Dependent Fields
This component available since Firecheckout 3.0
Dependent fields component allows to add dependencies between value of one form field and another field status.
Table of contents
- FC.DependentFields component methods
- Supported rule argument notations in addRule method
- Examples
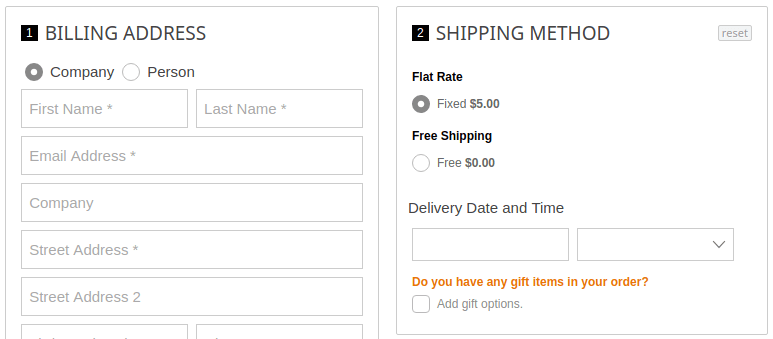
- Screenshot
FC.DependentFields component methods
| Method | Argentuments | Description |
|---|---|---|
| addRule | identifier, rule | Add new rule with unique identifier |
| checkAll | Manually check all rules | |
| check | identifier | Manually check relation by identifier |
| setFieldStatus | field, status | Manually change field status (optional, required, hidden) |
Supported rule argument notations:
Short notation
{
field: 'billing:country_id',
value: 'US',
dependentField: 'billing:company',
match: 'hidden',
unmatch: 'required'
}
Full Notation. (Fields are combined with AND operator)
{
fields: {
'billing:country_id': ['US', 'GB'], // Selectbox
'billing:city': '*', // Any non empty value
'billing:register_account': true // Checkbox
's_method_freeshipping_freeshipping': false // Radio
},
dependentField: ['billing:company', 'billing:email'],
match: {
status: 'hidden',
method: function() {
alert('match');
}
},
unmatch: {
status: 'required',
method: function() {
alert('unmatch');
}
}
}
Example 1. How to add phone to country relation
Example, that makes phone field required for US and hidden for other countries:
- Create
custom.jsfile. Using custom.css and custom.js -
Add the following code into this file
document.observe('dom:loaded', function() { FC.DependentFields.addRule( 'phone_to_country', // unique rule identifier { field: 'billing:country_id', // field to watch value: 'US', // value to compare with field value, can be an array dependentField: 'billing:telephone',// dependent field, can be an array match: 'required', // field status, when field.value equals value unmatch: 'hidden' // field status, when field.value not equals value } ); });
Example 2. How to add Company vs Person radios
In this tutorial we will add two radio inputs to the billing address form, that will trigger Company and VAT fields to be shown or hidden.
- Create
custom.jsfile - Using custom.css and custom.js -
Add the following code into this file
document.observe('dom:loaded', function() { // code, that will add the radios on the top of the billing address $('billing:firstname').up('li').insert({ before: [ '<li class="control">', '<span style="float: left;margin: 0 4px;">', '<input type="radio" id="radio_company" name="radio_company_person"/>', '<label for="radio_company">' + Translator.translate('Company') + '</label>', '</span>', '<span style="float: left;margin: 0 4px;">', '<input type="radio" id="radio_person" checked="checked" name="radio_company_person"/>', '<label for="radio_person">' + Translator.translate('Person') + '</label>', '</span>', '</li>' ].join('') }); // code that will control other fields status and visibility depending on // selected radio button FC.DependentFields.addRule( 'company_vs_person', { field: 'radio_company', value: true, dependentField: ['billing:company', 'billing:vat_id', 'billing:taxvat'], match: 'required', unmatch: 'hidden' } ); }); - Let’s translate the fields! Create
custom.phtmlfile - Using custom.phtml -
Add the following content into this file:
<script> Translator.add('Company', "<?php echo $this->__('Company') ?>"); Translator.add('Person', "<?php echo $this->__('Person') ?>"); </script> -
Add translations to your theme csv file -
app/design/frontend/argento/default/locale/de_DE/translate.csv:"Company","Unternehmen" "Person","Person"
Screenshot