Easy Catalog Images Widget
Don’t have a menu yet? Create simple menu and come back!

Navigate to Swissup > NavigationPro page, select item to edit and use layout builder to remove standard subcategories and add custom HTML content:

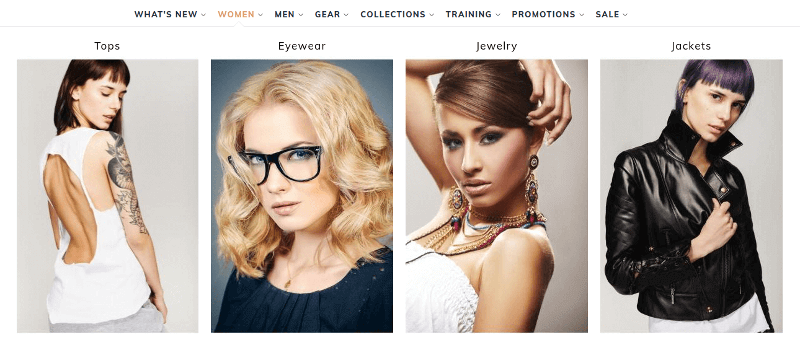
Use Insert Widget button in html content editor to insert the widget. Result:
<div class="text-center">
{{widget type="Swissup\Easycatalogimg\Block\Widget\SubcategoriesList" category_id="category/20" category_count="100" subcategory_count="0" column_count="4" show_image="1" image_width="294" image_height="450" template="Swissup_Easycatalogimg::list.phtml" hide_when_filter_is_used="0"}}
</div>
Warning!
Don’t copy-paste the code above as you will have slightly different code for the
category_id="category/20"property.
