Custom CSS
Navigationpro provides easy and quick way to customize menu styles without worrying about further updates.
You can place _custom.less and _custom-variables.less files inside your active theme
and they will be automatically included by the module:
- app/design/frontend/Magento/luma/Swissup_Navigationpro/web/css/source/_custom.less
- app/design/frontend/Magento/luma/Swissup_Navigationpro/web/css/source/abstracts/_custom-variables.less
This allows you to keep original files clean and upgrade to the latest navigationpro version without worrying to lost your changes.
Example
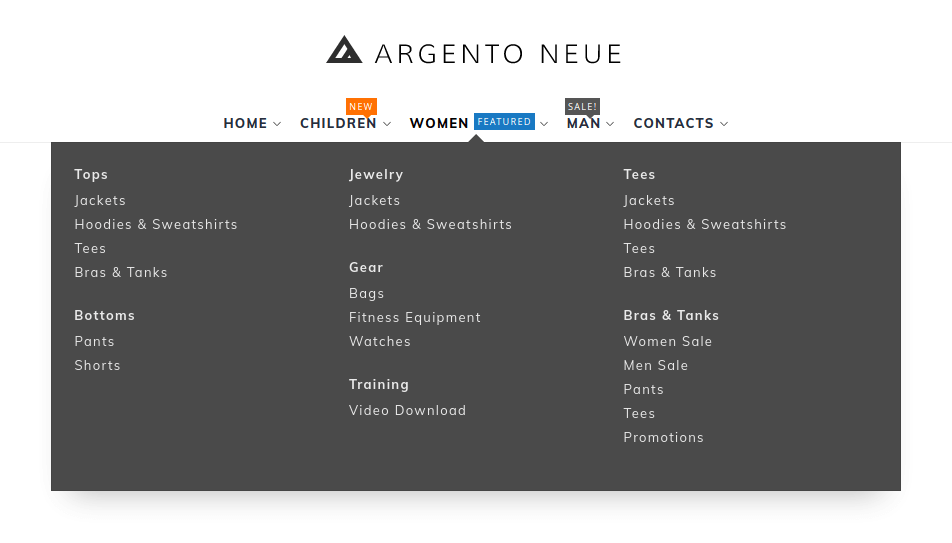
Let’s make a dark dropdowns. Scroll down to see the result.
-
Create
_custom.lessand_custom-variables.lessfiles inside your active theme:app ├── design └── frontend └── [Magento] └── [luma] └── Swissup_Navigationpro └── web └── css └── source ├── abstracts | └── _custom-variables.less └── _custom.less -
Redefine navigationpro variables with
abstracts/_custom-variables.lessfile:@navpro-dropdown__background: #4a4a4a; @navpro-dropdown__border-color: #444; @navpro-dropdown__box-shadow: 0 20px 50px -20px rgba(0, 0, 0, 0.3); @navpro-parent-item__caret: @navpro-parent-item__caret-light; @navpro-parent-item-level0__caret: @navpro-parent-item__caret-dark; -
Add additional styles with
_custom.less.navpro-dropdown, .navpro-dropdown h3, .navpro-dropdown .children a, .navpro-dropdown .children .parent > a { color: #eaeaea; } -
Save the file and run following bash commands to regenerate compiled styles
cd magento/root/folder # remove previously deployed navigationpro styles find pub/static var/view_preprocessed -type d -regex ".*Navigationpro.*css" -exec rm -rf {} \; # run deployment command php bin/magento setup:static-content:deploy en_US en_GB
Result
Customization was done under Swissup/argento-luxury theme.