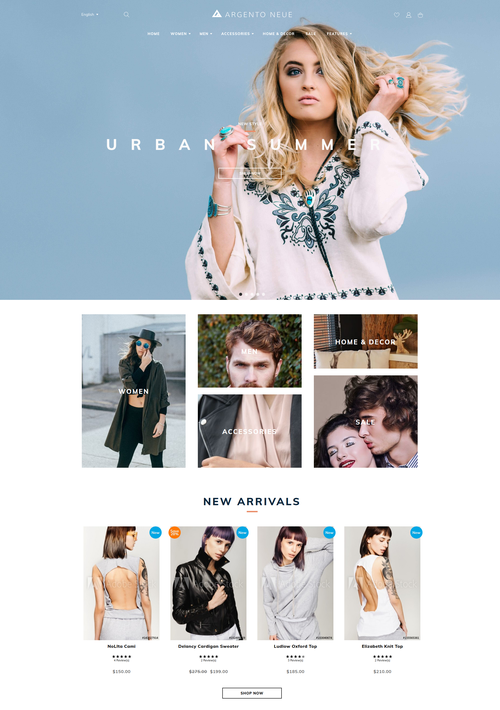
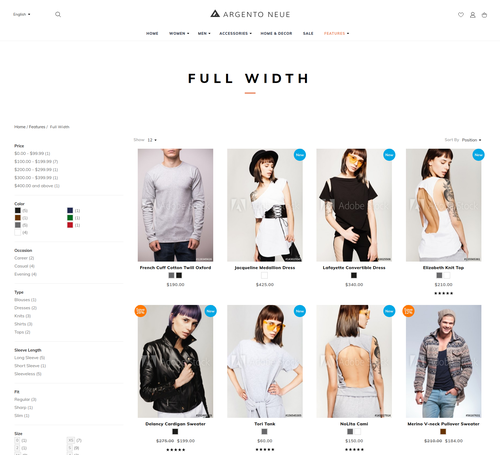
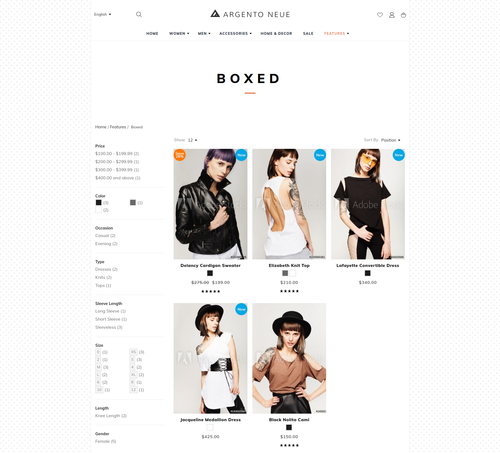
| Wide jumbotrons layout (default) | Full width layout | Boxed layout |
|---|---|---|
 |
 |
 |
| Settings | Settings | Settings |
| Page width: auto | Page width: 100% | Page width: 1280px |
| Containers width: 100% | Containers width: 100% | Containers width: 100% |
| Containers max-width: 1280px | Containers max-width: 95% | Containers max-width: 1280px |
| Body background: Nice pattern from subtlepatterns.com |
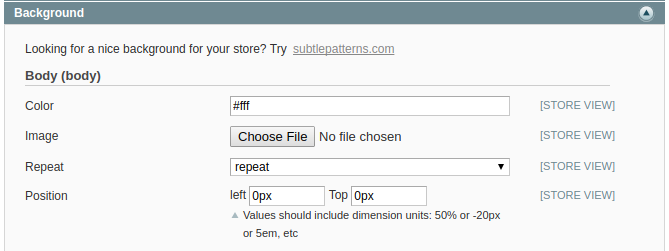
Background images and colors

Luxury allows you to setup background for the following sections:
| Option | Description |
|---|---|
| Body | Visible, when boxed layout is used. Otherwise .container background covers body |
| Top toolbar container | Stripe at the top of the page (visible on small header only) |
| Header container | Header itself, including navigation |
| Content container | Left, right and central columns container |
| Main content | Left, right and central columns background |
| Footer container | Footer with cms blocks |
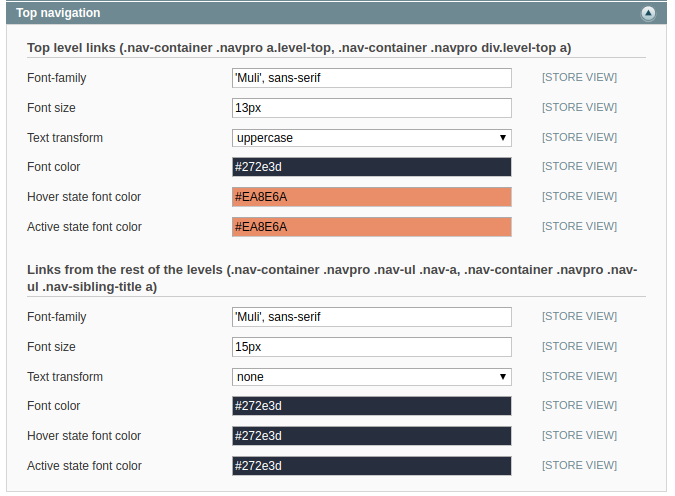
Top navigation styles
You can change font, color, background for the top level categories and rest of the levels separately.

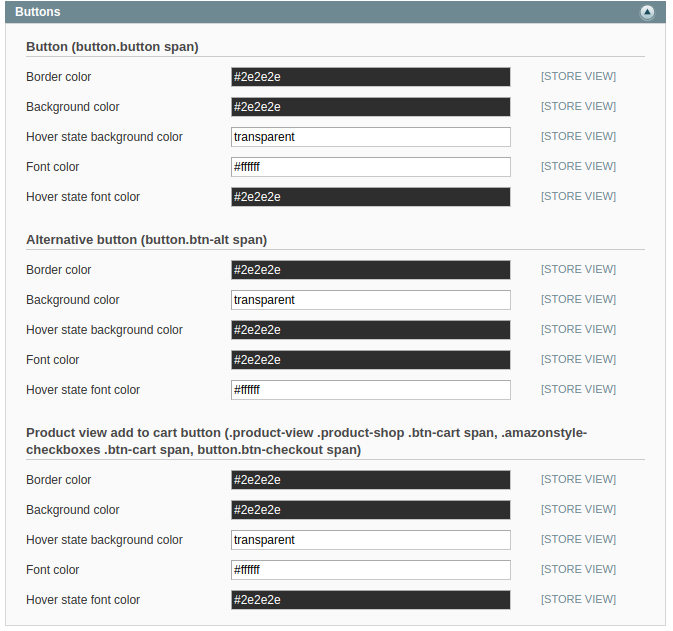
Button colors
There are settings for primary, alternate and “Add to cart” button on product page:
- Border color
- Background
- Font color
- Hover state settings

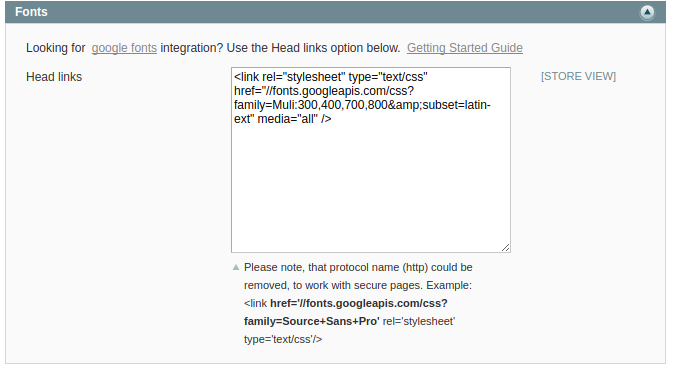
Font
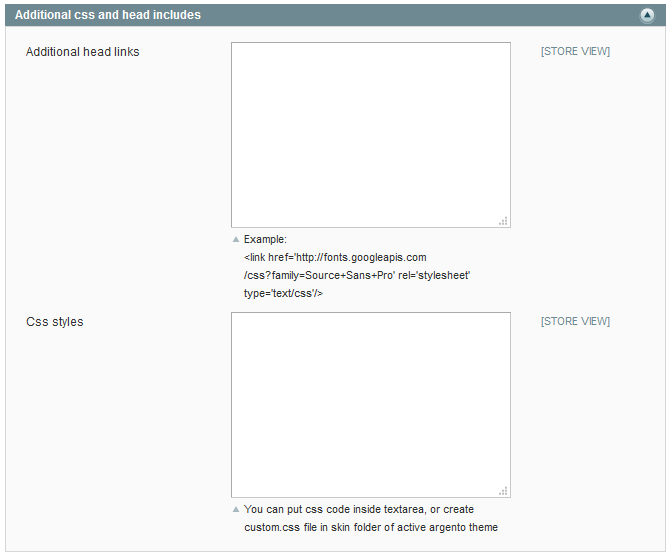
Want to include nice webfont? Use this section for this purpose.

Additional css styles and includes
With additional css styles option, you can apply any css changes, that are not listed above.