Page Speed Configurable Options
In order to configure the main features of the extension, please go
to Admin > System > Configuration > Templates-Master > Pagespeed.
- General tab
- Minify Html content tab
- Minify Js tab
- Minify Css tab
- Yui settings and Closure Compiler settings tab
- Image optimization tab
- Expires tab
- Defer Js tab
General tab

- In the
Enabledfield select Yes to enable the expiration of page content. - In the
Lazy image load enablefield select Yes in order to enable lazy load filter. It allows customers view products images only when they become visible in their viewport.
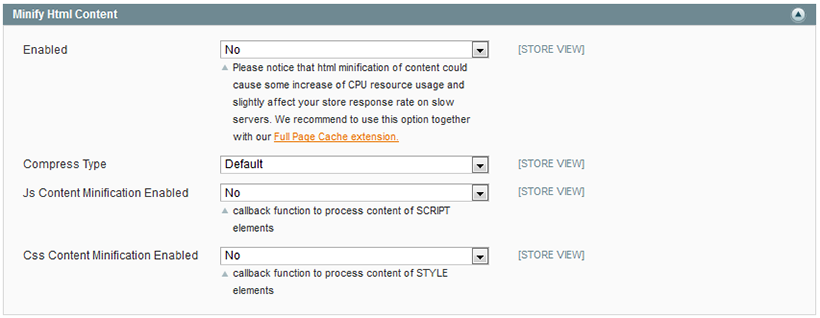
Minify Html content tab

- In the
Enabledfield select Yes to enable the HTML content minification. You will get the optimized HTML code. - In the
Compress Typefield you can choose the Default as well as the Lite value. If you select the Default, the content will be compressed using Minify library algorithm. If you select the Lite value, the content will be compressed using light-weight algorithm. - In the
Js Content Minification Enabledfield select Yes to enable Script elements minification. - In the
Css Content Minification Enabledfield select Yes to enable Style elements minification.
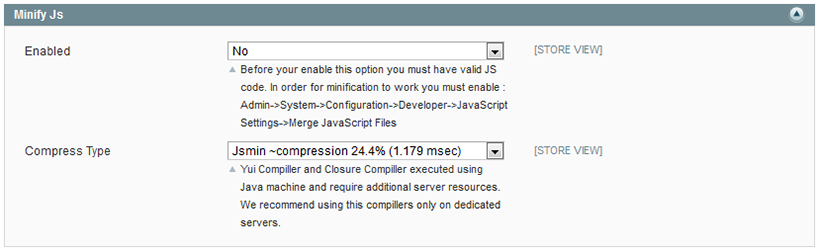
Minify Js tab

- In the
Enabledfield select Yes to enable Js minification. Please follow our recommendations mentioned on the screenshot. -
In the
Compress Typefield you are allowed to select the Jsmin, Jsminplus, Yui and Closure compiler tools to minify JavaScript code. In order to choose the best one, you can access the information here : Minify RecourcesNote:: some minifiers can break javascript codes. After installation please check whether errors were not occurred.
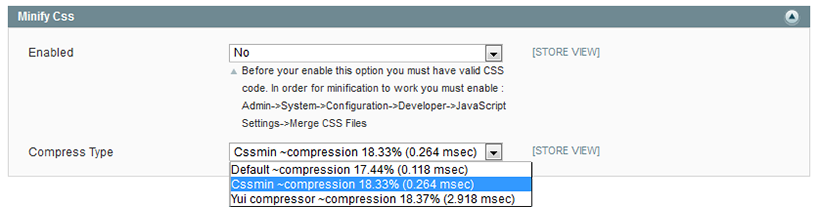
Minify Css tab

- In the
Enabledfield select Yes to enable Css minification. Please follow our recommendations mentioned on the screenshot. - In the
Compress Typefield you are allowed to select the Default, Cssmin and Yui tools to minify Css resource.
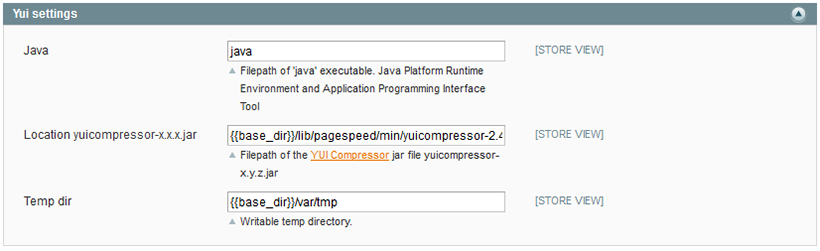
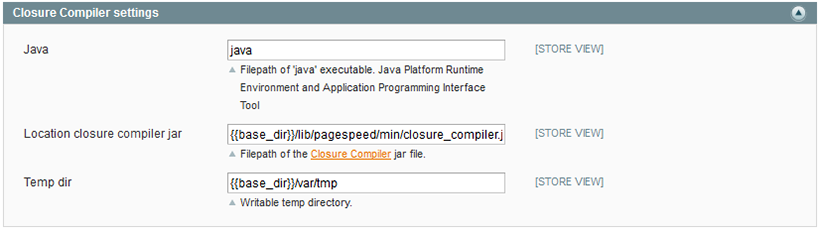
Yui settings and Closure Compiler settings tab


YUI and Closure Compiler compressors are widely used tools to minify JavaScript and Css resources. In the Java field you have to specify file path of ‘java’ executable. While configuring the following fieldsets, you will be allowed to change the location path in file system in the location field. You can set there your own path to Java applet. In order to figure it out, you have to run the console, specify the value from the Java field and set java -version. You are also able to change the temporary directory which is used by applet for saving files.
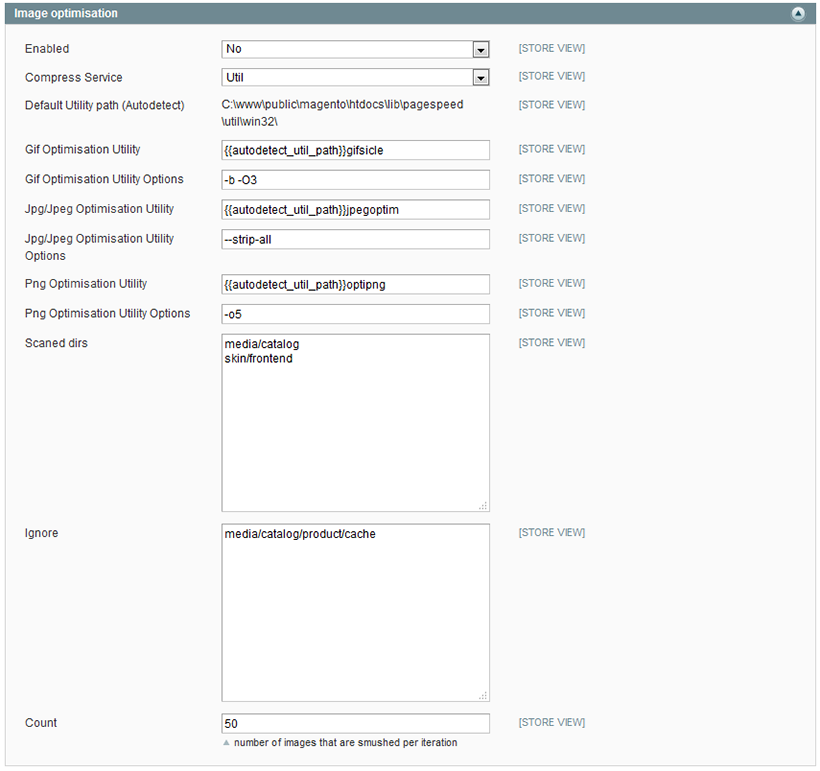
Image optimization tab

- In the
Enabledfield select Yes to run image optimization. Our extension comes with Gifsicle, Jpegoptim and OptiPNG packages. However we recommend you to install these tools at your server. Please clear where the package is located. You can use the command whereis, for instance Whereis the OptiPNG (Gifsicle, Jpegoptim), or you can ask your hosting provider. - In the
Compress servicefield you can also specify Yahoo Smush.it image compression service. - The
Default utility pathis autodetected value. - In the
Gif optimization utilityfield you can specify your own path to optimization tool. - In the
Jpg/Jpeg optimization utilityyou can specify your own path to optimization tool. - In the
Png optimization utilityfield you can specify your own path to optimization tool. - In the
Scanned dirsfield specify folders with images that will be compressed. - In the
Ignorefield specify folders with images that won’t be compressed. - In the
Countfield set the number of images that will be optimized per iteration.
Expires tab

- In the
Enabledfield select Yes to enable the expiration of page content. - In the
Access plus n daysplease set the timeout in days after which the page content will be expired.
In order to track and manage image optimization results, please go Templates-Master- Page Speed - Image optimization. The interface allows you to restore image, to compress images manually and to optimize the original image.
Defer Js tab

- In the
Enabledfield select Yes to enable the defering <script> tags of page content.
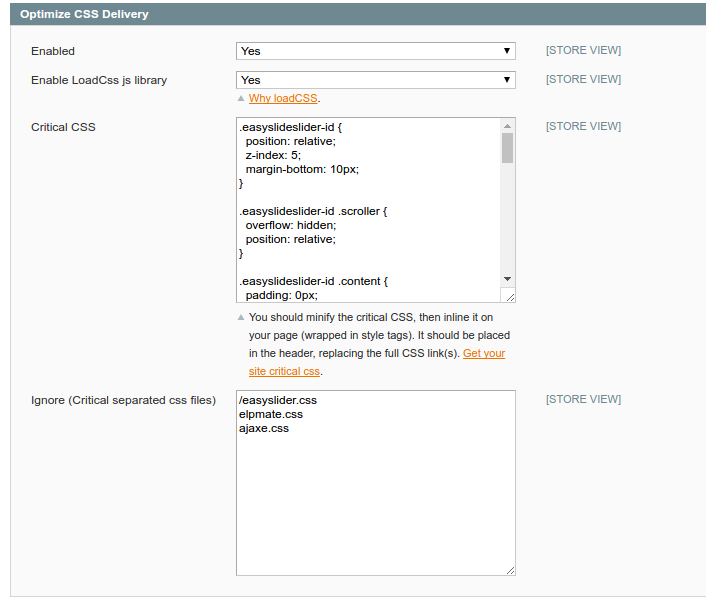
Optimise Css Delivery tab

-
In the
Enabledfield select Yes to enable the Optimize CSS Delivery of page content. -
In the
Enabled LoadCss libraryfield select Yes to enable the LoadCss js library of page content. -
Critical Cssis only what the user can see when they first load the page. This means that we only need to load the minimum amount of CSS required to render the top portion of the page across all breakpoints. For the remainder of the CSS, we don’t need to worry as we can load it asynchronously. You can generate your site critical css here. -
In the
Ignore (Critical separated css files)field specify css files that won’t be optimise delivery.
