Megamenu

Steps to create Menu
- Navigate to Swissup > NavigationPro page, and press “Add New Menu”.
-
Fill the with following values:
Name: Some name that will explicitly describe the menu Type: Megamenu Import Categories From: Select Root Category Replace Top Menu at: Select Stores that will use this menu - Save the form. Now you can open your store frontend and check if everything works fine.
Tips and Tricks
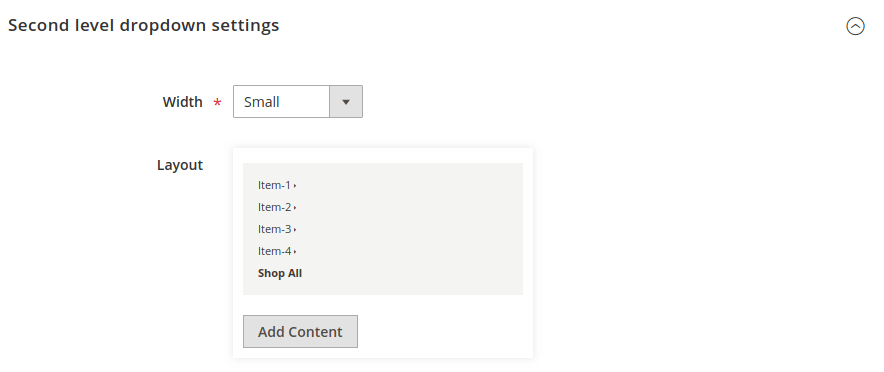
“Shop All” Link
If you whould like to limit the number of categories to display on the second dropdown level (Show ‘Shop All’ link), navigate to Menu Settings > Open Dropdown Settings > Second level dropdown settings and edit “Layout” settings:

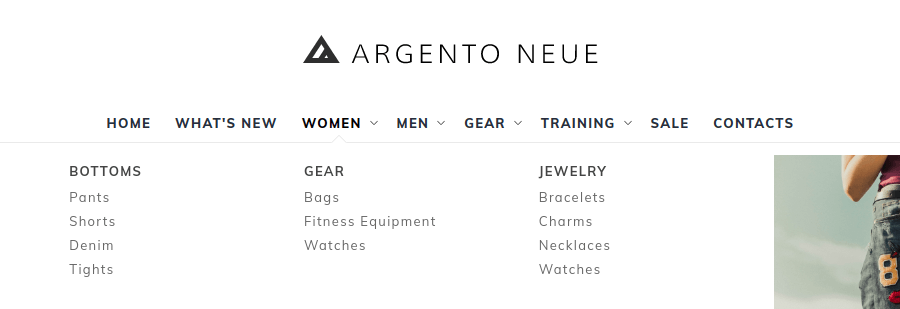
Category Image in Dropdown
We use EasyCatalogImages to add thumbnail attribute to each category. You can replace it with any other attribute. Open menu in backend, then navigate to Menu Settings > Open Dropdown Settings > First level dropdown settings. Here you can edit template that shows category image:
<div style="overflow: hidden; max-height: 350px;">
{{depend remote_entity.thumbnail}}
<img class="xs-hide sm-hide" src="{{media url=''}}/catalog/category/{{var remote_entity.thumbnail}}" />
{{/depend}}
</div>
Per-item Dropdown Settings
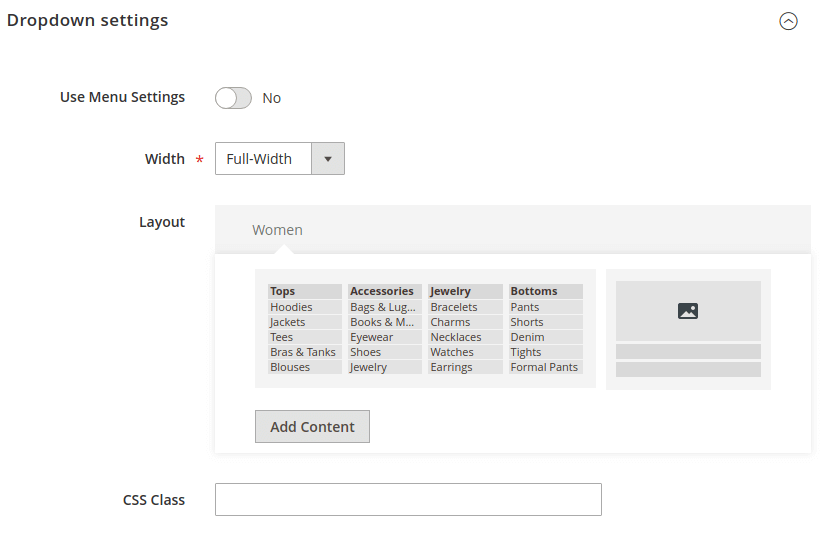
Sometimes you may want to change dropdown layout for particular item only. Open menu in backend, click on the category to edit in categories tree on the left and turn off “Use Menu Settings” in dropdown settings on the right. Here is a screenshot of dropdown settings for “Women” category: