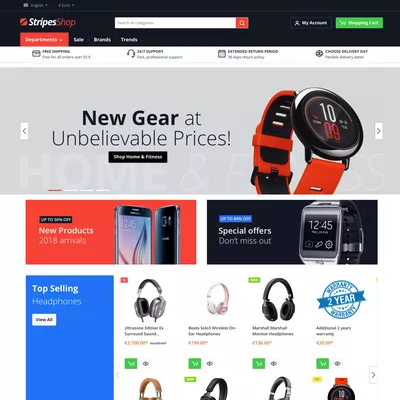
Argento Stripes Homepage
Click the image to view the whole homepage
In this article, we’ll describe the process of creating the Argento Stripes Homepage. We’ll describe what blocks we used and their configurations.
If you are not familiar with the Shopware Shopping Experiences yet, please check the documentation here: Shopware 6 Shopping Experiences
Begin with creating a new layout of full-width Landing Page at Content > Shopping Experiences page: Creating a New Layout
Slider
- Create new Full Width section and set Background Color to
#d4d8da. - Insert Image Slider block from the Images category.
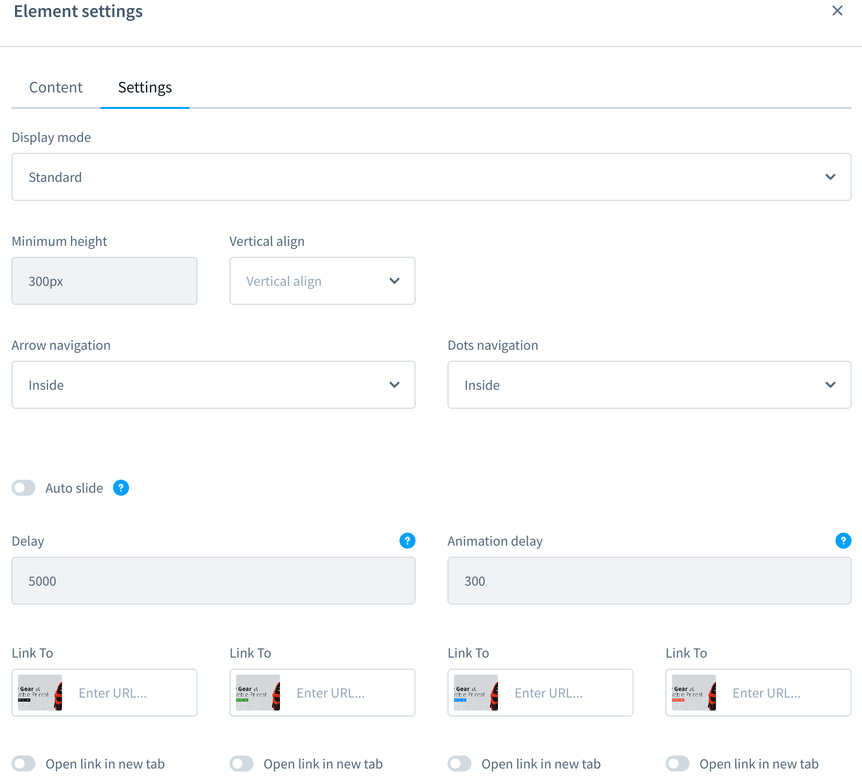
- Upload slider images on the Content tab and configure it on the Settings tab:

You can read about Image Slider block settings here: Image Slider.
Top Banners
- Create new Full Width section that will contain all further blocks.
- From the Images category, insert Two columns, boxed block.
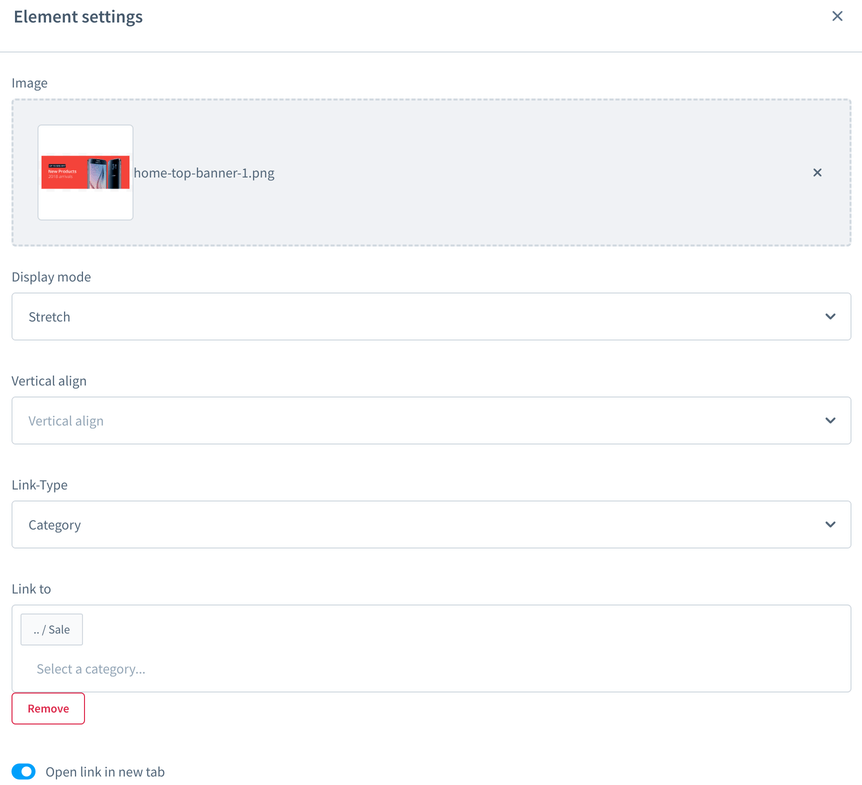
- Upload two banner images and configure them:

Products Highlight
The next few blocks are Products Highlight blocks from the Commerce category.

You can read more about Products Highlight block settings at Products Highlight Block page.
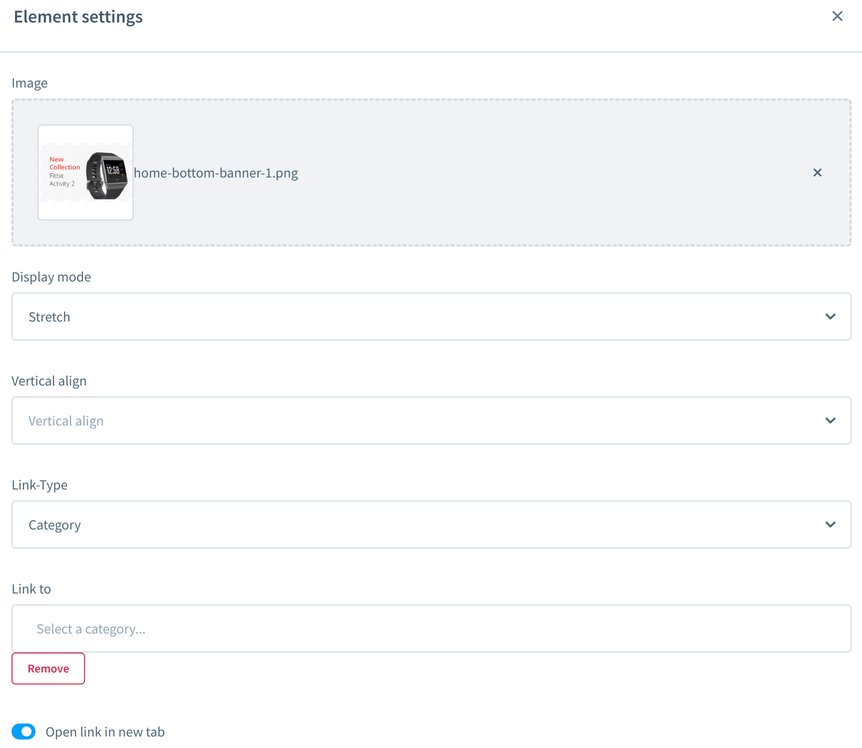
Bottom Banners
This is similar to the Top Banners, but uses the Three columns, boxed block from the Images category:

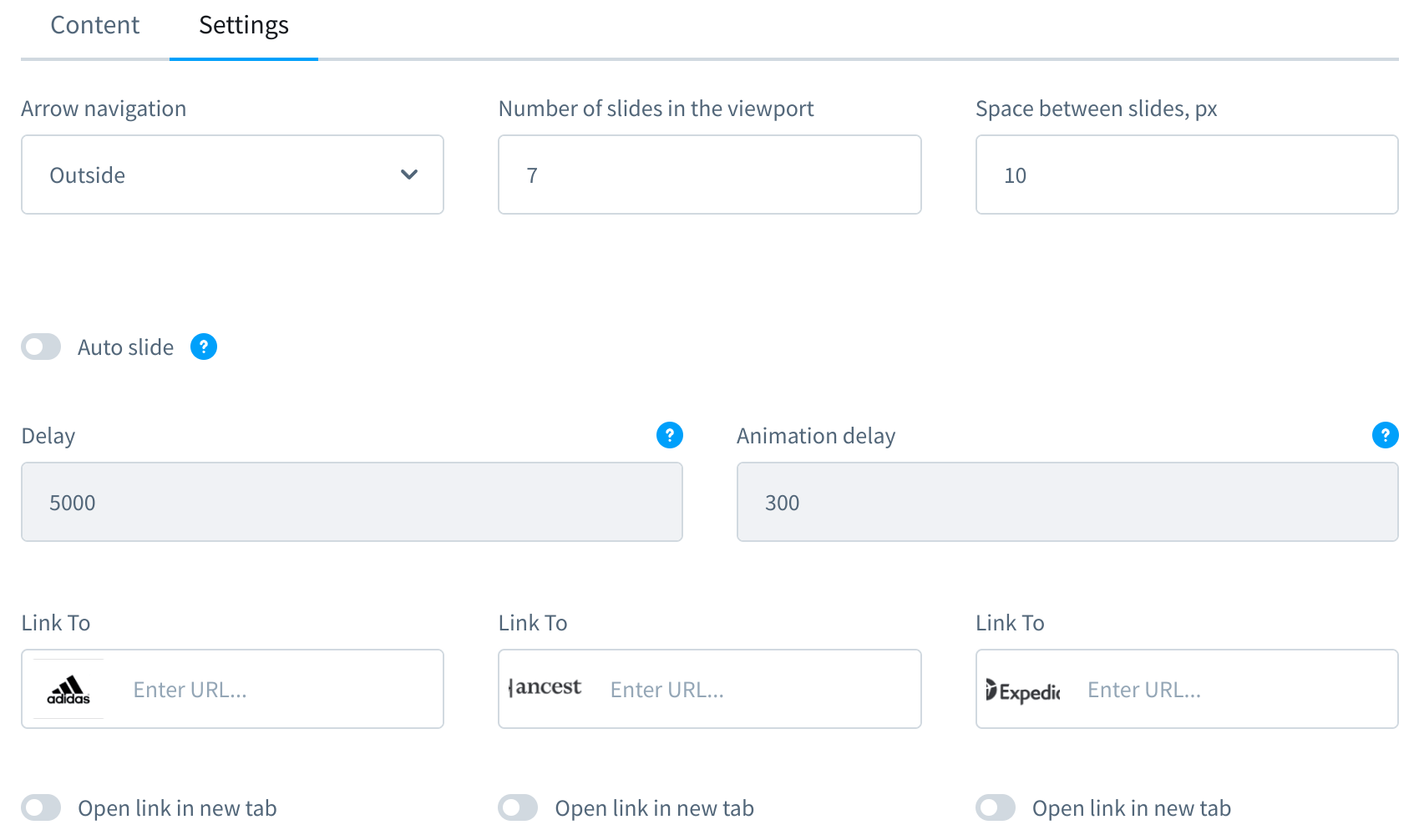
Logo Slider
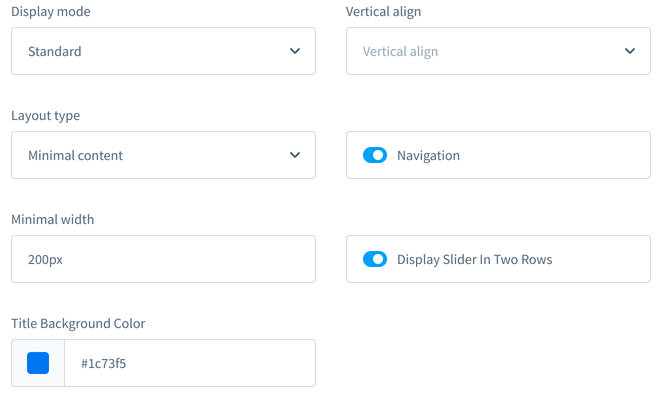
The last block is Logo Slider block from the Images category.

You can read more about the Logo Slider block settings at Logo Slider Block page.