Field mask (Formatter)
This feature supported since v.1.12.0
Field mask component allows to format user input according to your needs. We provide build-in masks for the phones and credit cards. Additionally, you may create complex masks using javascript functions.
Syntax example:
define([
'Swissup_Firecheckout/js/utils/form-field/mask'
], function(mask) {
'use strict';
// built-in masks
mask('[name="telephone"]', 'phone');
mask('[name="payment[cc_number]"]', 'cc');
// Custom mask for US postcode
mask('[name="postcode"]', {
guide: true,
mask: function (raw) {
return [/\d/, /\d/, /\d/, /\d/, /\d/];
}
});
});
All custom js should be placed in custom.js file
Firecheckout uses Text Mask library to create field masks.
Please read TextMask Docs for more information.
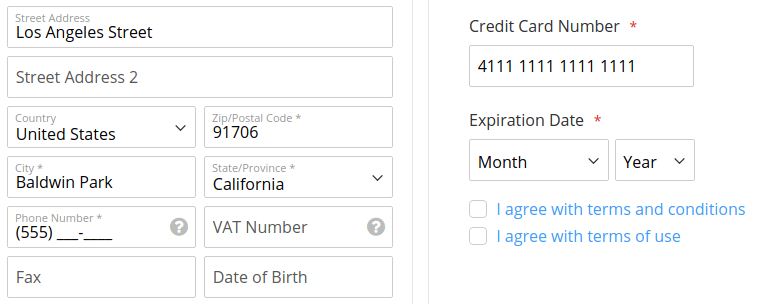
Result