Easytabs
Contents
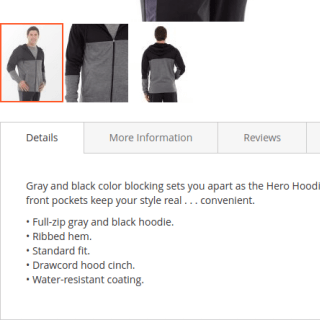
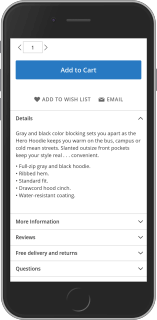
Easy Tabs extension allows you to add any number of tabs based on content of cms blocks, products attributes or html content. Tabs can have conditions. For example show tab for specific product type or for specific attribute.
Tabs build with Magento 2 jQuery tabs widget.
Features
- NEW in version 1.11.0+! Option to update tab content with data from child product at configurable product page.
- NEW in version 1.8.0+! Option to load tab content via Ajax request. You can set option at tab edit form. The biggest benefit from this option is reduce initial page size and speed up page loading.
- NEW! Supports Swissup AMP module. Now you can have accordion tabs at AMP.
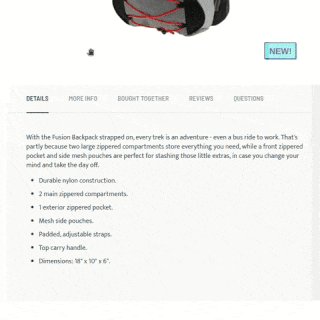
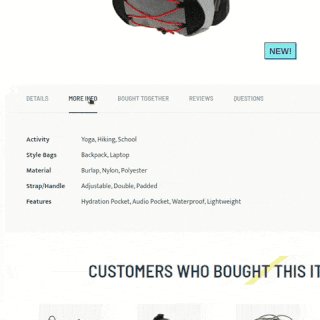
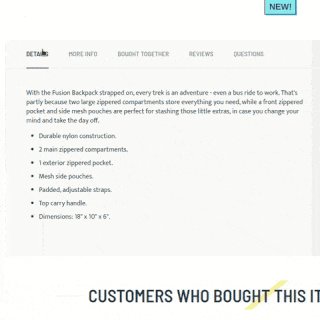
- Show unlimited number of tabs on product page.
- Insert tabs via widget at any page with any content you want.
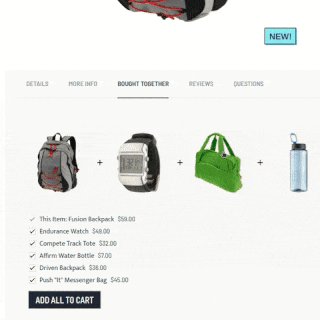
- 9 tab types available.
- Responsive design, works fine on mobile devices.
- Unset blocks shown in tab to avoid content duplicating.
- Use custom templates for tab content.
- Show other extensions content in tab using Custom Block tab.
- Show number of reviews, questions, etc by calling eval code in tab title.