Jumbotrons customization
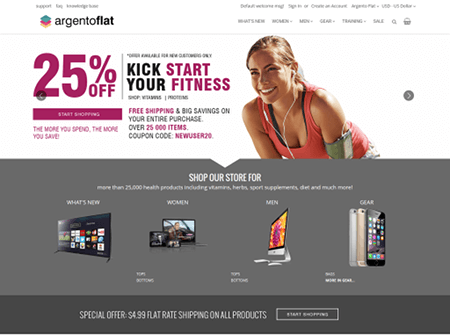
Jumbotrons — are the wide colorful blocks at the Argento Flat homepage.
Contents
Markup examples
<div class="jumbotron jumbotron-image no-padding">
<!-- "Cover" will be rendered at the bottom of current element and will partially cover its content -->
<div class="cover"><div class="left triangle"></div><div class="right triangle"></div></div>
<div class="container">
<!-- Content goes here -->
</div>
</div>
<div class="jumbotron hero">
<div class="container">
<!-- Content goes here -->
</div>
</div>
<div class="jumbotron hero">
<!-- "Stub" will be rendered at the top of current element -->
<div class="stub"></div>
<div class="container">
<!-- Content goes here -->
</div>
</div>
Class modifiers
| Type | Class name | Description |
| Background | ||
| jumbotron-image | Use image as a jumbotron background | |
| jumbotron-pastel | Use pastel background color | |
| jumbotron-pastel-alt | Use alternative pastel background color | |
| jumbotron-pattern | Use pattern background | |
| jumbotron-bright | Use bright background | |
| jumbotron-dark | Use dark background | |
| Text | ||
| hero | Use large titles inside jumbotron | |
| jumbotron-inverse | Use white text and title colors | |
| Layout | ||
| no-padding | Do not use default paddings | |
| no-padding-top | Do not use default top padding | |
| no-padding-bottom | Do not use default bottom padding |
Less variables
See the next paragraph on how to use these variables.
| Variable | Default value |
|---|---|
| Spacing | |
| @jumbotron__padding | 25px 0 20px |
| Background | |
| @jumbotron__background | #fff |
| @jumbotron-bright__background | #f15922 |
| @jumbotron-pastel__background | #229392 |
| @jumbotron-pastel-alt__background | #a5205f |
| @jumbotron-pattern__background | url(../images/pattern.jpg) 50% 0 |
| @jumbotron-image__background | url(../images/bkg_sky.jpg) 50% 0 |
| @jumbotron-dark__background | #222337 |
| Text | |
| @jumbotron-dark__text-color | lighten(@jumbotron-dark__background, 60%) |
| @jumbotron-inverse__text-color | #fff |
| Misc | |
| @jumbotron-cover-triangle__z-index | 2 |
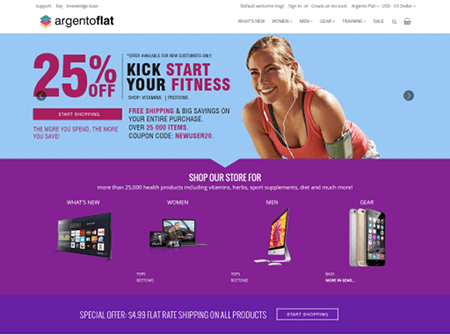
Customization example
Let’s change default colors. Scroll down to see results.
- Create
_argento_custom.lessinsideapp/design/frontend/Swissup/argento-flat/web/css/sourcefolder. -
Add your custom styles:
@jumbotron__background: #fff; @jumbotron-bright__background: #22a0f1; @jumbotron-pastel__background: #842293; @jumbotron-pastel-alt__background: #6820a5; @jumbotron-dark__background: #222; @jumbotron-pattern__background: url(../images/custom/seigaiha.png) 50% 0; @jumbotron-image__background: url(../images/custom/noisy.png) 50% 0;If you would like to replace pattern or image backgrounds — place them into
app/design/frontend/Swissup/argento-flat/web/images/customfolder. -
Save the file and run following bash commands to regenerate compiled styles
cd magento/root/folder rm -rf var/view_preprocessed bin/magento setup:static-content:deploy