Change page layout
Notice
This tutorial assumes that you already created a custom theme based on one of the Argento themes.
If you did not — go ahead, it will take 15 minutes.
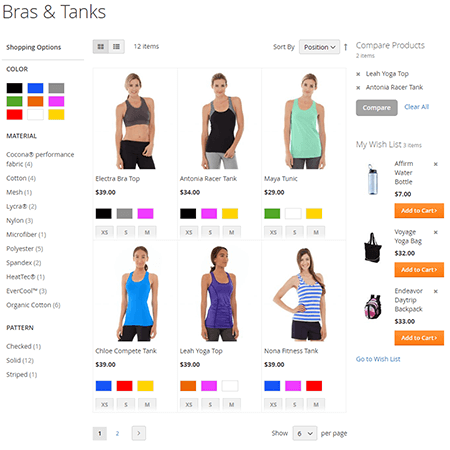
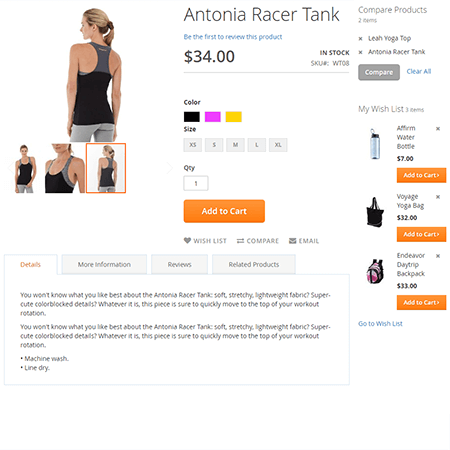
Let’s change the category page layout to 3columns and the product layout to 2columns with a right sidebar.
-
Create the
catalog_category_view.xmlandcatalog_product_view.xmlfiles in the following directory:app/design/frontend/Local/argento-[essence|flat]-custom/Magento_Catalog/layout -
Add the following content to the
catalog_category_view.xmlfile and save it.<?xml version="1.0"?> <page layout="3columns" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> </page> -
Add the following content to the
catalog_product_view.xmlfile and save it.<?xml version="1.0"?> <page layout="2columns-right" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> </page>
Clear Magento cache to see the result: