Firecheckout custom css
Firecheckout provides easy and quick way to customize checkout styles without worrying about further updates.
Example
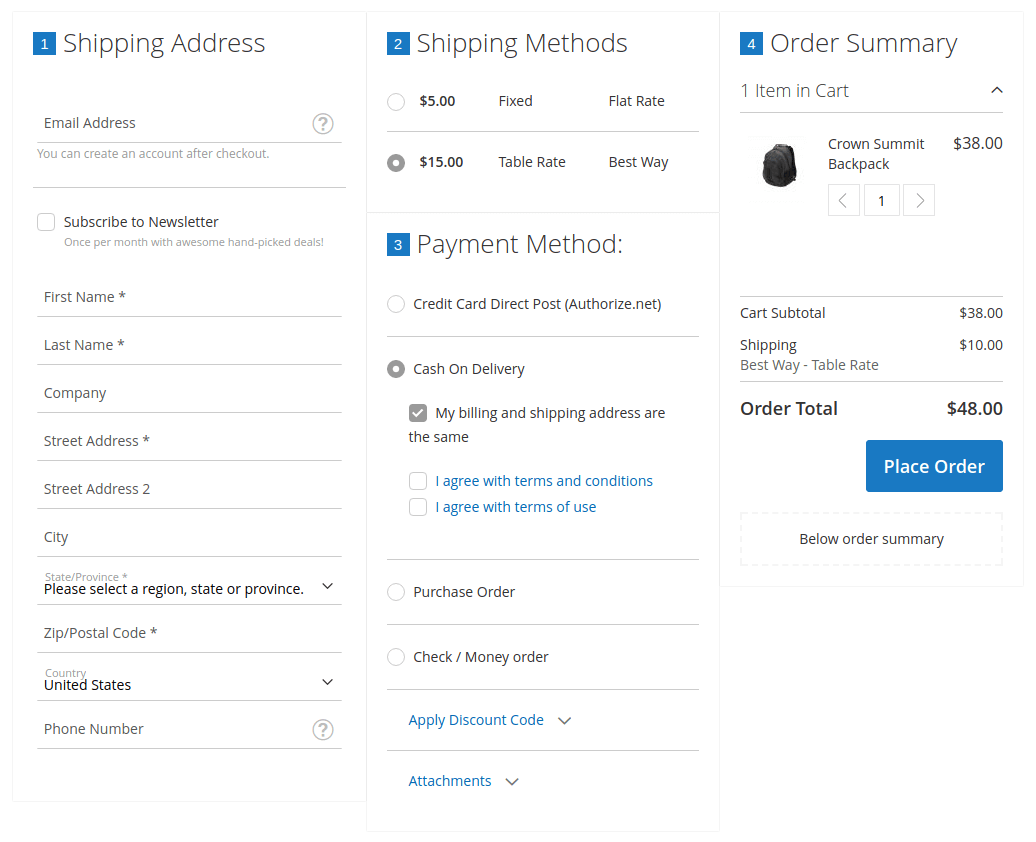
Let’s slightly change form and firecheckout layout styles and section number colors. Scroll down to see the result.
-
Create files inside your active theme according to your needs:
app ├── design └── frontend └── [Magento] // Replace with your theme └── [luma] // Replace with your theme └── Swissup_Firecheckout └── web └── css └── custom ├── abstracts | ├── _variables.less // used by all themes | ├── _variables-theme-default.less // used by Default theme only | ├── _variables-theme-light.less // used by Light theme only | ├── _variables-theme-midnight.less // used by Midnight theme only | └── _variables-theme-round.less // used by Round theme only └── _main.less // used by all themes -
Redefine firecheckout variables with
custom/abstracts/*files:@fc-section-desktop__gap: 1px; @fc-section__gap: 1px; @fc-section__border: 0; @fc-section__padding: 20px; @fc-section__box-shadow: 0 0 1px rgba(0, 0, 0, 0.15); @fc-section-number__color: #fff; @fc-section-number__background: #1979c3; @fc-form-field__border-width: 1px; @fc-form-field__background-color: #fff; -
Add additional styles with
_main.less.firecheckout { .opc-wrapper .form-login .fieldset .note, .opc-wrapper .form-shipping-address .fieldset .note { font-size: 12px; margin-top: 0px; } } -
Save the file and run following bash commands to regenerate compiled styles
cd magento/root/folder # remove previously deployed firecheckout styles find pub/static var/view_preprocessed -type d -regex ".*Firecheckout.*css" -exec rm -rf {} \; # run deployment command php bin/magento setup:static-content:deploy en_US
Result