Frontend screenshots
Here you can find a gallery of separately configured Attribute Based Pages.
Table of Contents
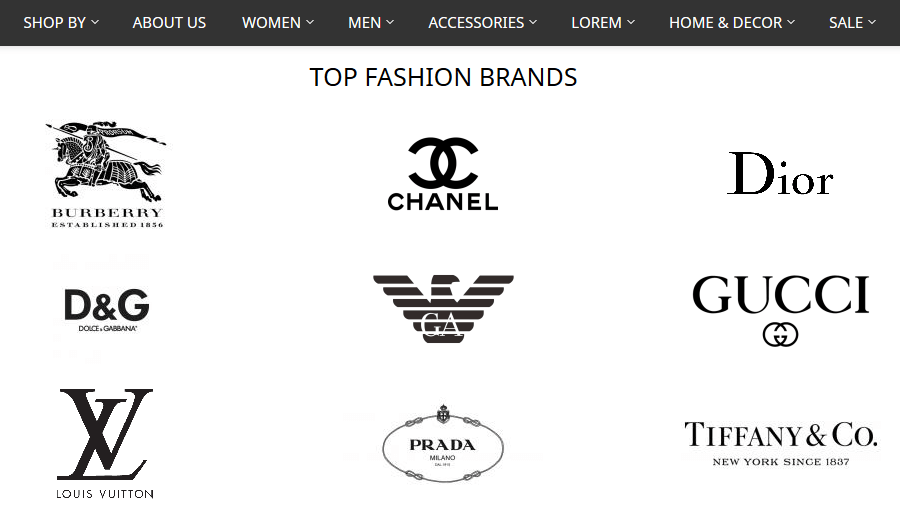
Top Fashion Brands
This page uses the image mode listing to provide customers with quick searching their favorite brand by it’s recognizable logo.
Display settings tab is used to configure columns count and listing mode.
Layout XML Update is used to remove breadcrumbs:
<remove name="breadcrumbs"/>
The page is also uses additional css style to move the page title to the center of the screen:
.attributepage-title h1 { text-align: center; }

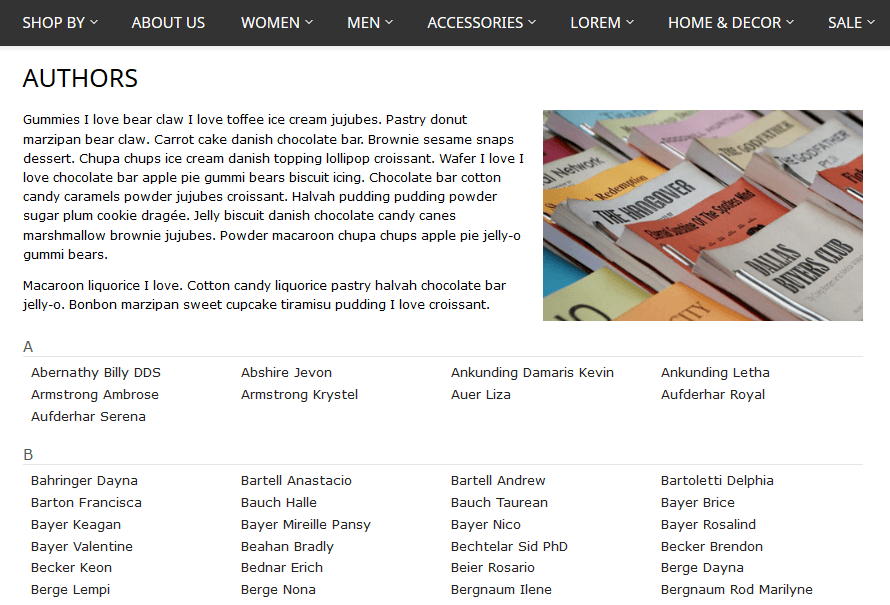
Browse by Author
This page will help you to show large amount of data in attractive way.
Page description is used to show additional text and image. Display settings tab is used to configure columns count and listing mode.
Layout XML Update is used to remove breadcrumbs:
<remove name="breadcrumbs"/>