Argento Mall Product Page

Configuration settings
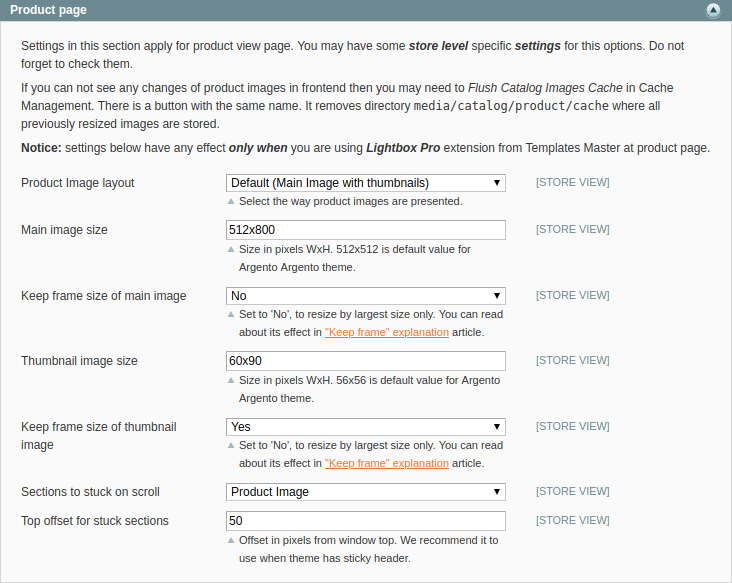
There is specific section for product page configuration in Magento Admin. Go to System → Configuration. Find TM Argento Themes section there and choose Mall.

Here you can:
- change product image layout and set product image size (check Product Images paragraph),
- stick product image and/or product details section.
Layout
Argento Mall is using page_two_columns_right layout for the product page. To
change it to another one, create custom.xml file and add the
following instruction:
<catalog_product_view>
<update handle="page_two_columns_left"/>
</catalog_product_view>
Possible values for handle variable:
page_two_columns_left
page_two_columns_right
page_three_columns
page_one_column
Content
Images
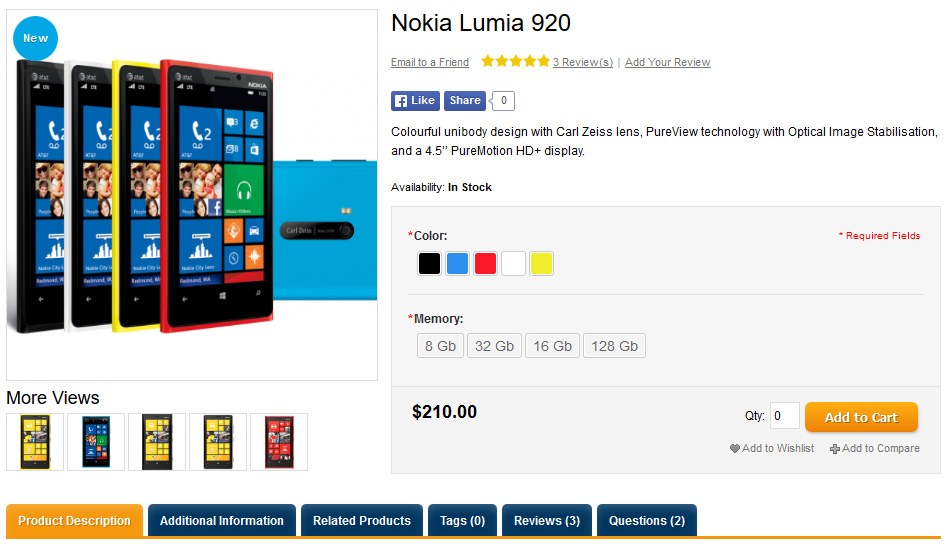
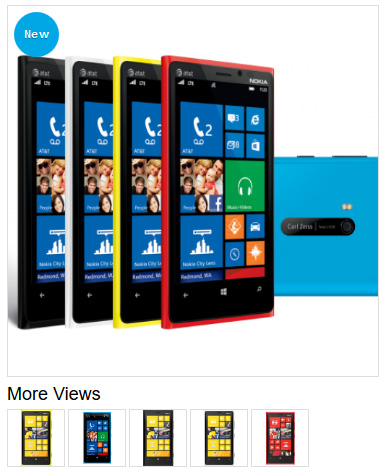
Product images can be presented in two ways.
| Default | Slider |
|---|---|
| Main image with thumbnails | Horisontal scroll of all images |
 |
 |
Product image and gallery is powered by LightboxPro module, that has a lot of
configuration optins at System > Configuration > Template-Master > LightboxPro
section.
It allows you to configure the following options:
- Image dimensions
- Gallery controls
- Overlay settings
- Popup settings
Product Labels
The display of the label on product is powered by Prolabels module. You can add custom label or assign it to any items on the Product page at Templates-Master > Prolabels backend page.
Colorswatches

Catalog Configurable Swatches - is a standard Magento feature since 1.9.1, which is fully integrated with the following Argento modules:
- AjaxPro
- AjaxSearch
- LightboxPro
You can read this great tutorial by sherodesigns about color swatches configuration.
Tabs
Argento tabs is powered by EasyTabs module. You can add or remove additional tabs
from Templates-Master > Easy Tabs page.
The following tabs are shown by default:
- Product Description
- Additional Information
- Tags
- Reviews
- Questions
All of these tabs are standard Magento features except Questions. It’s an AskIt
powered block.
This block is very handy for customers that are not sure about the product or sevices and have some questions to ask.
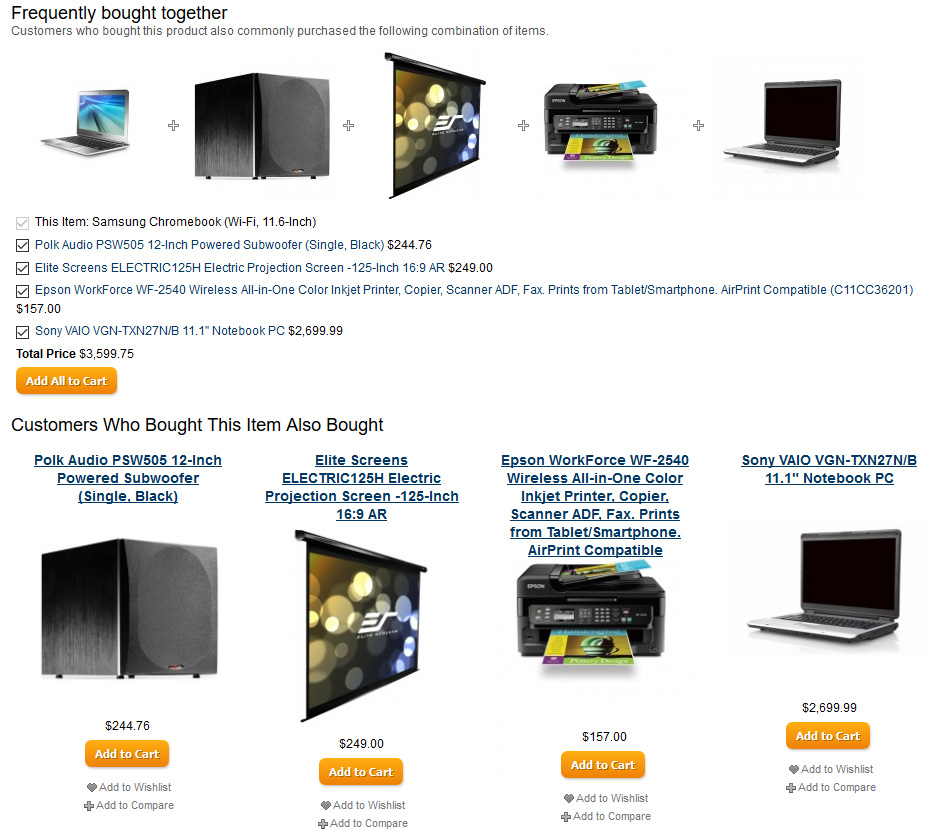
Soldtogether blocks

Soldtogether powered blocks. You can customize these blocks
from System > Configuration > Templates-Master > SoldTogether section.
Configuration provides the following options:
- Products count
- Columns count
- Amazon style for
Frequently bought togetherblock
Frequently bought together
You can edit the block by navigating to System > Configuration > Tempaltes-Master > SoldTogether > Frequently Bought Together
Customers who bought this item also bought
You can edit the block by navigating to System > Configuration > Tempaltes-Master > SoldTogether > Customer Bought Together
