Logo Slider CMS Block
This CMS block allows you to display the images’ carousel. It can be found under Images category.

Logo Slider Configuration
The Logo Slider element configuration includes two tabs: content and settings.
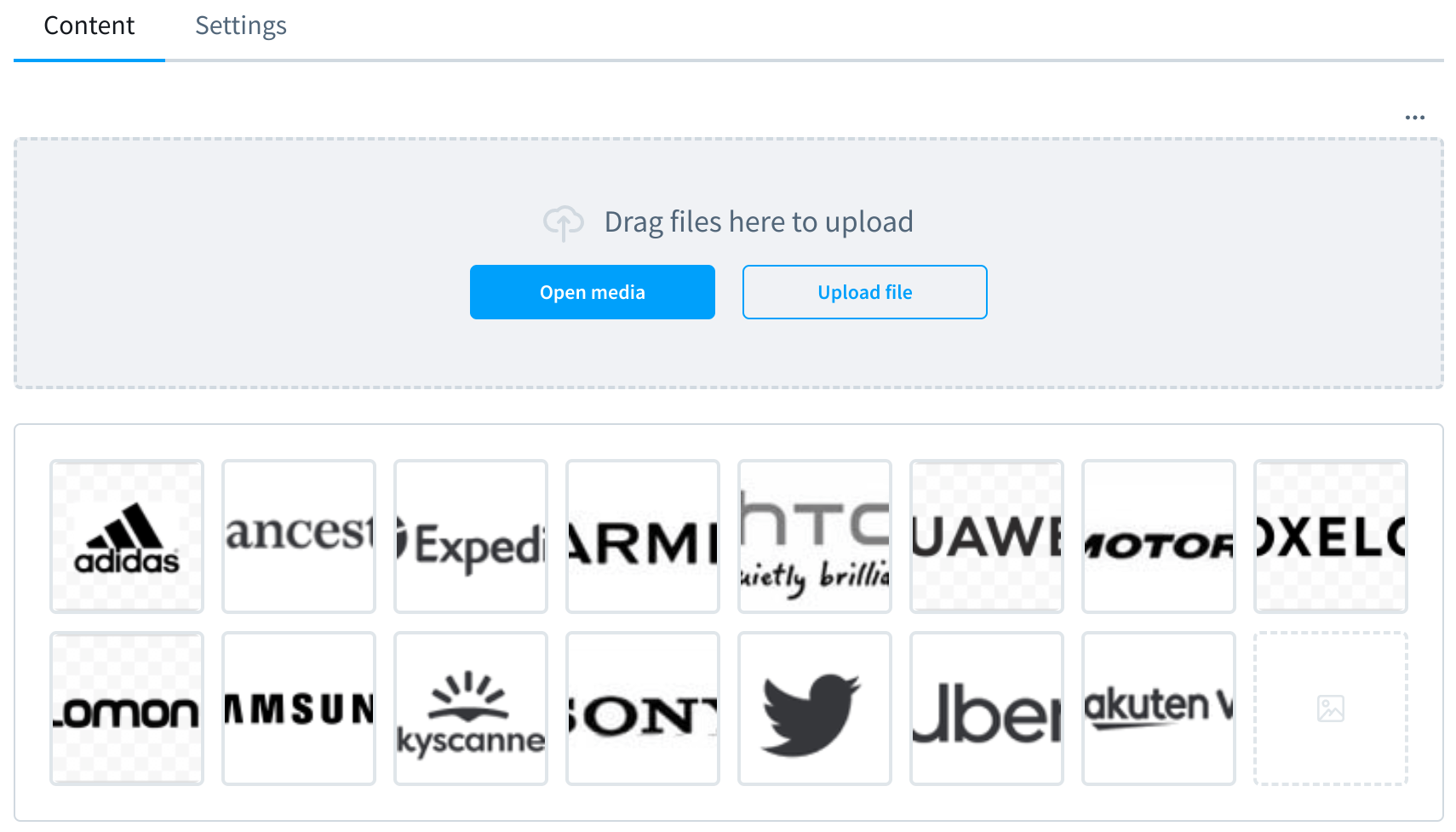
Content Tab
Here you can upload carousel images or select them from the media library.

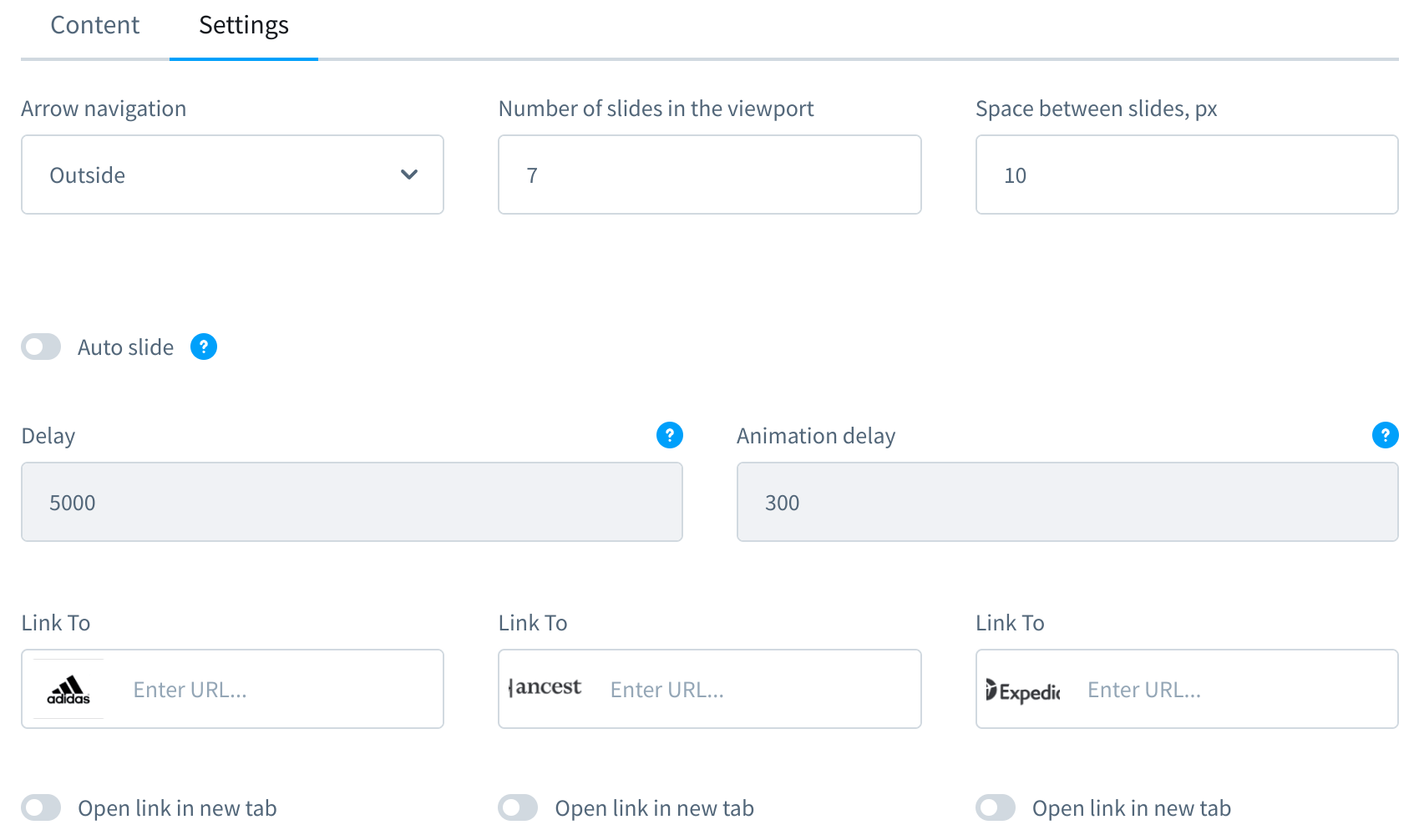
Settings Tab
This tab allows to configure different carousel settings:
- Arrow navigation: display carousel arrows inside or outside container or disable them
- Number of slides in the viewport: set number of slides being displayed in the viewport. If this number is less or equal than the total number of images, the slider won’t be initialized.
- Space between slides, px: configure space between images (gutter) in carousel
- Auto slide: toggles the automatic change of slides
- Delay: time between autoplay slides change in milliseconds
- Animation delay: speed of the slide animation in milliseconds
Also, you can assign a link for every image and toggle the open link in a new tab.