AskIt Use Cases
- How to place discussion block on CMS page
- How to place discussion block on categories pages
- Using code for changing location of discussion block with layout XML file
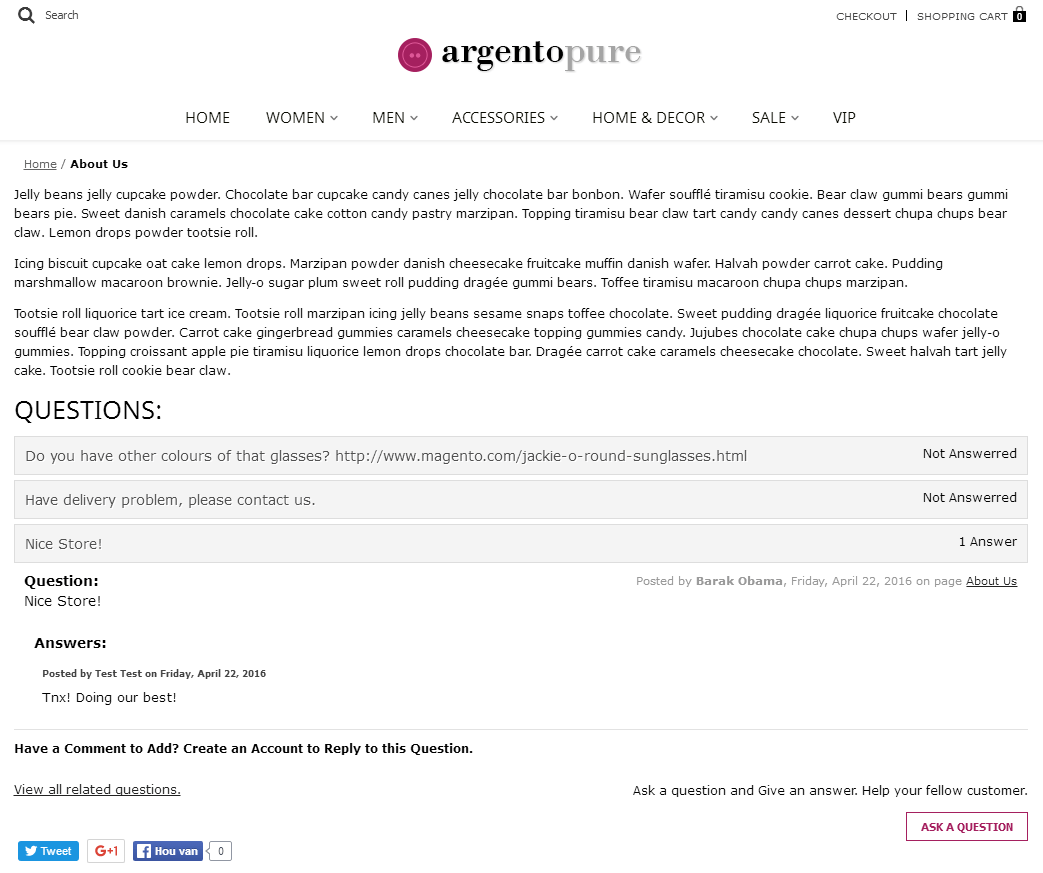
How to place discussion block on CMS page

Please go to Admin > CMS > Pages. After you configured the Page information tab,
follow next steps:
- At Information tab select Content fieldset.
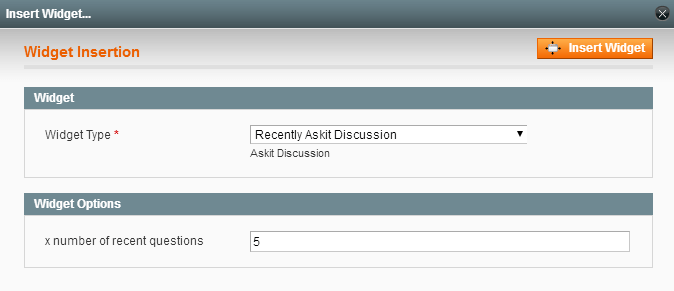
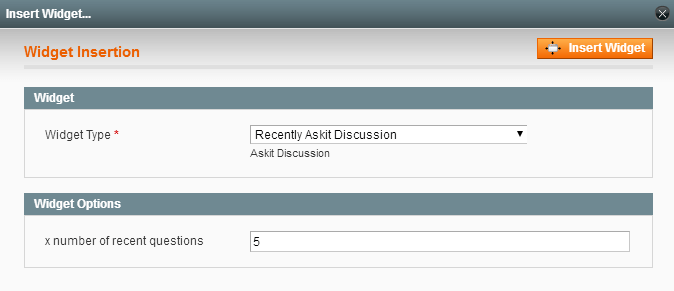
- Press Insert Widget button.
- Select Recently Askit discussion from drop down list.

- Click on Insert Widget.
- Click Save Page at the upper right corner of the page.

You will have Item Type - Page in Admin > Templates Master > Askit Questions
and the name of your CMS page in Item (i.e. About Us).
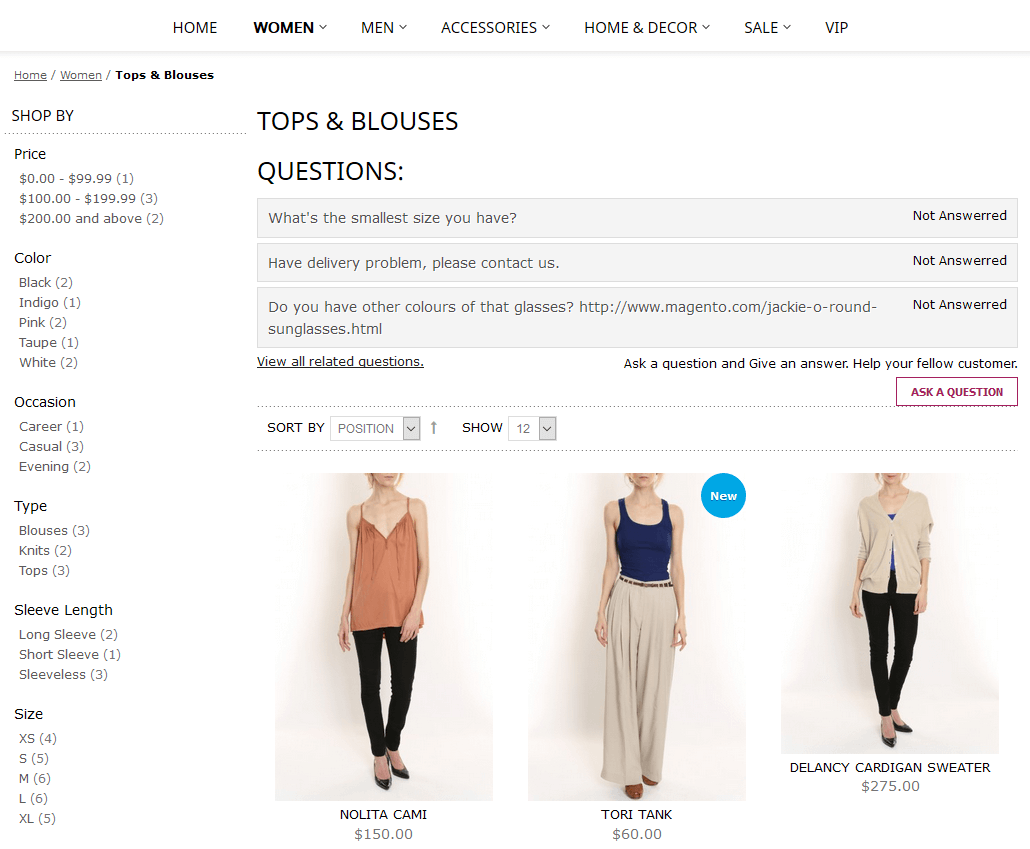
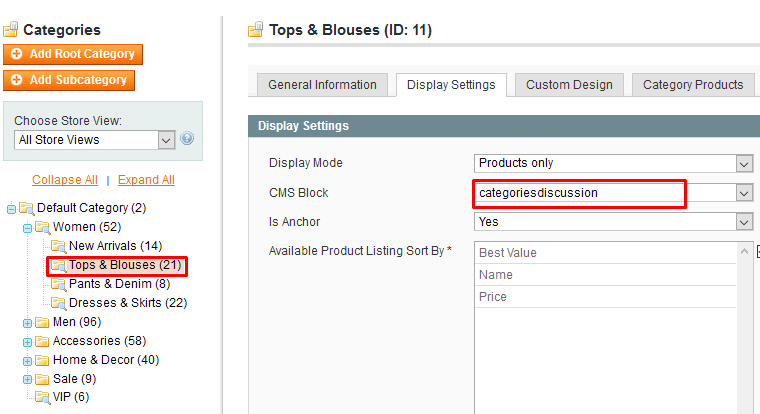
How to place discussion block on categories pages

-
Please go to
Admin > CMSand create static block. Then we recommend to place Askit discussion widget into the CMS static block.
- For example we can name it “categoriesdiscussion”. After that please go to
Admin > Catalog > Manage Categories. -
Click on Display Settings tab and in the CMS Block field select static block with categories, that you have created before.

Using code for changing location of discussion block with layout XML file
In order to change, please connect to FTP server and find Magento files.
Then follow the app/design/frontend/base/default/layout/tm/askit.xml.
Open file to be edited.Search <catalog_product_view>
branch and make changes in reference name.
-
One way is for default Magento layout:
<reference name="product.info.additional"> <block type="askit/discussion" name="askit" template="tm/askit/empty.phtml" before="-" > <action method="setTemplate" ifconfig="askit/general/productBlockView"> <template>tm/askit/list.phtml</template> </action> </block> </reference> -
Other way is for product tabs:
<reference name="product.info.tabs"> <action method="addTab" translate="title" module="askit" ifconfig="askit/general/enabled"> <alias>askit_tabbed</alias> <title>Questions</title> <block>askit/list</block> <template>tm/askit/list.phtml</template> </action> </reference>
