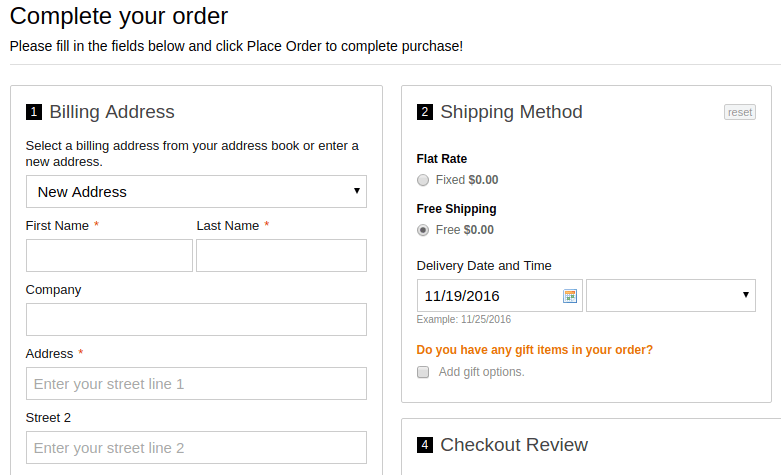
Street line labels
Available since 3.9.0
Firecheckout can add, modify, remove field labels and placeholders with FormFieldManager component. All you need is to call the javascript initialization from firecheckout page.
- Create custom.js file
-
Add the following code inside:
document.observe('dom:loaded', function() { // Possible values for placeholder and label fields are: // - Text value (To add or update field label/placeholder) // - Boolean false (To hide field label/placeholder) var rules = { '#billing\\:street1, #shipping\\:street1': { label: Translator.translate('Enter your street line 1'), placeholder: Translator.translate('Enter your street line 1') }, '#billing\\:street2, #shipping\\:street2': { label: Translator.translate('Enter your street line 2'), placeholder: Translator.translate('Enter your street line 2') } }; (function () { new FC.FormFieldManager(rules); }).defer(); }); -
Let’s translate these labels
-
Create
custom.phtmlfile. -
Add the following content into this file:
<script> Translator.add('Enter your street line 1', "<?php echo $this->__('Enter your street line 1') ?>"); Translator.add('Enter your street line 2', "<?php echo $this->__('Enter your street line 2') ?>"); Translator.add('Street 2', "<?php echo $this->__('Street 2') ?>"); </script> -
Add translations to your theme csv file
app/design/frontend/argento/default/locale/de_DE/translate.csv:"Enter your street line 1","Geben Sie Ihre Straße ein 1" "Enter your street line 2","Geben Sie Ihre Straße ein 2" "Street 2","Straße Nummer 2"
-
- Save all files and clear magento cache.
Screenshot