Custom css
Menu is almost ready for the final step.
Before moving forward, let’s make parent category styles a bit larger and brighter.
-
Add the following styles into your theme css:
/* First level icon */ .navpro-amazon > .parent > a.nav-a-with-toggler { padding-right: 25px !important; } .navpro-amazon > .parent > a.nav-a-with-toggler:after { position: absolute; right: 10px; bottom: 10px; content: '⮟'; color: #fff; font-size: 10px; line-height: inherit; } /* Parent links styles */ .navpro .nav-dropdown .parent > a { font-size: 15px; font-weight: bold; } .navpro .nav-dropdown .parent > a, .navpro .nav-dropdown .parent > a.nav-a-with-toggler:hover { color: #ff7800; } /* Reset styles for dropdown items */ .navpro .nav-dropdown .parent > a.nav-a-with-toggler { font-size: 13px; font-weight: normal; color: #272e3d; }Not sure where to add the styles? In case you are using our Argento theme, use custom-css feature that allows to add styles, without core files overrides
-
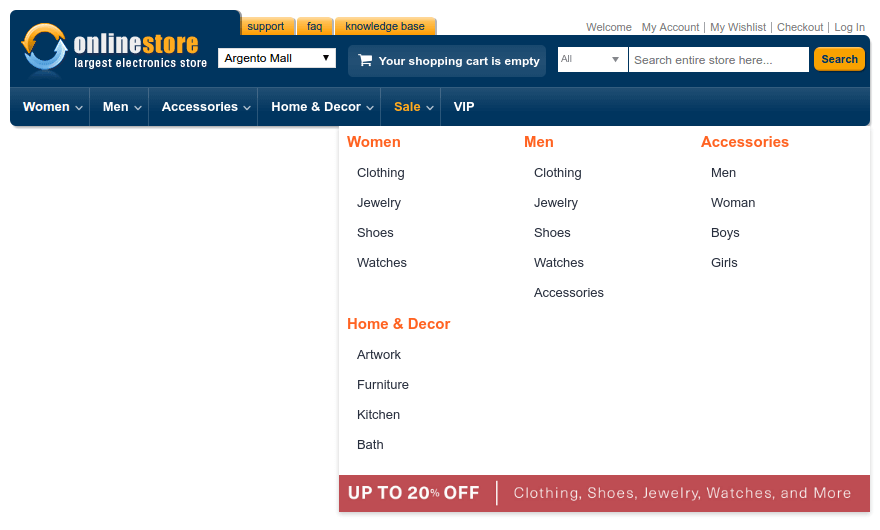
Check result on frontend: