Theme Editor
Theme editor provides a quick way to change Argento styles with minimum css knowledge.
Theme editor is located at
Magento Admin > Stores > Configuration > Swissup > Themes Editor. Select Argento Home among list of available themes there.
- Layout
- Header Styles
- Header Builder
- Footer
- Buttons
- Fonts and Colors
- Category Page
- Product Page
- Additional css styles
- Example
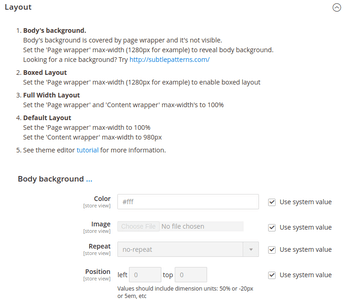
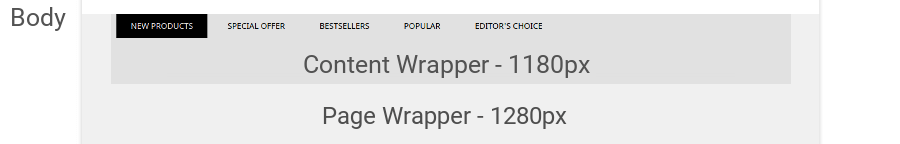
Layout
Layout section allows you to apply boxed, full-width or standard page layouts from backend settings.
Body background subsection name speaks for itself. Here you specify body background for page. Remember: body’s background is covered by page wrapper and it’s not visible. You need to limit max-width for Page wrapper to be able to see body background.
With Content wrapper subsection you can limit width of page content.
Take at look at the picture below with highlighted layout regions:

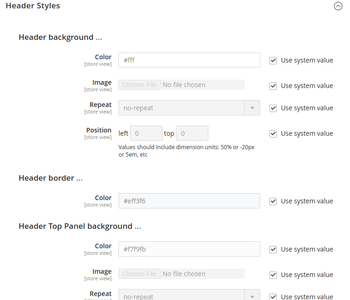
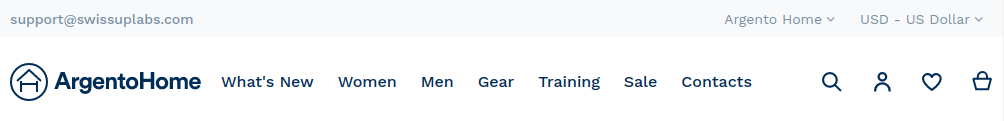
Header Styles
Check slider on top of the page to see how this config section looks like.

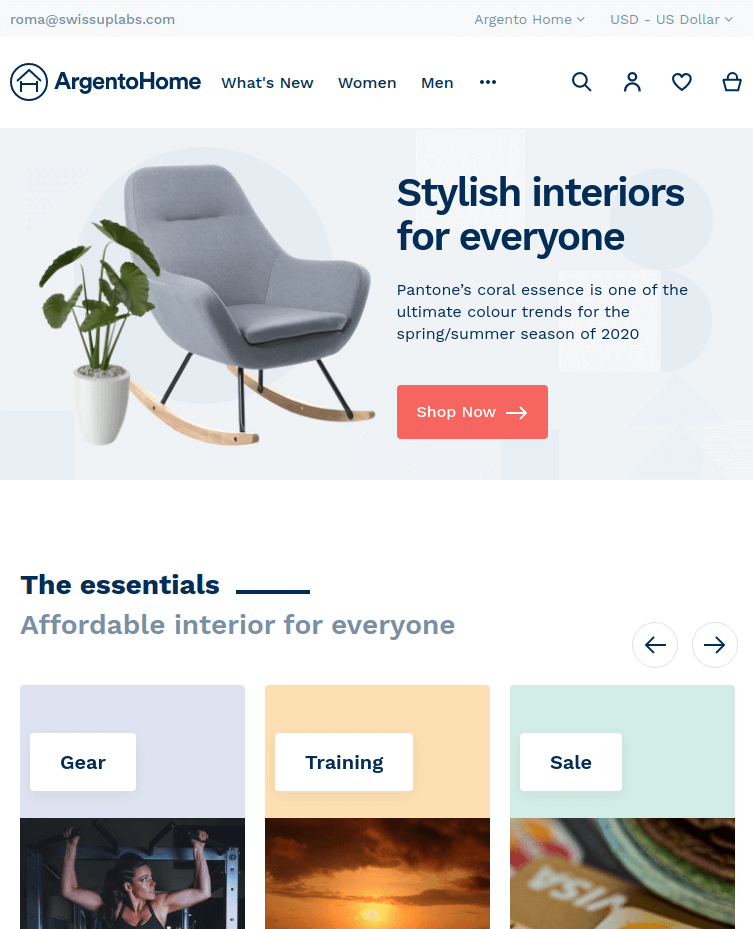
Default Home header is above. Be creative. Find color palette that suits best for your business and customize your store page header.
Header Builder
You can read about Header Builder here: Header Builder Manual
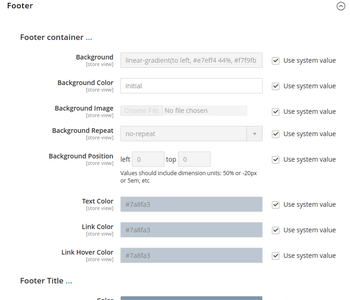
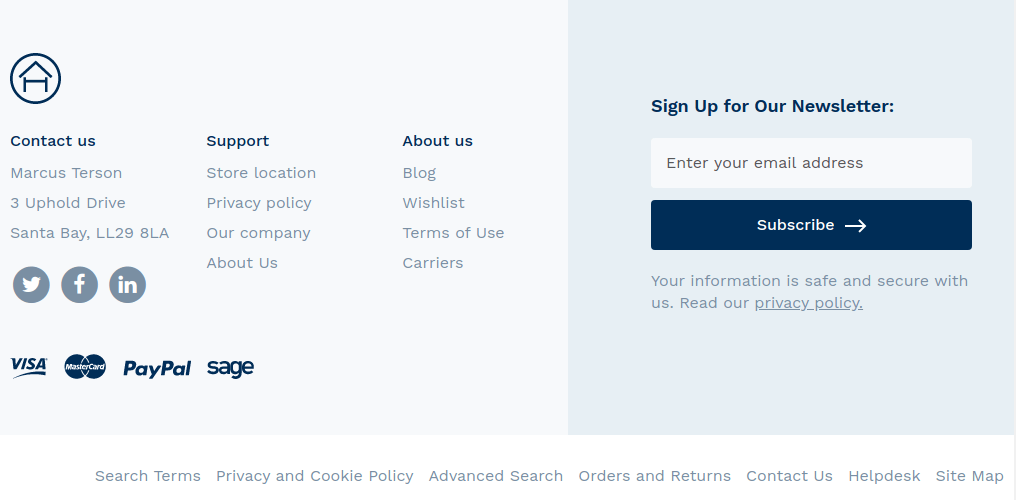
Footer
You can see options of footer section config in slider on top of the page. This section allows you to change background, colors and newsletter subscrition form.
Default look of the footer you can find below.

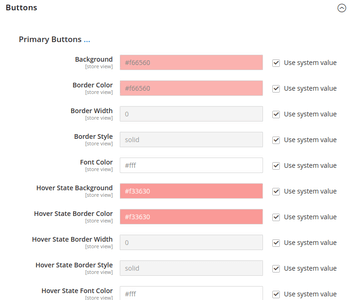
Buttons
You can customize primary and secondary buttons colors in this section.
Theme editor has dedicated subsection to customize “Add to Cart” buttons.
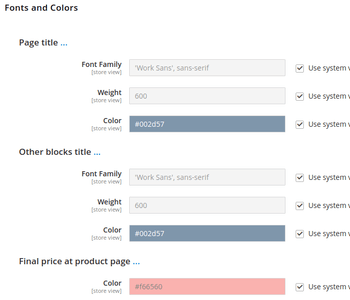
Fonts and Colors
Here you can change font and color for page titles and block titles. As well as color of final price at product page.
Category Page
You can read about Category Page Builder here: Category Page Builder Manual
Product Page
You can read about Product Page Builder here: Product Page Builder Manual
Additional css styles
Use this section to apply some advanced styling.
Example
Below you can find example of theme customization.
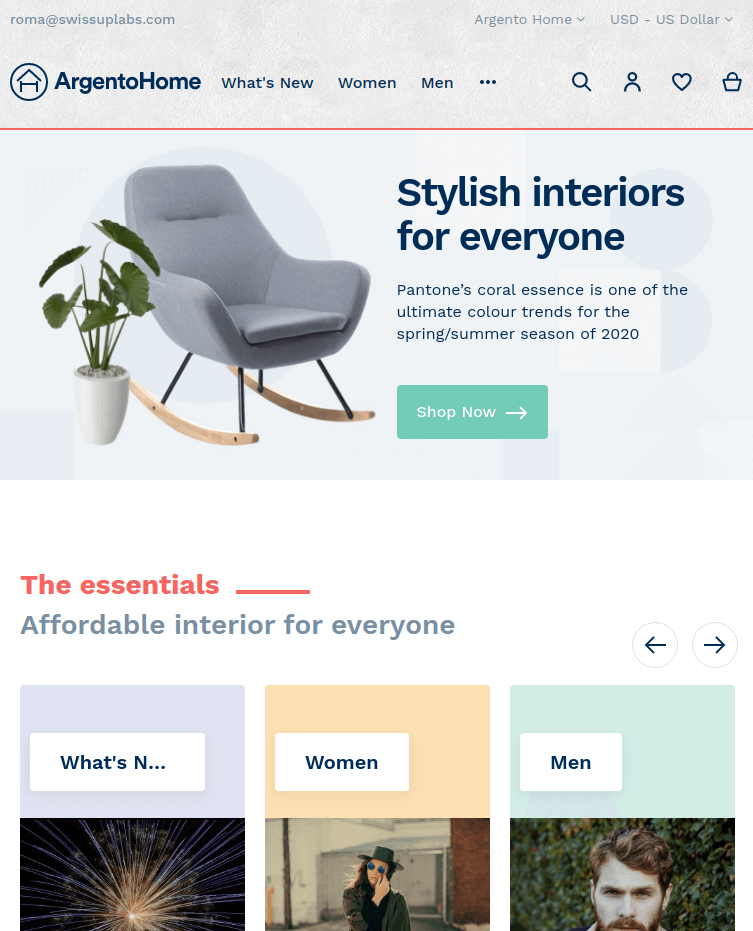
| Default colors | Customized |
|---|---|
 |
 |