Product page additional blocks
Attributepage block
Notice
This tutorial assumes that you already created custom theme based on one of Argento themes
If you did not — go ahead, it will take 15 minutes.
You should add images to all options of
activityattribute too. Navigate to backendSwissup > Attribute Pages > Manage Pagesfor more information.
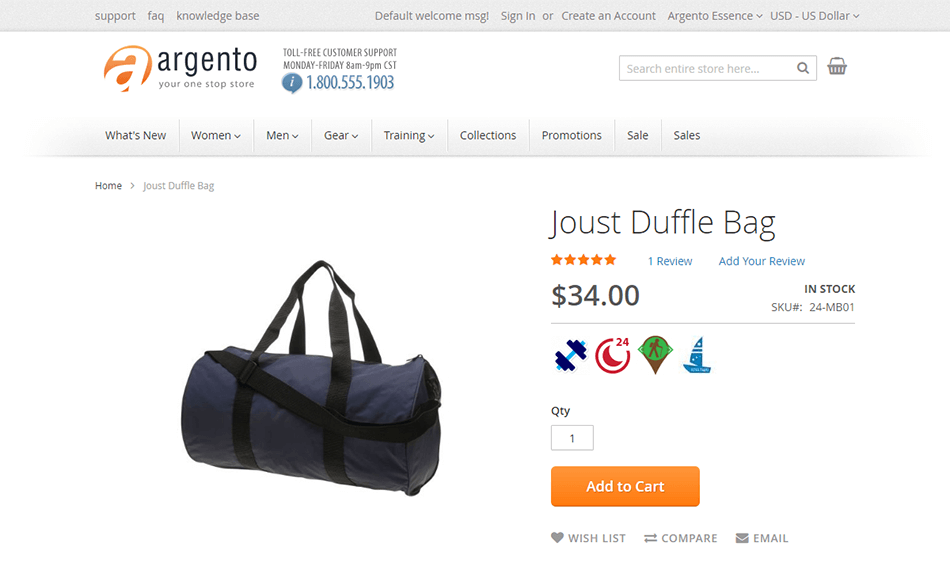
Let’s add Attributepages block that will show
activity attribute.
-
Create
catalog_product_view.xmlfile in the following directory:app/design/frontend/Local/argento-[essence|flat]-custom/Magento_Catalog/layout -
Add the following content
catalog_product_view.xmlfile and save it.<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <!-- Add block to the alert.urls container --> <referenceContainer name="alert.urls"> <block class="Swissup\Attributepages\Block\Product\Option" template="Swissup_Attributepages::product/options.phtml" name="attributepage_activity"> <arguments> <argument name="attribute_code" xsi:type="string">activity</argument> <argument name="use_image" xsi:type="boolean">true</argument> <argument name="image_type" xsi:type="string">thumbnail</argument> <argument name="width" xsi:type="number">50</argument> <argument name="height" xsi:type="number">50</argument> <argument name="use_link" xsi:type="boolean">true</argument> <argument name="css_class" xsi:type="string">hidden-label</argument> </arguments> </block> </referenceContainer> </page>
Clear Magento cache to see the result: