Dropdown Layout Builder
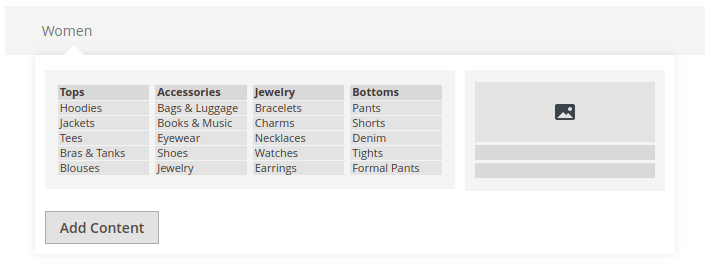
Dropdown layout builder provides easy-to-use drag and drop interface to create complex dropdown contents.
To place multiple blocks in a row, you need to reduce their size so they can feet one line.

Each block is resizable and draggable. Additional settings will be shown in a modal panel when clicking edit icon.
Additional content could be added with Add Content button. Two content types are supported:
- Widget or Plain Html
- Children (Subcategories and Child Items)
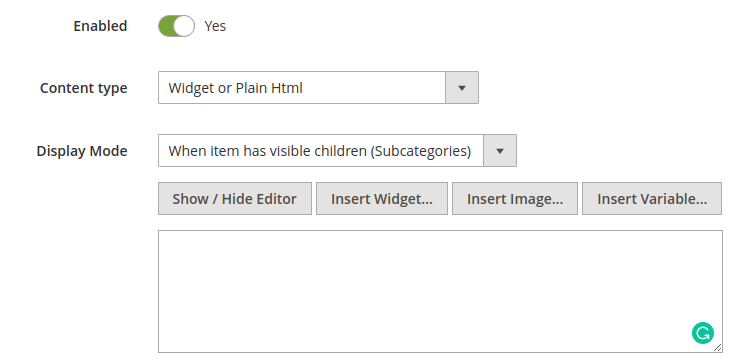
Widget or Plain Html

| Option | Description |
|---|---|
| Enabled | Ability to enable or disable content |
| Display Mode | Ability to hide content when item has no children. Useful when saving global dropdown setting based on item level. |
| Content | Html content to show on frontend |
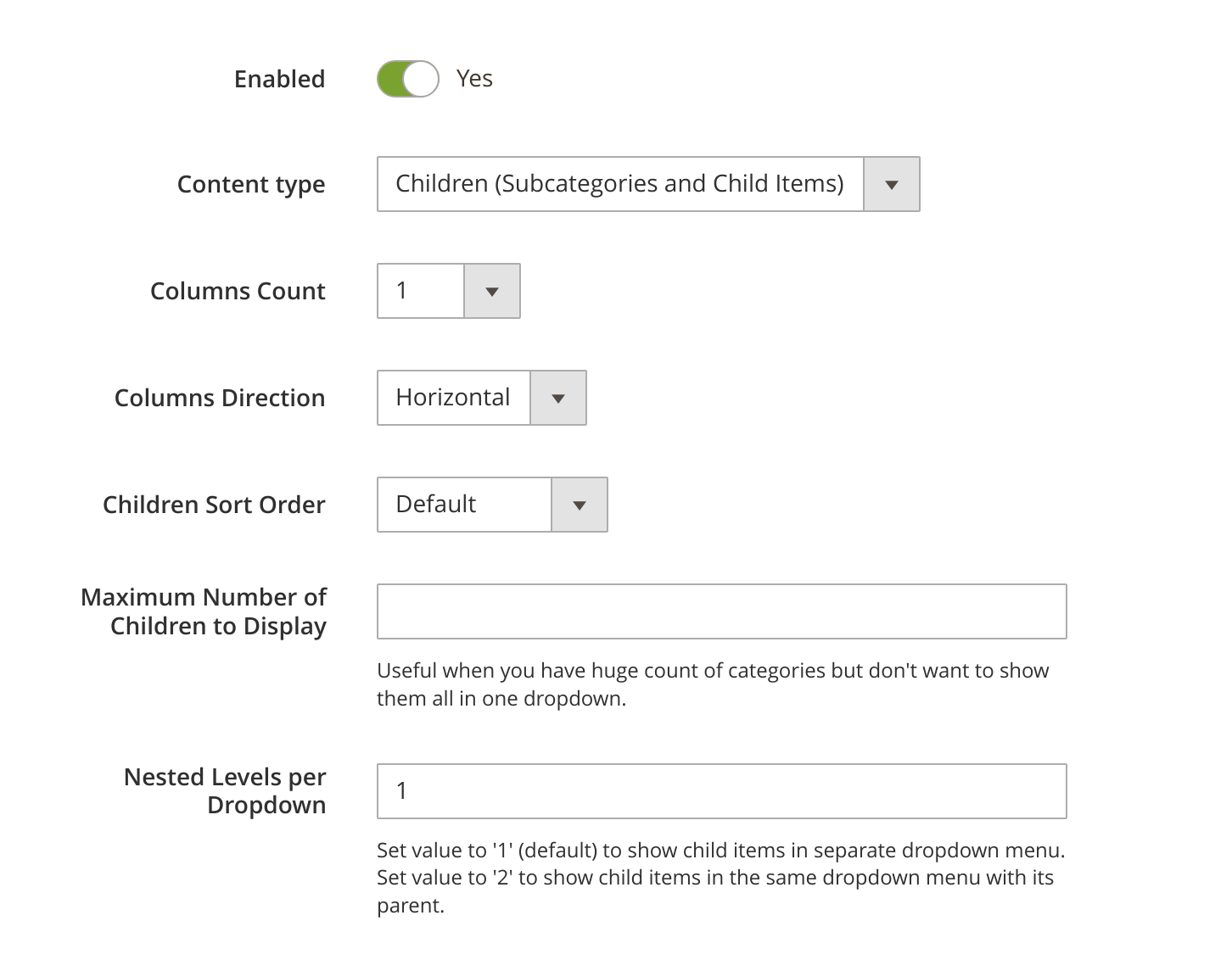
Children (Subcategories and Child Items)

| Option | Description |
|---|---|
| Enabled | Ability to enable or disable content |
| Columns Count | Split subcategories into columns |
| Columns Direction | Ability to organize multicolumn subcategories horizontally or vertically |
| Children Sort Order | Choose between “Default” or “Alphabetical” sort orders. |
| Maximum Number of Children to Display | Limit number of categories to display in dropdown. “Shop All” link will be displayed if children count exceed the limit. |
| Nested Levels per Dropdown | Use this setting to render child categories together with parent in the same dropdown. (Megamenu uses this option to render all children in the first level dropdown) |
