Highlight widgets usage
Contents
WYSIWYG Editor
Highlight widgets may be inserted into custom content using Magento’s built-in
WYSIWYG Editor. This method is recommended to insert widget into cms pages
and blocks. It also may be used with any our or third-party extension that
utilize Insert Widget button.
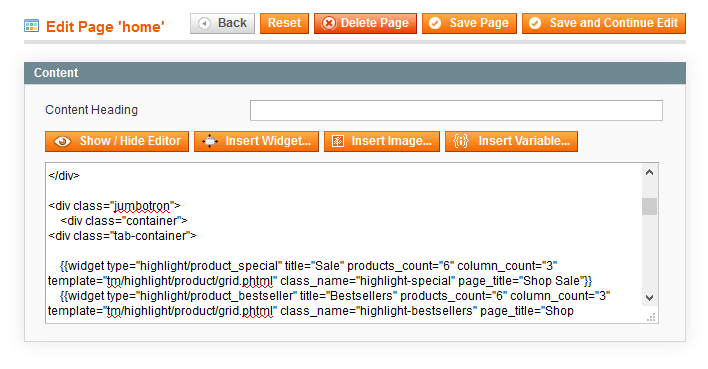
Example below shows how to add widget into CMS Page content
-
Press
Insert Widgetbutton.
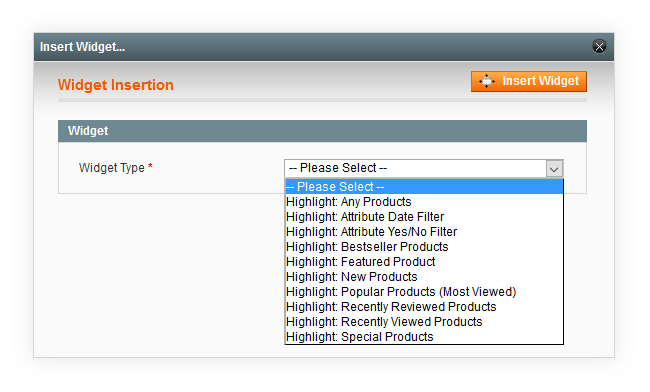
-
Select one of available highlight widgets in
Widget Typedropdown.
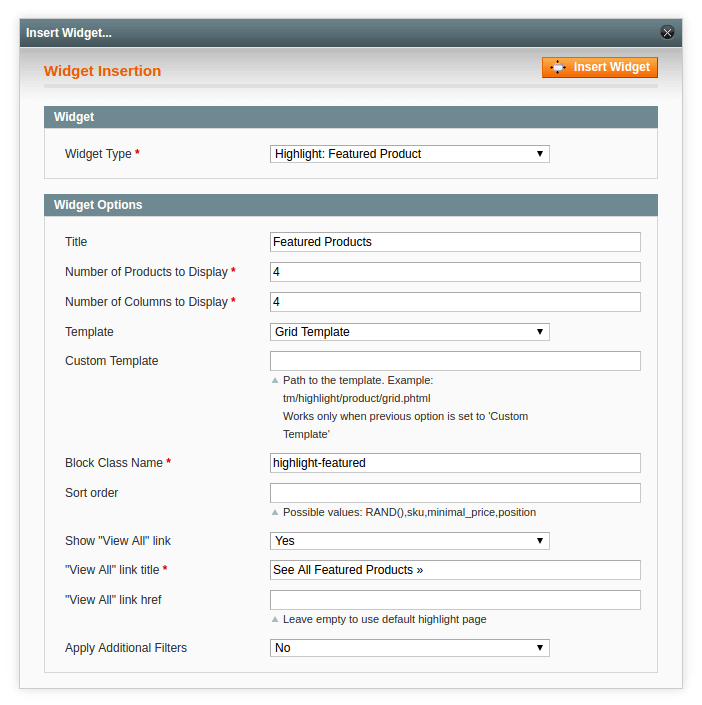
-
Fill
Widget Optionsform with values you’d like to. See the Widget Settings page, if you are not sure about some options.
- Press
Insert Widgetbutton at the right top corner of widget popup. - Save your cms page.
Widgets Page
Magento’s CMS > Widgets page allows easily add custom content to almost all
frontend pages. This method is highly recommended to insert highlight widgets.
Example below shows how to add widget to the Product Page
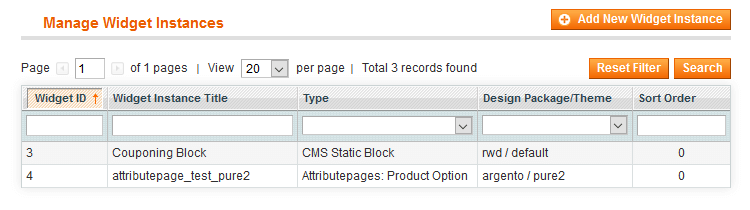
-
Navigate to
CMS > Widgetsand pressAdd New Widget Instancebutton in the right top corner of the page.
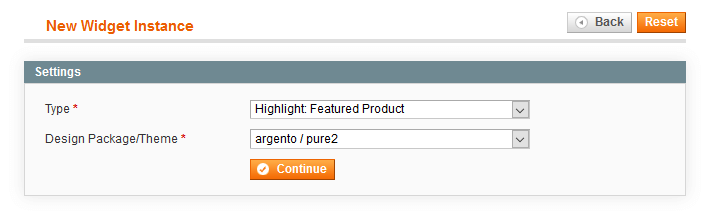
-
Select one of available highlight widgets in
Widget Typedropdown and your theme inDesign Package/Themedropdown and pressContinue.
-
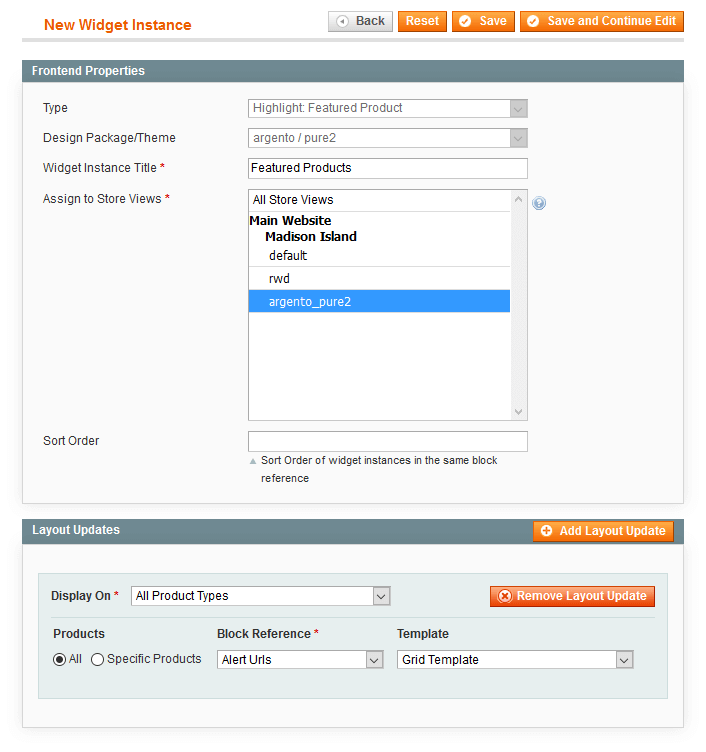
Now you should fill the form with two tabs:
Frontend PropertiesandWidget Options. Lets fill the first one:
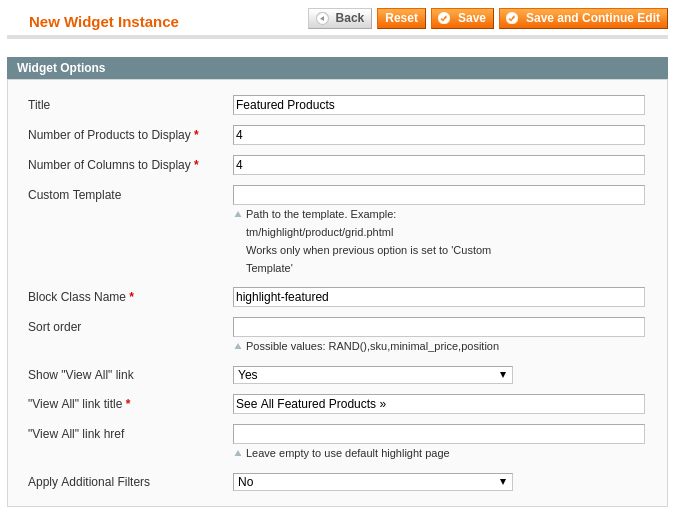
And the second one:

See the Widget Settings page, if you are not sure about some options.
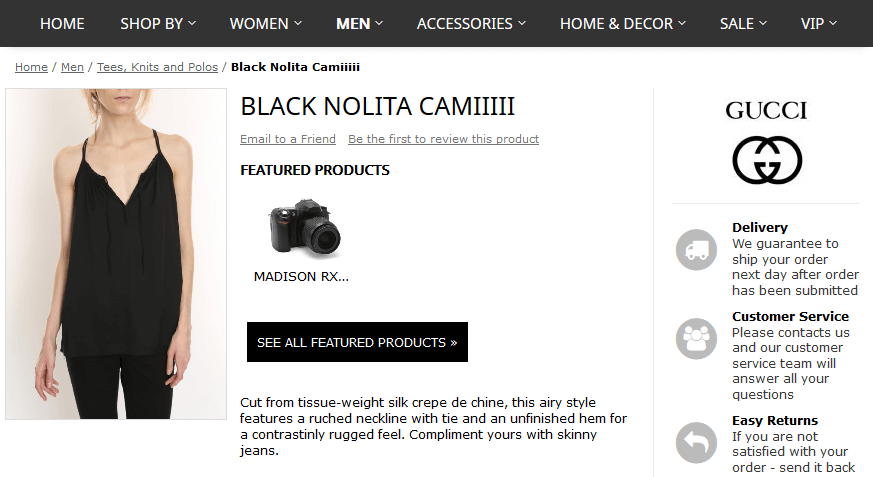
-
Save widget and navigate to product page:

XML Layout Update
- See the Available Widgets page, for full block type reference.
- See the Widget Settings page, for full options reference.
Here is an xml layout skeleton, that could be used to write code to call any kind of highlight widget:
<block type="highlight/product_featured" name="highlight.featured">
<action method="setTemplate"><template>tm/highlight/product/grid.phtml</template></action>
<action method="setTitle"><title>Featured Products</title></action>
<action method="setProductsCount"><count>4</count></action>
<action method="setColumnCount"><count>4</count></action>
<action method="setClassName"><name>highlight-featured</name></action>
<action method="setPageTitle"><title>See All Featured Products</title></action>
</block>
PHP Inline Code
- See the Available Widgets page, for full block type reference.
- See the Widget Settings page, for full options reference.
Here is an xml layout skeleton, that could be used to write code to call any kind of highlight widget:
<?php
$this->getLayout()
->createBlock('highlight/product_attribute_yesno')
->setAttributeCode('featured')
->setTemplate('tm/highlight/product/grid.phtml')
->setTitle('Featured Products')
->setProductsCount(4)
->setColumnCount(4)
->setClassName('highlight-featured')
->setPageTitle('See All Featured Products')
->toHtml();
?>
