ChatGPT Assistant Prompts
Grid
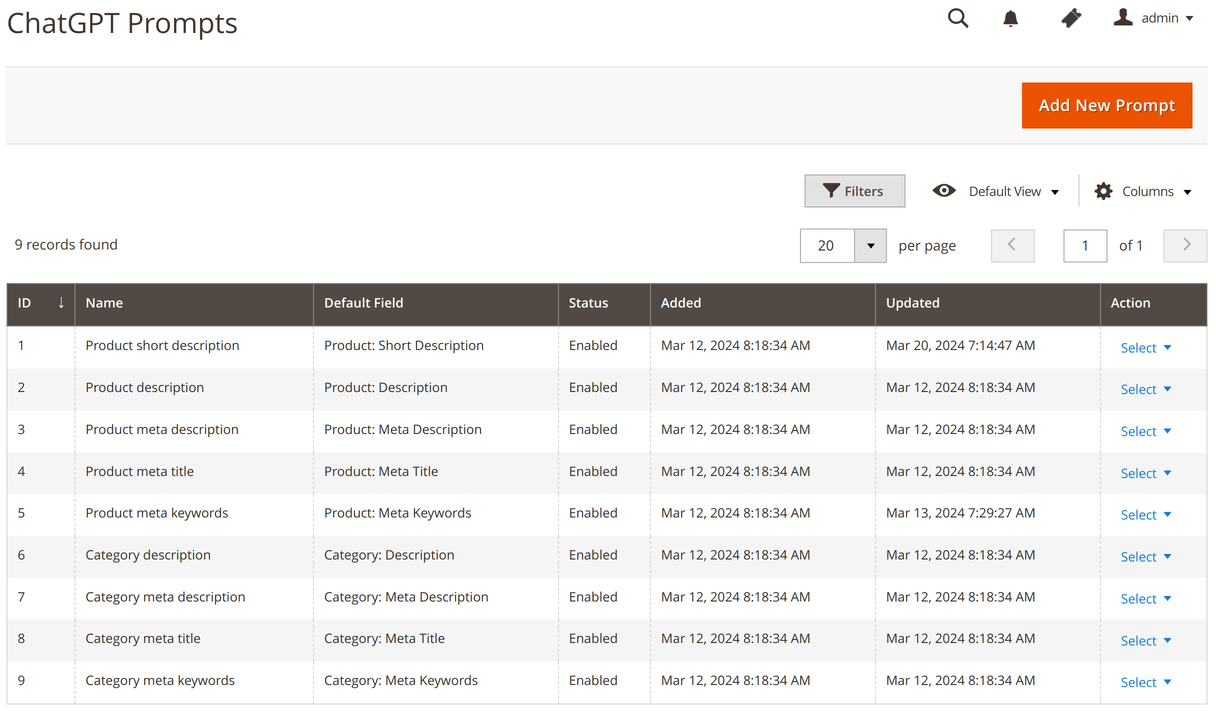
ChatGPT Assistant Prompts grid is located at Swissup > ChatGPT Assistant > Prompts.
Right after installation, there will be a number of predefined prompts.

Form
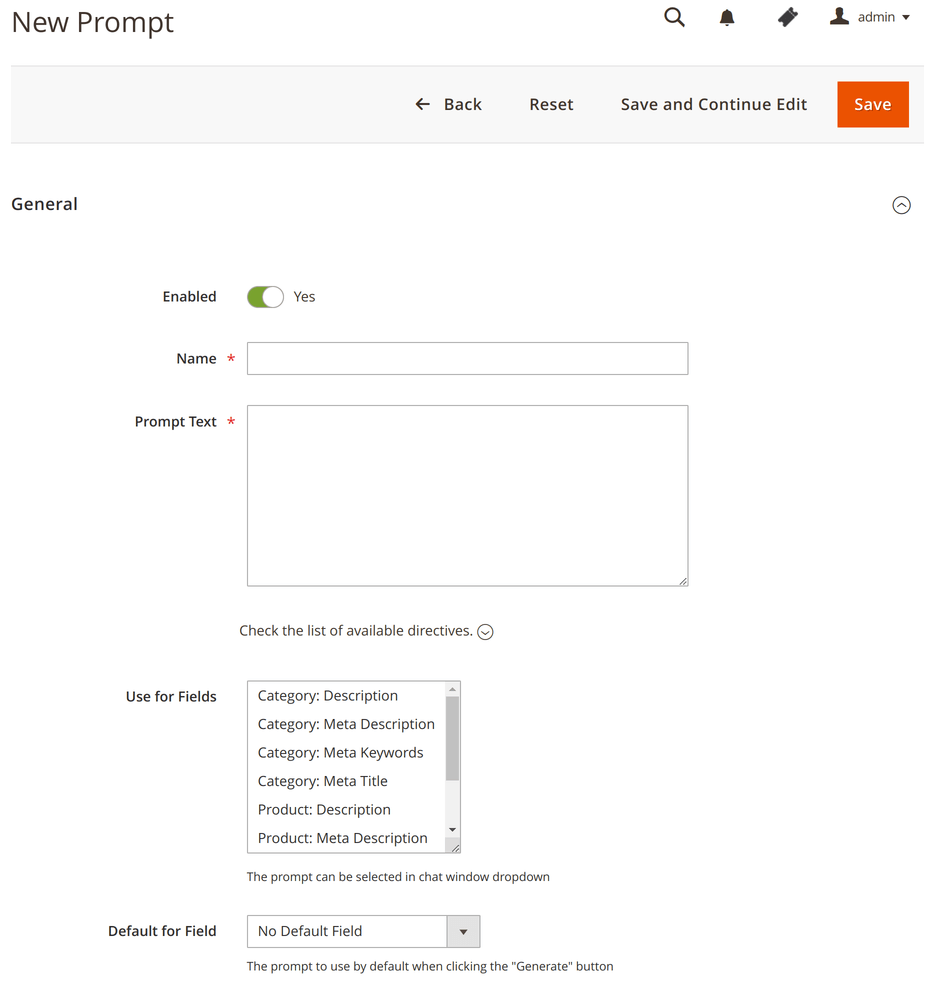
Click Add New Prompt button to open prompt edit page.

| Field | Description |
|---|---|
| Enabled | Enable/Disable the prompt |
| Name | Descriptive Prompt Name |
| Prompt Text | Enter text to send to chatGPT. You can use directives, see below. |
| Use for Fields | Select fields for which the prompt will be listed in chat window dropdown |
| Default for Field | Select a field for which the prompt will be used by default when clicking the “Generate” button |
Available Directives
{{attribute code=”…” [html=”1”] [store=”5”] [prefix=”…”] [sufix=”…”] [exclude=”…”]}} - value of attribute by its code. You can set multiple codes separated with comma or use “*” for all attributes. With configurable product this directive can return values of attribute from child products. The exclude option allows you to exclude some values from output. It can contain multiple values separated with comma. html option enables HTML in the attribute value. store option allows to get the attribute value from the specified store view.
Example:
product attributes: {{attribute code="*"}}
Result:
product attributes: Activity: Yoga, Hiking, School. Style Bags: Backpack, Laptop. Material: Burlap, Nylon, Polyester. Strap/Handle: Adjustable, Double, Padded. Features: Hydration Pocket, Audio Pocket, Waterproof, Lightweight.
{{categories [depth=”N”] [prefix=”…”] [sufix=”…”]}} - category product is assigned for. When product assigned to multiple categories all of them outputed. You can set how deep of category tree goes: if depth=1 then directive returns only direct parents, if depth=2 - direct parents and parents of those parents, and so on. You can use options prefix, suffix, and exclude also.
Example:
product categories: {{categories}}
Result:
product categories: Bags, Gear
{{langCode}} - language code on the current scope. Use it to instruct the model on which language to use in content generation.
Example:
Create short product description for {{attribute code="name"}} in {{langCode}} language.
Result:
Create short product description for Fusion Backpack in en_US language.
{{subcats [prefix=”…”] [sufix=”…”] [exclude=”…”] [limit=”…”] [separator=”…”]}} - get subcategories for category. You can set max number of subcategories to output (limit) and separator (separator). With exclude option you can exclude some subcategories from output by their names.
Example:
Write a short marketing description for the product category "{{attribute code="name"}}" with child subcategories: {{subcats}}
Result:
Write a short marketing description for the product category "Women" with child subcategories: Tops, Bottoms
With sufix and prefix options you can add some text before or after output. Works only when output is not empty.
Directive options in square brackets ([…]) are optional. If you want to use option please do not wrap it in square brackets.
