Ajax Pro Use Cases
Add to Cart Popup
Insert custom content into popup
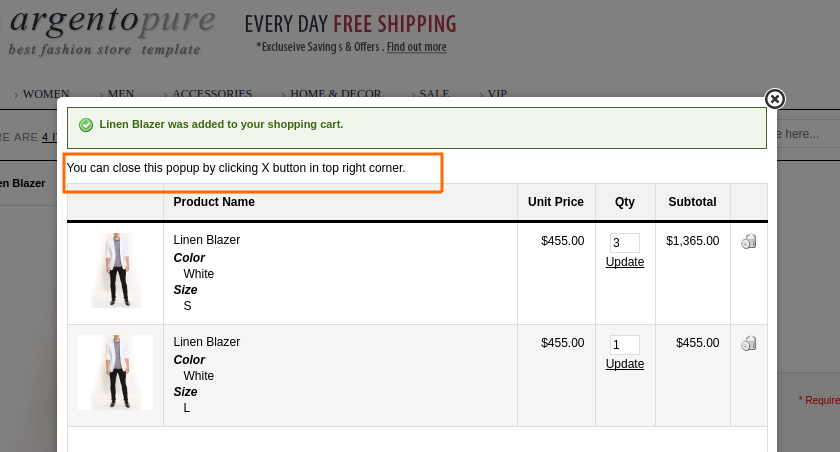
Window type - Extended Shopping Cart
You have to apply custom layout update to insert custom content into add to cart popup.
- If you use Argento theme then you have to create or modify
custom.xmlfile (you can read here how to do this). - For other magento theme you have to creat or modify
local.xmlfile (you can read here how to do this) -
Add code below to XML file from previouse item:
<tm_ajaxpro_checkout_cart_add_with_cart_extended> <reference name="ajaxpro_message"> <action method="unsetChild"> <name>checkout.cart</name> </action> <block type="cms/block" name="custom_block"> <action method="setBlockId"> <block_id>ajax-pro-cart_text</block_id> </action> </block> <action method="insert"> <name>checkout.cart</name> </action> </reference> </tm_ajaxpro_checkout_cart_add_with_cart_extended> -
Create CMS Static block with identifier
ajax-pro-cart_textusing Magento Admin interface. And place some content into it. For example, we add such text:<p>You can close this popup by clicking X button in top right corner.</p> - Flush Magento cache and try to add anything to cart.

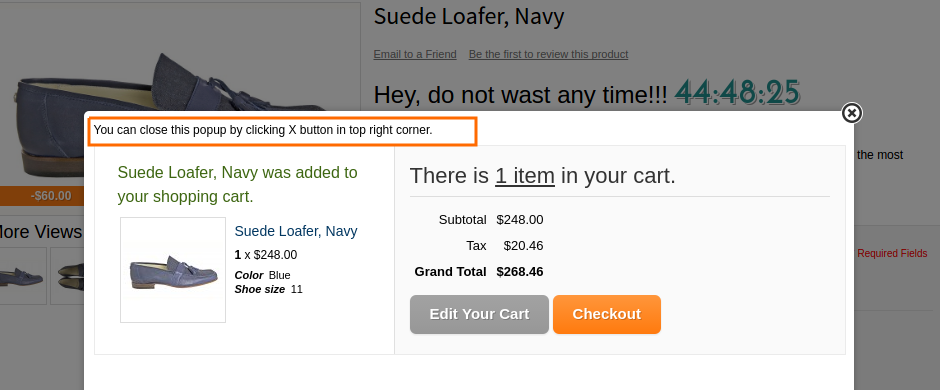
Window type - SuggestPage Content
You have to apply custom layout update to insert custom content into add to cart popup.
- If you use Argento theme then you have to create or modify
custom.xmlfile (you can read here how to do this). - For other magento theme you have to creat or modify
local.xmlfile (you can read here how to do this) -
Add code below to XML file from previouse item:
<tm_ajaxpro_checkout_cart_add_suggestpage> <reference name="content"> <block type="cms/block" name="block.01" before="suggest.cart"> <action method="setBlockId"> <block_id>ajax-pro-cart_text</block_id> </action> </block> </reference> </tm_ajaxpro_checkout_cart_add_suggestpage> -
Create CMS Static block with name
ajax-pro-cart_textusing Magento Admin interface. And place some content into it. For example, we add such text:<p>You can close this popup by clicking X button in top right corner.</p> - Flush Magento cache and try to add anything to cart.

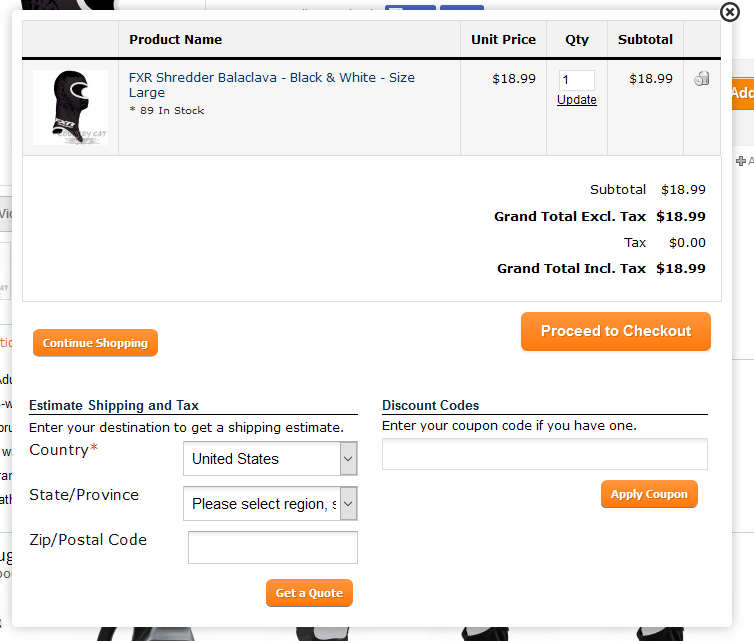
Make Shipping information always visible in AjaxCart popup
- Open your theme css file
-
Add following code to the end:
#ajaxpro-notice-form .cart-collaterals { display: block !important; } #invader { display: none !important; }