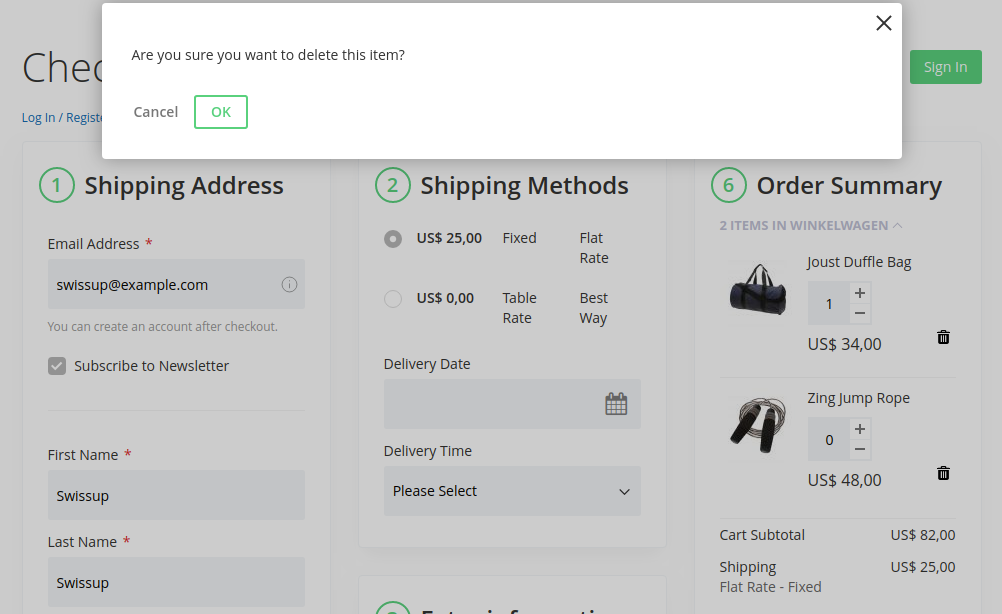
Remove item from the mini-cart
Sometimes your customers encounter with cases like these:
-
add a product to the cart by mistakes;
-
or due to specific magento or module settings they get directly into the checkout page without being seen the cart page and not be able to edit the chosen products;
-
or add many different products to the cart and then have an opportunity to remove an excess product, etc.
So how they can remove an item from the mini-cart section directly on the checkout page?
- Create custom.js file
in your active theme with following content:
define([ 'Magento_Ui/js/lib/view/utils/async' ], function($) { 'use strict'; $.async('.content.minicart-items .details-qty', function (el) { // add an icon to the each item content $(el).after( '<div class="remove item">' + '<a href="#" title="Remove Item" class="remove-item">' + '<i class="icon-trash"></i>' + '</a>' + '</div>' ); $(el).siblings('.remove.item').find('.remove-item').click(function (event){ var item = event.currentTarget; $(item).parents(".product-item-details").find("input[type='number']").val(0).change(); // change the quantity to "0" }); }); }) -
Run “Deploy static content” command:
cd <magento_root> # remove previously deployed firecheckout files find pub/static -type d -regex ".*Firecheckout.*js" -exec rm -rf {} \; # run deployment command bin/magento setup:static-content:deployResult