Business Account Checkbox
This feature supported since v.1.12.0
-
Create
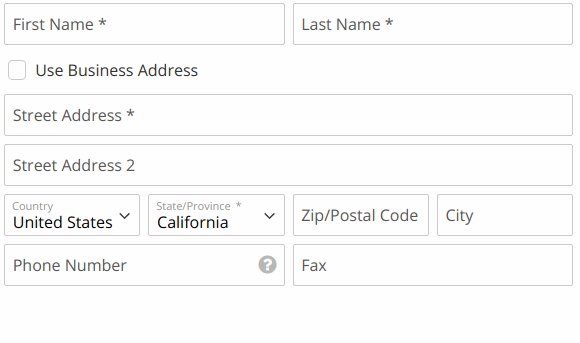
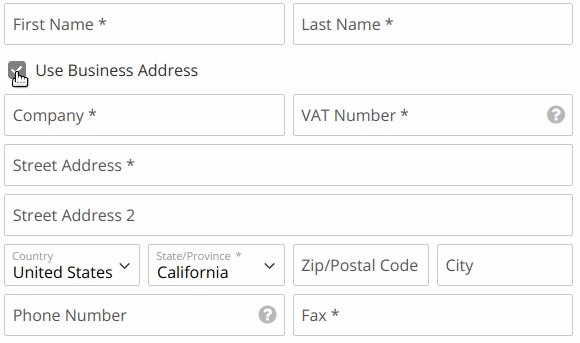
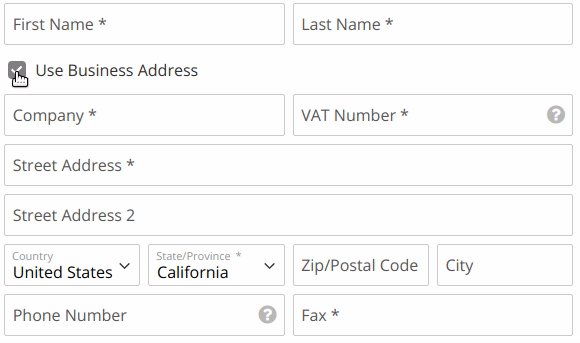
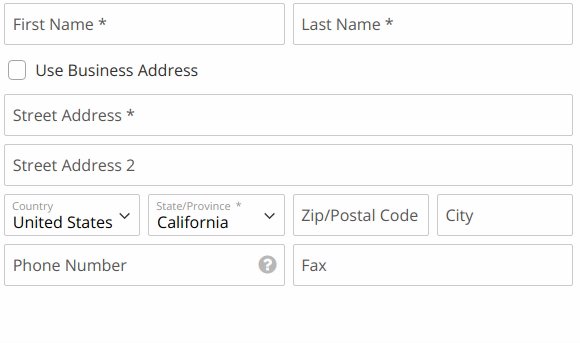
is_business_accountcheckbox (Yes/No) using our AddressFieldManager module. Use the following values for the new field:Option Value Default Label Use Business Address Input Type Yes/No Show on Storefront Yes Show In Forms All When new checkbox will appear on the firecheckout page, proceed to the next step.
-
Update Address Fields sort order using AddressFieldManager module:
- Name fields - Use Business Address - Company - Vat Number - Street Address - Country - State/Province - Zip/Postal Code - City - Phone Number - Fax -
Make the following fields ‘optional’, using AddressFieldManager module:
- Company - Vat Number - Fax -
Create custom.js file in your active theme with following content:
define([ 'underscore', 'Swissup_Firecheckout/js/utils/form-field/classname', 'Swissup_Firecheckout/js/utils/form-field/dependency' ], function (_, classname, dependency) { 'use strict'; // Resize some fields to take 50% width classname( [ '[name="firstname"], [name="lastname"]', '[name="company"], [name="vat_id"]', '[name="telephone"], [name="fax"]' ].join(', '), 'fc-col-6 fc-size-xs:fc-col-12' ); // Resize 'is_business_account' to take 100% width classname('[name="custom_attributes[is_business_account]"]', 'fc-col-12'); // Place country, region, postcode, and city fields in a single row // when parent container is large classname( [ '[name="country_id"]', '[name="region_id"]', '[name="region"]', '[name="postcode"]', '[name="city"]' ].join(', '), 'fc-size-l:fc-col-3' ); // setup dependent fields for shipping and billing forms var scopes = [ '.form-shipping-address', '.payment-method._active' // or '.billing-address-form' if you use // 'Display Billing Address On Payment Page' option ]; _.each(scopes, function (scope) { dependency({ scope: scope, watch: { '[name="custom_attributes[is_business_account]"]': true }, react: { '[name="company"]': 'required|hidden', '[name="vat_id"]': 'required|hidden', '[name="fax"]': 'required|optional' } }); }); }); -
Run “Deploy static content” command:
cd <magento_root> # remove previously deployed firecheckout files find pub/static -type d -regex ".*Firecheckout.*js" -exec rm -rf {} \; # run deployment command bin/magento setup:static-content:deploy
Result