Email double verification
- Create
custom.jsfile - Using custom.css and custom.js -
Add the following code inside created
custom.jsdocument.observe('dom:loaded', function() { var email = $('billing:email'); if (!email || !email.up('li')) { return; } email.up('li').insert({ after: '<li class="wide">' + '<label class="required">Enter your email again please</label>' + '<div class="input-box">' + '<input id="billing:email_confirm" placeholder="Enter your email again please *" class="input-text required-entry validate-both-emails" type="text">' + '</div>' + '</li>' }); Validation.add( 'validate-both-emails', 'Email did not match the email above', function(v, input) { var dependentInput = $('billing:email'), isEqualValues = (input.value.toLowerCase() == dependentInput.value.toLowerCase()); if (isEqualValues && dependentInput.hasClassName('validation-failed')) { Validation.test(this.className, dependentInput); } return isEqualValues; } ); }); - Save file and disable js merge if needed.
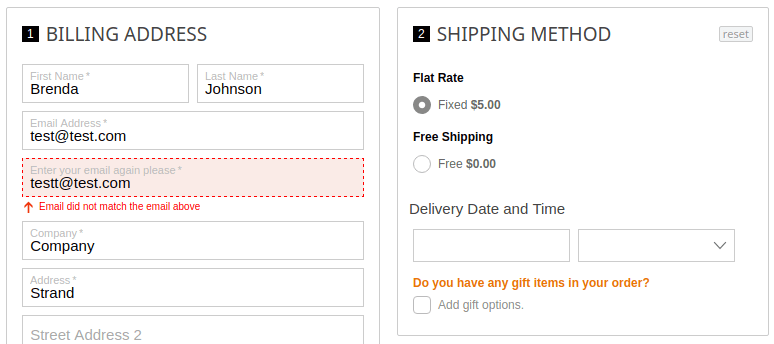
Screenshot