Slick Carousel Usage
Contents
- Basic Usage (Static content carousel)
- Advanced Usage (Product listing carousel)
- Slick Carousel parameters
Basic Usage
Let’s add a nice static carousel to the Argento’s homepage. We’ll use a slick
plugin to call a carousel on a static content.
-
Navigate to
Content > Pagesand select appropriate homepage.
-
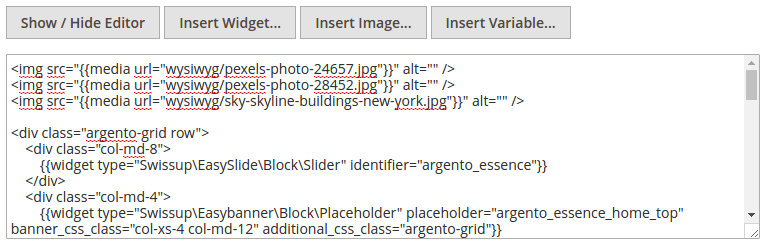
Insert slider images using “Insert Image…” button.

-
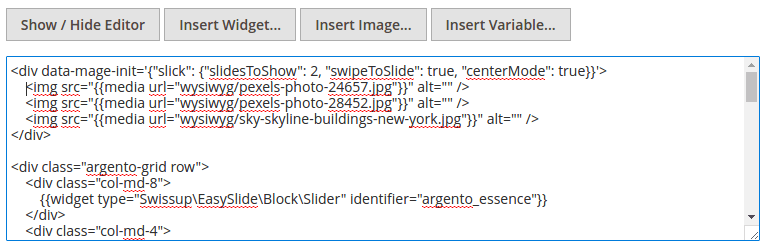
Wrap images into
divwith specified slick parameters:<div class="slick-slider" data-mage-init='{"slick": {"slidesToShow": 2, "swipeToSlide": true, "centerMode": true, "rows": 0}}'> ... </div>
-
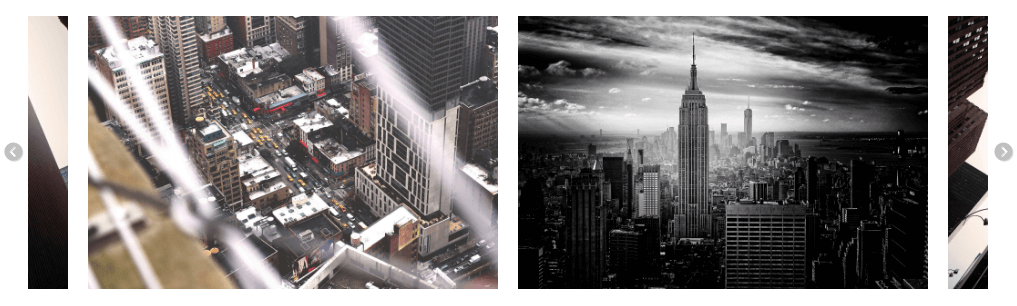
Save the page and navigate to your homepage frontend:

Advanced Usage
Let’s transform Luma’s homepage product listing block into Slick Carousel.
We’ll use slickwrapper plugin to call a carousel on a dynamically generated
content.
-
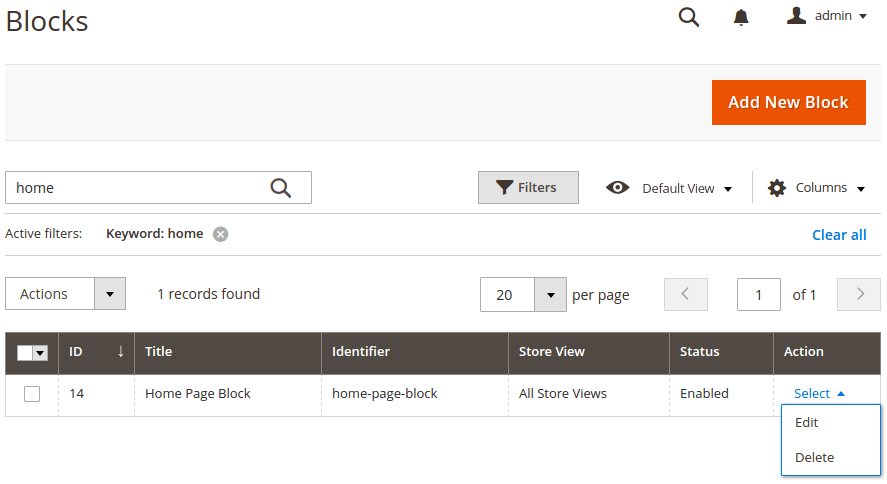
Navigate to
Content > Blocksand select Luma’s homepage block.
-
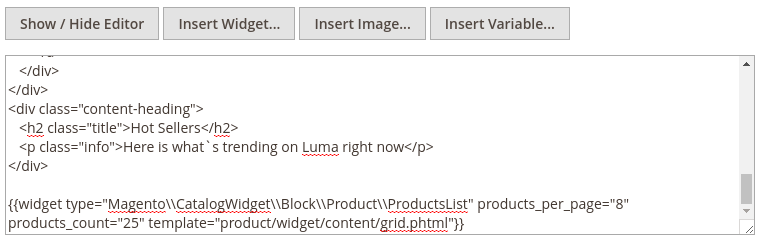
Find a widget that inserts product listing block.

-
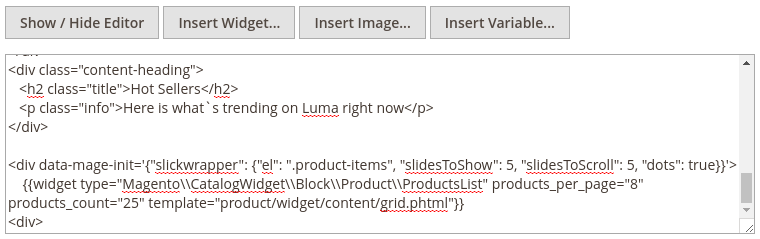
Wrap this widget into
divwitheloption and specified slick parameters:<div data-mage-init='{"slickwrapper": {"el": ".product-items", "slidesToShow": 5, "slidesToScroll": 5, "dots": true}}'> ... </div>
-
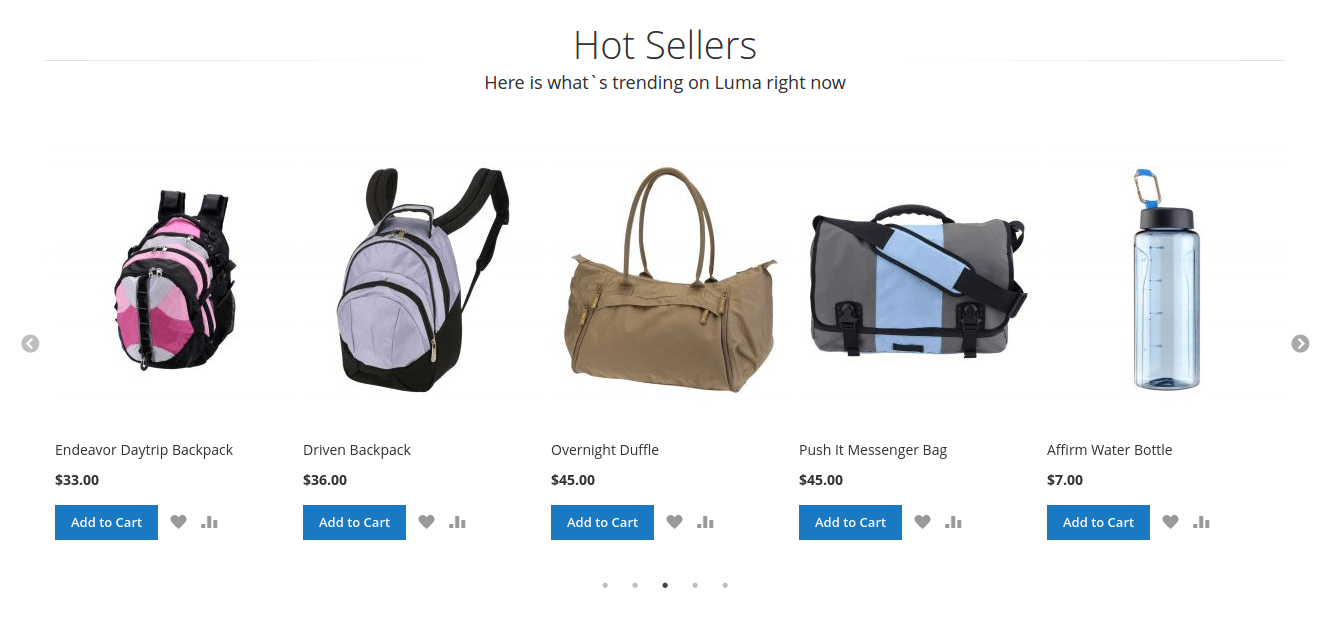
Save the page and navigate to your homepage frontend:

Parameters
Full list of available options and examples is available at slick’s carousel official site.
