Argento Mall Homepage
Homepage content is editable at Cms > Pages interface.
Contents
- Slider and Banners row
- Sidebar Navigation
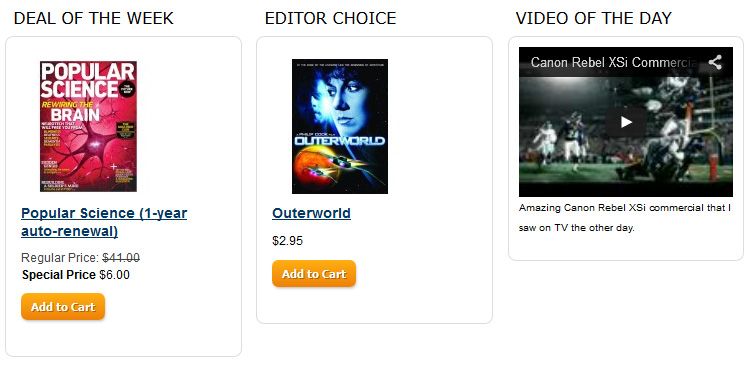
- Deal of the Week, Editor Choice
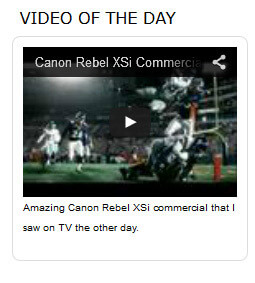
- Video of the day
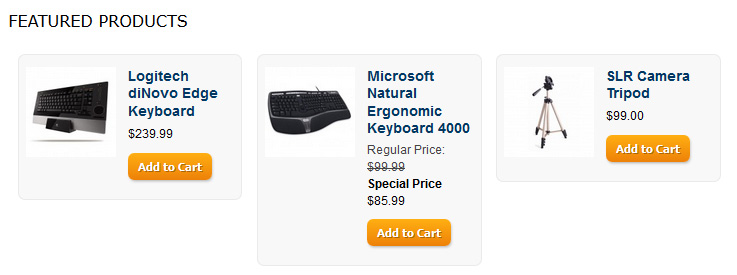
- Featured Products
- New Products Slider
- Whole homepage code
Slider and Banners row

Code:
<div class="row callout-home-top">
<div class="col-lg-9 col-md-12">
<div>
{{widget type="easyslide/insert" slider_id="argento_mall"}}
</div>
</div>
<div class="col-md-3 visible-lg-block">
{{block type="newsletter/subscribe" name="homepage.newsletter" template="newsletter/subscribe.phtml"}}
{{widget type="easybanner/widget_placeholder" placeholder_name="argento-mall-home-top"}}
</div>
</div>
Slider is powered by EasySlider module. You can manage each slide and animation
effects at Templates-Master > Easyslide backend page.
Newsletter - is a standard magento newsletter/subscribe block.
Free Shipping banner is powered by EasyBanner module. You can add or configure
banners at Templates-Master > Easybanner.
Sidebar navigation
The following code is used in order to display the sidebar navigation:
<div class="col-md-3 sidebar visible-lg-block">
{{block type="navigationpro/navigation" template="tm/navigationpro/sidebar.phtml" name_in_layout="navpro-homepage-left" menu_name="argento_mall_left" enabled="1"}}
</div>
Deal of the Week, Editor Choice

Code:
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-6">
{{widget type="highlight/product_special" name="homepage.special" title="Deal of the week" class_name="block block-alt" products_count="1" column_count="1" template="tm/highlight/product/grid.phtml"}}
</div>
<div class="col-md-4 col-sm-4 col-xs-6">
{{widget type="highlight/product_attribute_yesno" attribute_code="recommended" class_name="editor-choice block block-alt" name="homepage.editor_choice" title="Editor's choice" products_count="1" column_count="1" template="tm/highlight/product/grid.phtml"}}
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
{{widget type="cms/widget_block" template="cms/widget/static_block/default.phtml" block_id="video_of_the_day"}}
</div>
</div>
Video of the Day

From Argento ver. 1.8.5 “Video of the Day” block was moved to CMS Block ‘video_of_the_day’
Code:
<div class="block block-alt video-of-day">
<div class="block-title"><span>Video of the day</span></div>
<div class="block-content">
<div class="video-container">
<object>
<param name="movie" value="http://www.youtube.com/v/6BQfCoqbubE">
<param name="allowFullScreen" value="true">
<param name="allowScriptAccess" value="always">
<param wmode="transparent">
<embed src="http://www.youtube.com/v/6BQfCoqbubE" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="250" height="201" wmode="transparent">
</object>
</div>
<p><small>Amazing Canon Rebel XSi commercial that I saw on TV the other day.</small></p>
</div>
</div>
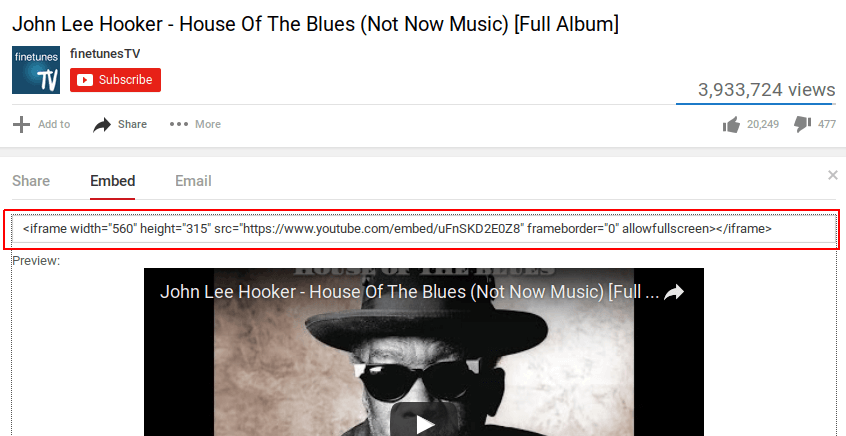
To change video for your needs, please, modify following parameners:
- value - just change video url here i.e. ‘http://www.youtube.com/v/6BQfCoqbubE’
-
change:
<embed src="http://www.youtube.com/v/6BQfCoqbubE" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="250" height="201" wmode="transparent">to this piece of code:

Featured Products

Code:
{{widget type="highlight/product_featured" name="homepage.featured" class_name="block block-featured-homepage" title="Featured products" products_count="6" column_count="3" template="tm/highlight/product/grid-wide.phtml"}}
New Products Slider

Code:
{{widget type="highlight/product_new" name="homepage.new" title="New products" products_count="30" template="tm/highlight/product/slider.phtml"}}
Whole homepage content
In case if you’ve lost original homepage content, you can get it below:
<div class="row callout-home-top">
<div class="col-lg-9 col-md-12">
<div>
{{widget type="easyslide/insert" slider_id="argento_mall"}}
</div>
</div>
<div class="col-md-3 visible-lg-block">
{{block type="newsletter/subscribe" name="homepage.newsletter" template="newsletter/subscribe.phtml"}}
{{widget type="easybanner/widget_placeholder" placeholder_name="argento-mall-home-top"}}
</div>
</div>
<div class="row col-home-set">
<div class="col-md-3 sidebar visible-lg-block">
{{block type="navigationpro/navigation" template="tm/navigationpro/sidebar.phtml" name_in_layout="navpro-homepage-left" menu_name="argento_mall_left" enabled="1"}}
</div>
<div class="col-lg-9 col-md-12">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-6">
{{widget type="highlight/product_special" name="homepage.special" title="Deal of the week" class_name="block block-alt" products_count="1" column_count="1" template="tm/highlight/product/grid.phtml"}}
</div>
<div class="col-md-4 col-sm-4 col-xs-6">
{{widget type="highlight/product_attribute_yesno" attribute_code="recommended" class_name="editor-choice block block-alt" name="homepage.editor_choice" title="Editor's choice" products_count="1" column_count="1" template="tm/highlight/product/grid.phtml"}}
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
{{widget type="cms/widget_block" template="cms/widget/static_block/default.phtml" block_id="video_of_the_day"}}
</div>
</div>
{{widget type="highlight/product_featured" name="homepage.featured" class_name="block block-featured-homepage" title="Featured products" products_count="6" column_count="3" template="tm/highlight/product/grid-wide.phtml"}}
{{widget type="highlight/product_new" name="homepage.new" title="New products" products_count="30" template="tm/highlight/product/slider.phtml"}}
</div>
</div>
