Argento Flat Product Page
Contents
- Configuration settings
- Layout
- Brand logo and Services blocks
- Product images
- Product labels
- Tabs
- Soldtogether blocks
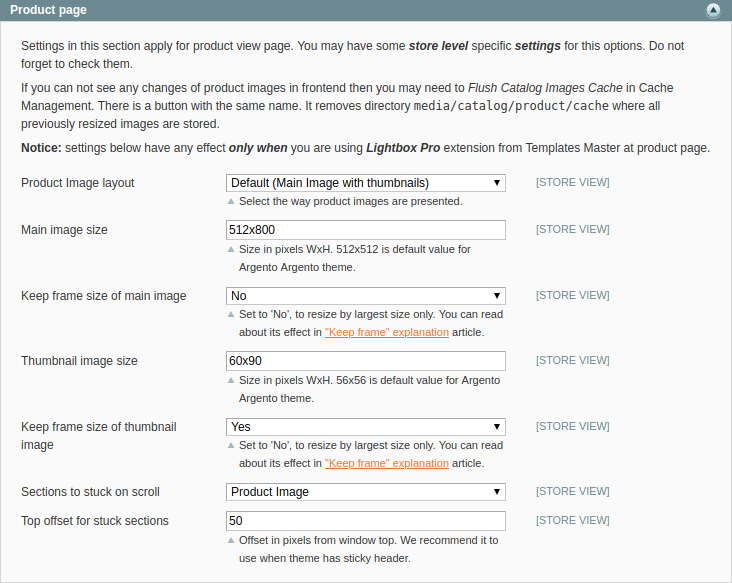
Configuration settings
There is specific section for product page configuration in Magento Admin. Go to System → Configuration. Find TM Argento Themes section there and choose Flat.

Here you can:
- change product image layout and set product image size (check Product Images paragraph),
- stick product image and/or product details section.
Layout
Flat is using page_two_columns_right layout for the product page. To
change it to another one, create custom.xml file and add the
following instruction:
<catalog_product_view>
<update handle="page_two_columns_left"/>
</catalog_product_view>
Possible values for handle variable:
page_two_columns_left
page_two_columns_right
page_three_columns
page_one_column
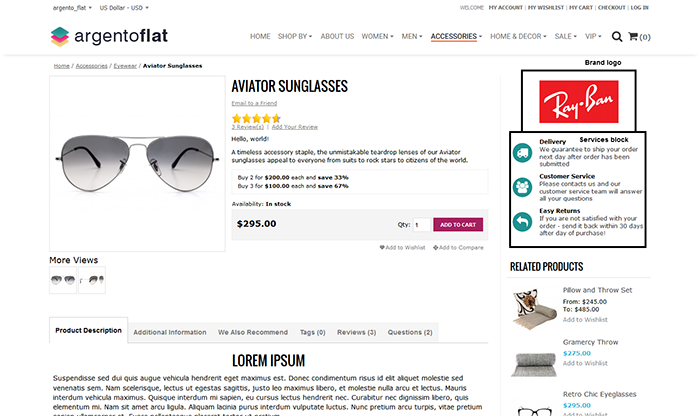
Brand logo and Services blocks

Brand Logo
Argento use Attributepage module to show the brand logo. So, first you need to setup the Attributepage extension.
- Navigate to TemplateMasters > Attribute Pages > Manage Pages and create brands
page based on
manufacturerattribute. Feel free to use any other attribute. - Attach image and thumbnail images to each of the attributepage options.
- Open
Cms > Static Blocksand openproduct_sidebarblock. - Change
manufacturerto attribute code, that you are using for saved attributepage.
Code:
<div class="block block-product-sidebar">
<div class="block-content">
{{block type="attributepages/product_option" template="tm/attributepages/product/options.phtml" width="180" height="90" use_image="1" image_type="image" use_link="1" attribute_code="manufacturer" css_class="hidden-label"}}
{{block type="cms/block" block_id="services_sidebar"}}
</div>
</div>
Services block
Services sidebar block is a simple cms block powered with FontAwesome icons.
You can edit this block at Cms > Static Blocks > services_sidebar.
Please note, that this block is displayed on the Contacts Us page too. If you would like to change the block on the product page only, please edit the
product_sidebarcms block.
Code:
<div class="block block-services-sidebar">
<div class="block-title"><span>Our Services</span></div>
<div class="block-content">
<div class="icon-section section-delivery section-left">
<span class="fa-stack fa-2x icons-primary">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-truck fa-stack-1x fa-inverse"></i>
</span>
<div class="section-info">
<h5>Delivery</h5>
<p>We guarantee to ship your order next day after order has been submitted</p>
</div>
</div>
<div class="icon-section section-customer-service section-left">
<span class="fa-stack fa-2x icons-primary">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-users fa-stack-1x fa-inverse"></i>
</span>
<div class="section-info">
<h5>Customer Service</h5>
<p>Please contacts us and our customer service team will answer all your questions</p>
</div>
</div>
<div class="icon-section section-returns section-left">
<span class="fa-stack fa-2x icons-primary">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-reply fa-stack-1x fa-inverse"></i>
</span>
<div class="section-info">
<h5>Easy Returns</h5>
<p>If you are not satisfied with your order - send it back within 30 days after day of purchase!</p>
</div>
</div>
</div>
</div>
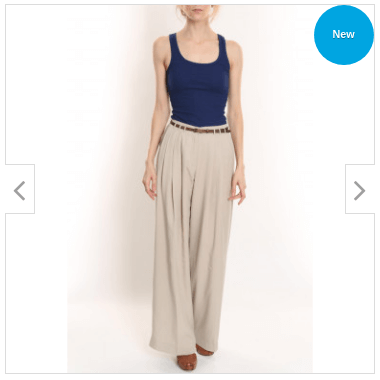
Product Images
Product images can be presented in two ways.
| Default | Slider |
|---|---|
| Main image with thumbnails | Horisontal scroll of all images |
 |
 |
Product image and gallery is powered by LightboxPro module, that has a lot of
configuration optins at System > Configuration > Template-Master > LightboxPro
section.
It allow you to configure the following options:
- Image dimensions
- Gallery controls
- Overlay settings
- Popup settings
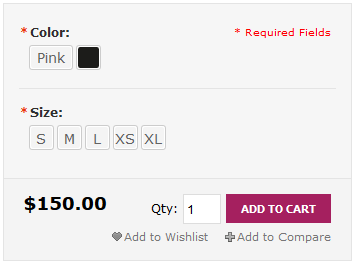
Colorswatches

Catalog Configurable Swatches - is a standard Magento feature since 1.9.1, which is fully integrated with the following Argento modules:
- AjaxPro
- AjaxSearch
- LightboxPro
You can read this great tutorial by sherodesigns about color swatches configuration.
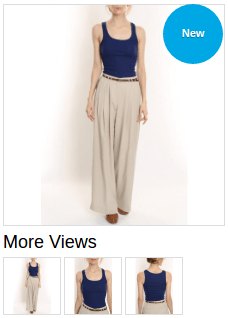
Product Labels
The display of the label on product is powered by Prolabels module. You can add
custom label or assign it to any items on the Product page at
Templates-Master > Prolabels backend page.
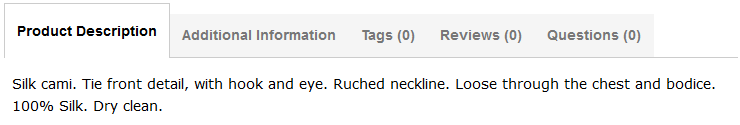
Tabs

Argento tabs is powered by EasyTabs module. You can add or remove additional tabs
from Templates-Master > Easy Tabs page.
The following tabs are shown by default:
- Product Description
- Additional Information
- Tags
- Reviews
- Questions
All of these tabs are standard Magento features except Questions. It’s a AskIt
powered block.
This block is very handy for customers that are not sure about the product or sevices and have some questions to ask.
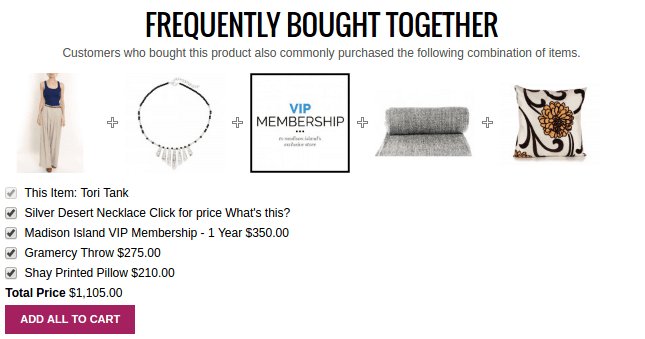
Soldtogether blocks
Soldtogether powered blocks. You can customize these blocks
from System > Configuration > Templates-Master > SoldTogether section.
Configuration provides the following options:
- Products count
- Columns count
- Amazon style for
Frequently bought togetherblock
Frequently bought together
System > Configuration > Tempaltes-Master > SoldTogether > Frequently Bought Together

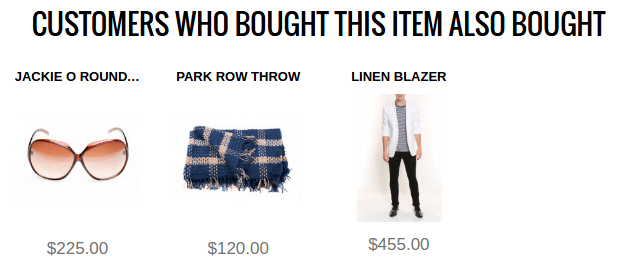
Customers who bought this item also bought
System > Configuration > Tempaltes-Master > SoldTogether > Customer Bought Together