Managing filterable attributes and ranges
Please go Admin-Templates-Master-Ajax Layered Navigation. Choose either attributes or ranges you’re going to edit.
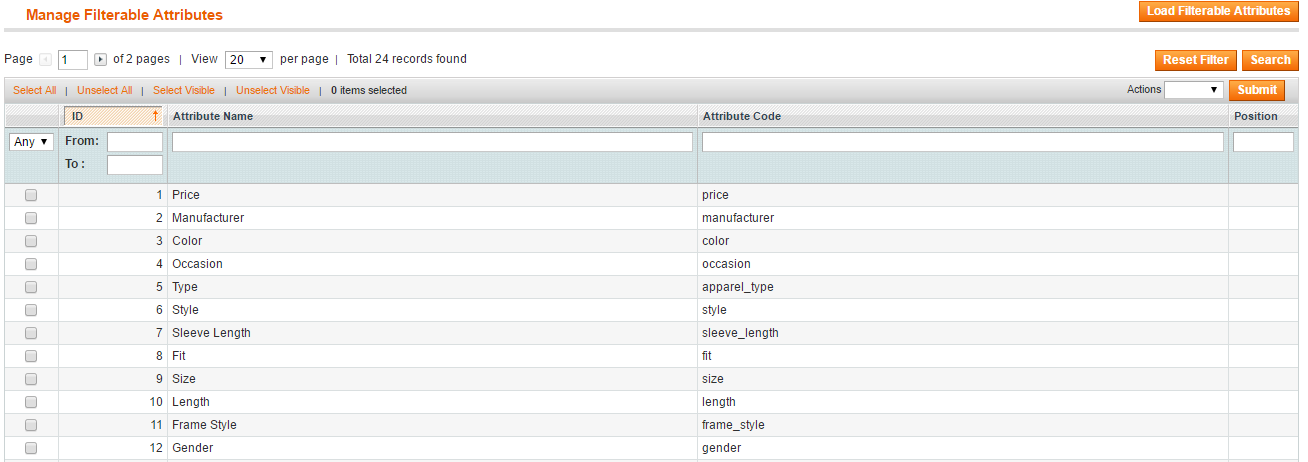
Manage filters
Our module allows you to set the display view of attribute, to change a position and sort order of attributes according to your needs. Also you can display an attribute as image in different colors.

Click on the attribute you need and keep editing.

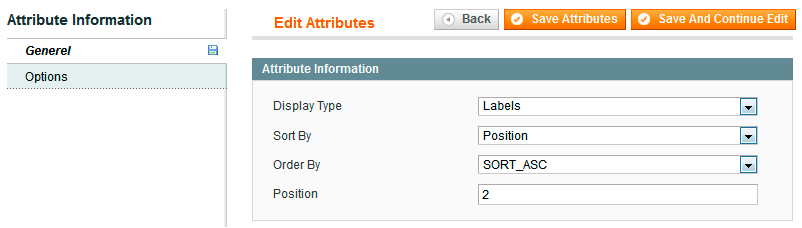
Display Type- select the display type of attribute. Possible values are labels, images and drop down list.Sort By- select the attribute position in the block Shop By. Possible values are position, quantities and name.Order By- choose the order of the attributes between SORT_ASC and SORT_DESC.Position- specify the weight of attribute. Please notice, you can configure the options of attribute at Options tab only after selecting the image value in the Display type field.

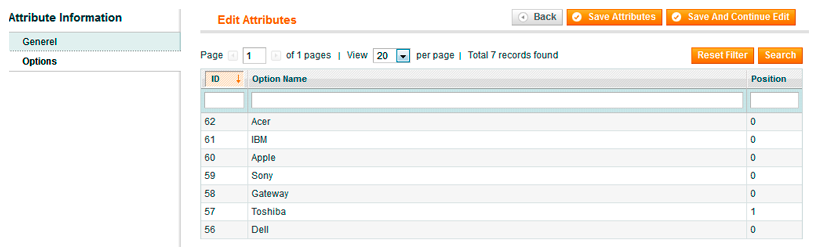
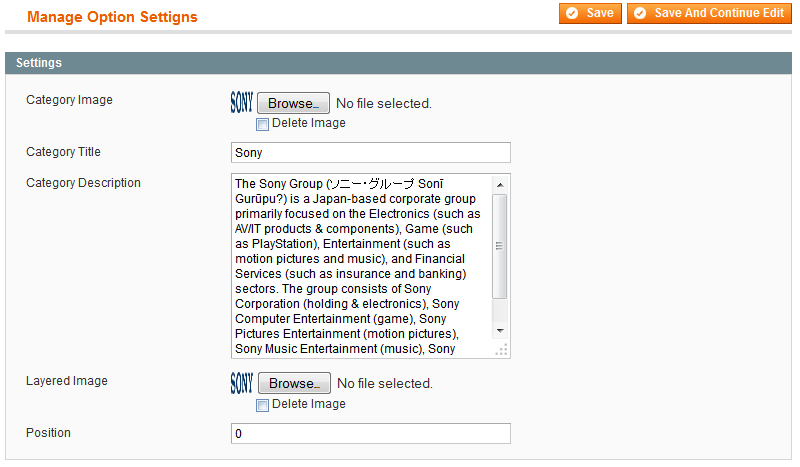
Please click on Option name you need and continue configuring the Settings tab.

Through this interface you are allowed to add a dynamic content to the pages with layered navigation block. For example you can add the filter description, title and image that will be visible when current filter will be selected.
Category Image- please load the image for the attributes category.Category Title- specify the category name.Category Description- enter a description for the attributes’ category. Note: settings mentioned above are commonly used within top navigation.Layered Image- please load the image, that will be shown as attribute’s image in the layered navigation block.Position- specify the weight of this image.
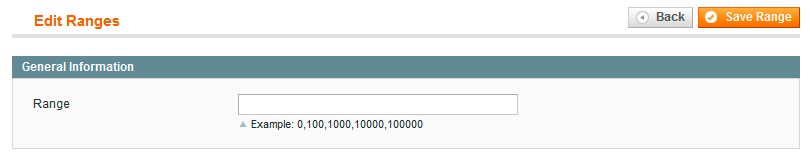
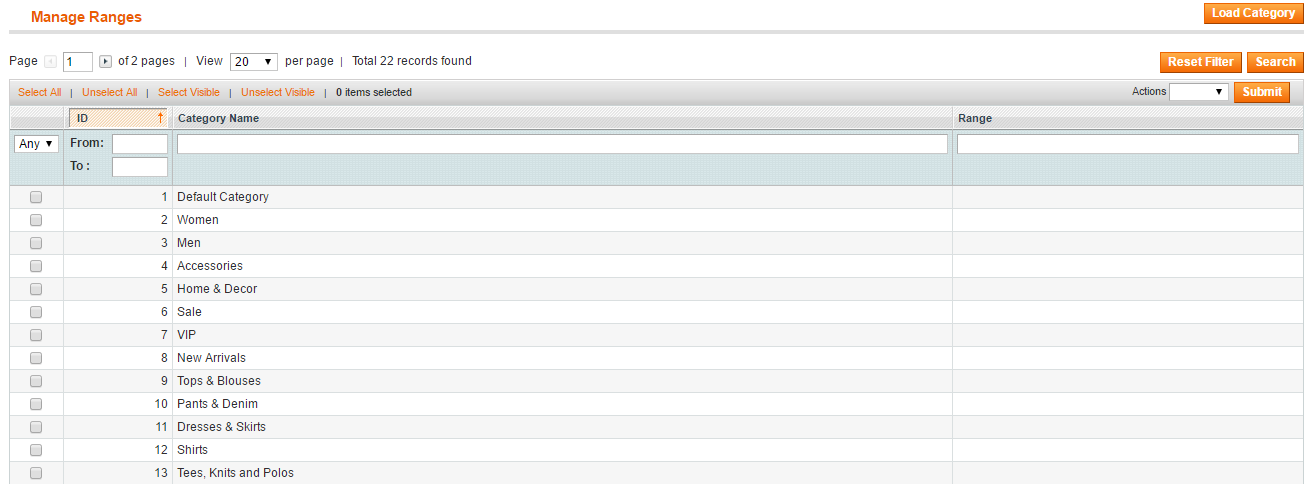
Manage ranges
Managing ranges is perfect solution for the stores with extremely different products pricing. Go Admin-Templates-Master>Layered Navigation-Manage ranges and select the category to configure price range from the grid.

After clicking the attribute you need, you will be able to set all possible price ranges for this category.