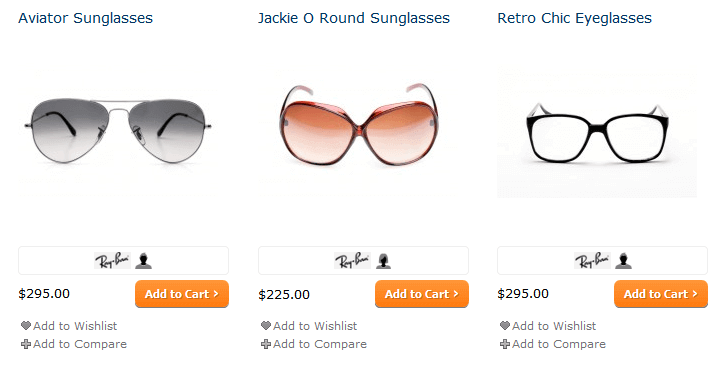
Display brand block on category page
You can add the code mentioned below to the product list template, that is shown on category page.
Usually you can find it at
app/design/frontend/YOUR_PACKAGE/YOUR_THEME/template/catalog/product/list.phtml
Example 1

<?php
echo Mage::helper('attributepages/product')
->setCollection($_productCollection)
->setProduct($_product)
->setAttributeCode(array('brand', 'gender'))
->setImageType('thumbnail')
->setCssClass('hidden-label a-center')
->setUseLink(array(
'brand' => true,
'gender' => false
))
->setSize(38, 17)
->setKeepFrame(false)
->toHtml();
?>
Look at list of available attributepages/product helper methods
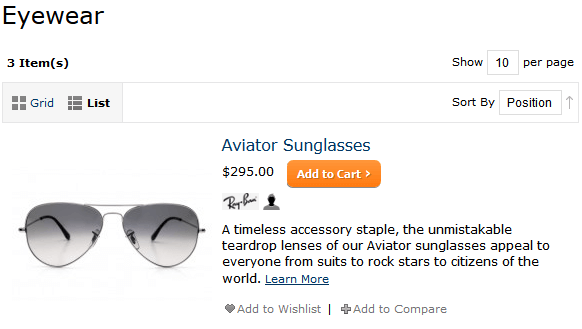
Example 2

<?php
echo Mage::helper('attributepages/product')
->setCollection($_productCollection)
->setProduct($_product)
->setAttributeCode(array('brand', 'gender'))
->setImageType('thumbnail')
->setCssClass('hidden-label')
->setSize(38, 17)
->setKeepFrame(false)
->toHtml();
?>
Look at list of available attributepages/product helper methods
