Product Page
Layout
Argento Marketplace uses 1column layout for the product page. Follow our customization guide
to change it to another one. Or use product page builder in theme editor.
Add to Cart Form

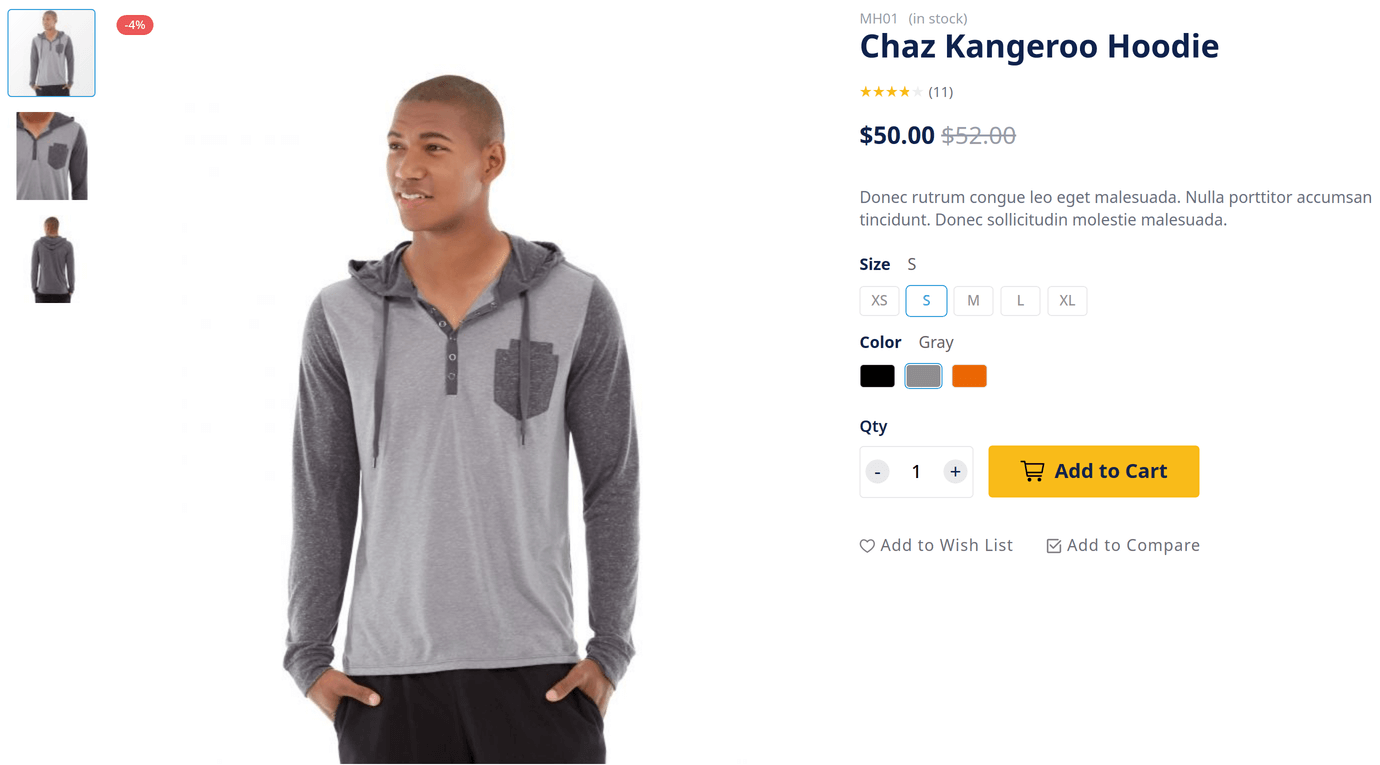
Main part of product page is “add to cart” form. It is on the top of the page in Argento Marketplace. “Add to cart” consists of product images gallery (left side) and form itself (right side).
Product images gallery is powered by Lightbox Pro module. This module allows you to change thumbnails position and size, enable zoom and change image popup type.
Quantity field
Qty field is powered by Quantity Switcher module. By default qty field has “+” and “-“ buttons to change value. You can change +/- buttons (arrows) with dropdown. Check module docs to figure out how to do this.
Notice: For configurable products qty buttons don’t change value until user select all of the product options.
Tabs

Next important part of product page is product tabs. They located under “Add to Cart” form. Product tabs powered by EasyTabs module. You can rearrange, disable existing and create new tabs with this module. Dive deep into module features and intefaces by checking its docs.
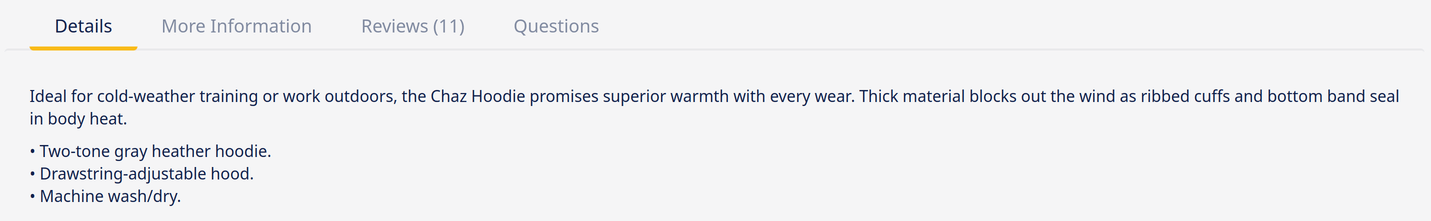
Details tab
This is the tab with product description.
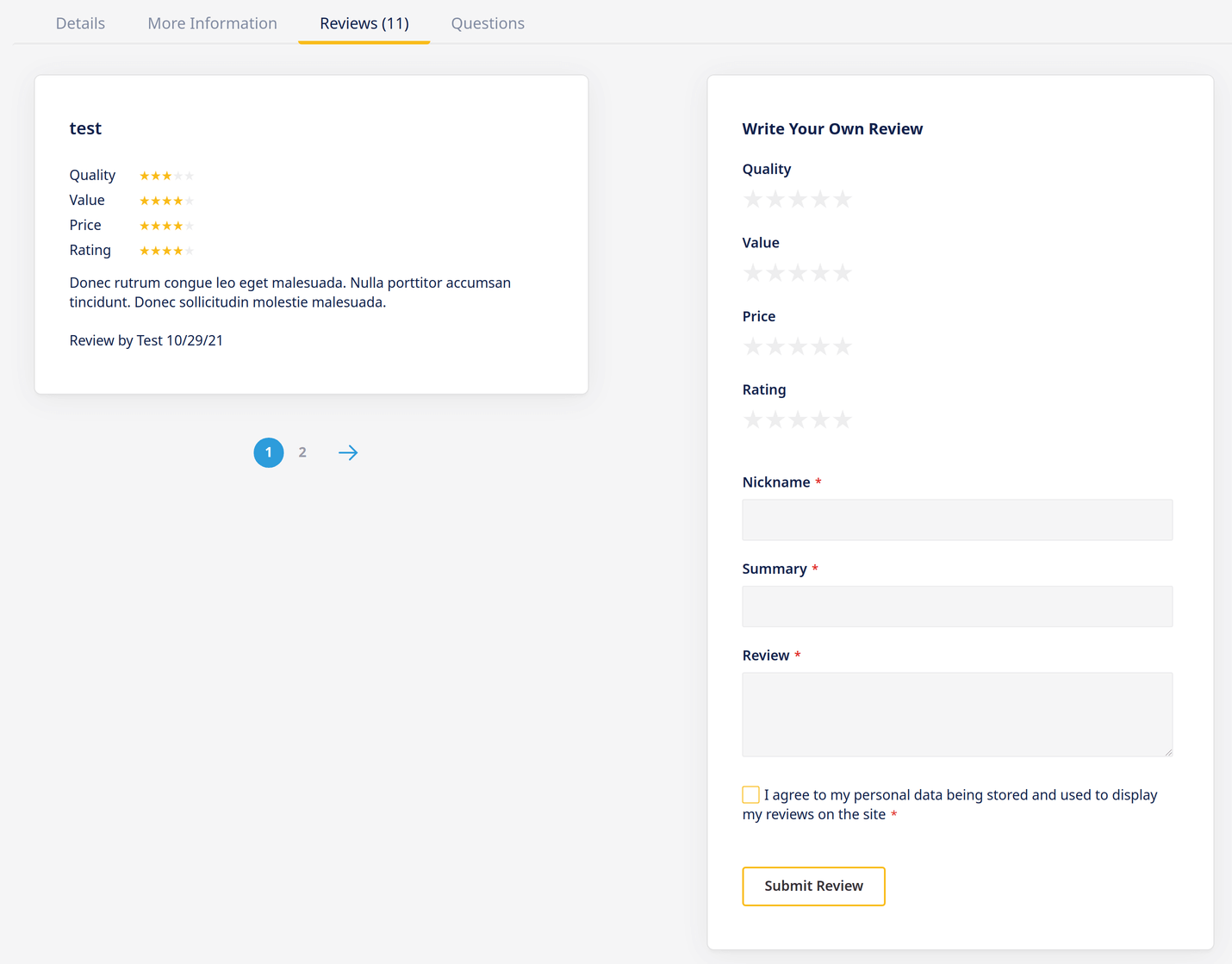
Reviews tab

This tab shows product reviews and it is default Magento functionality.
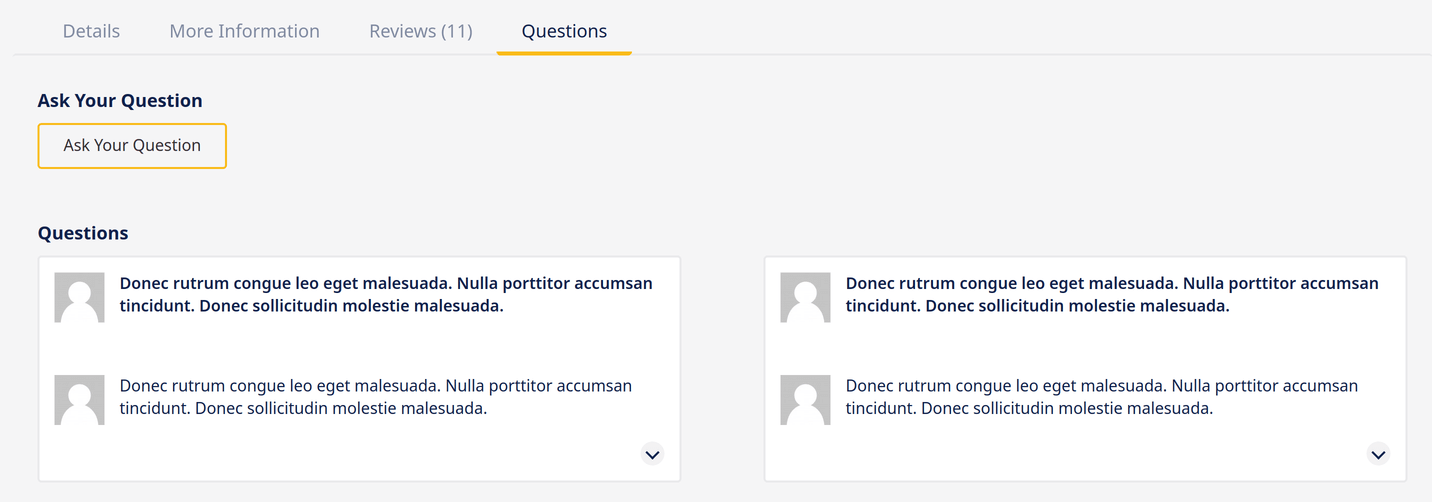
Questions tab

This is product questions tab. It shows “Product Questions” block of AskIt module. As always feel free to know more about AskIt at its docs.
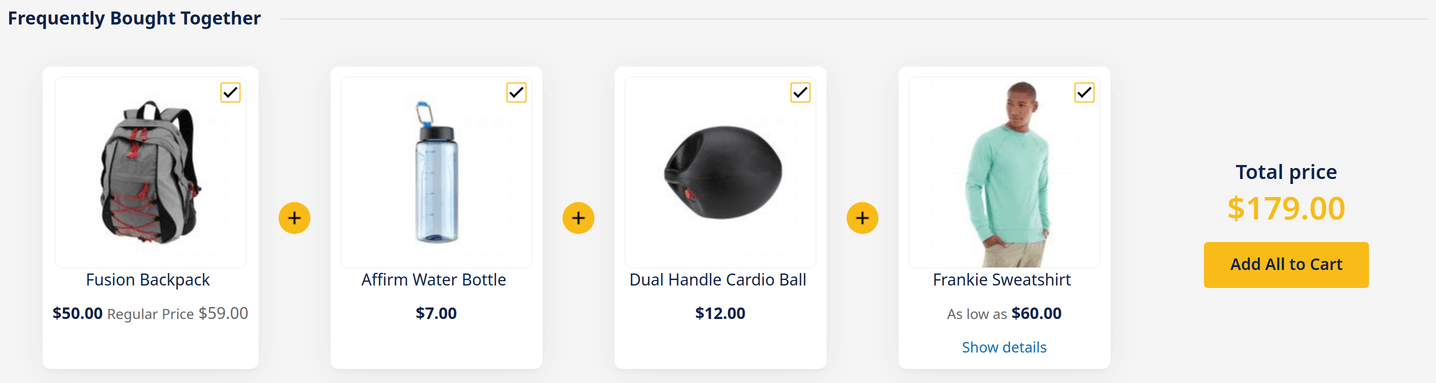
Frequently Bought Together

It is “Frequently bouth together” block of Sold Together module. Check its docs to get more details to configure it.
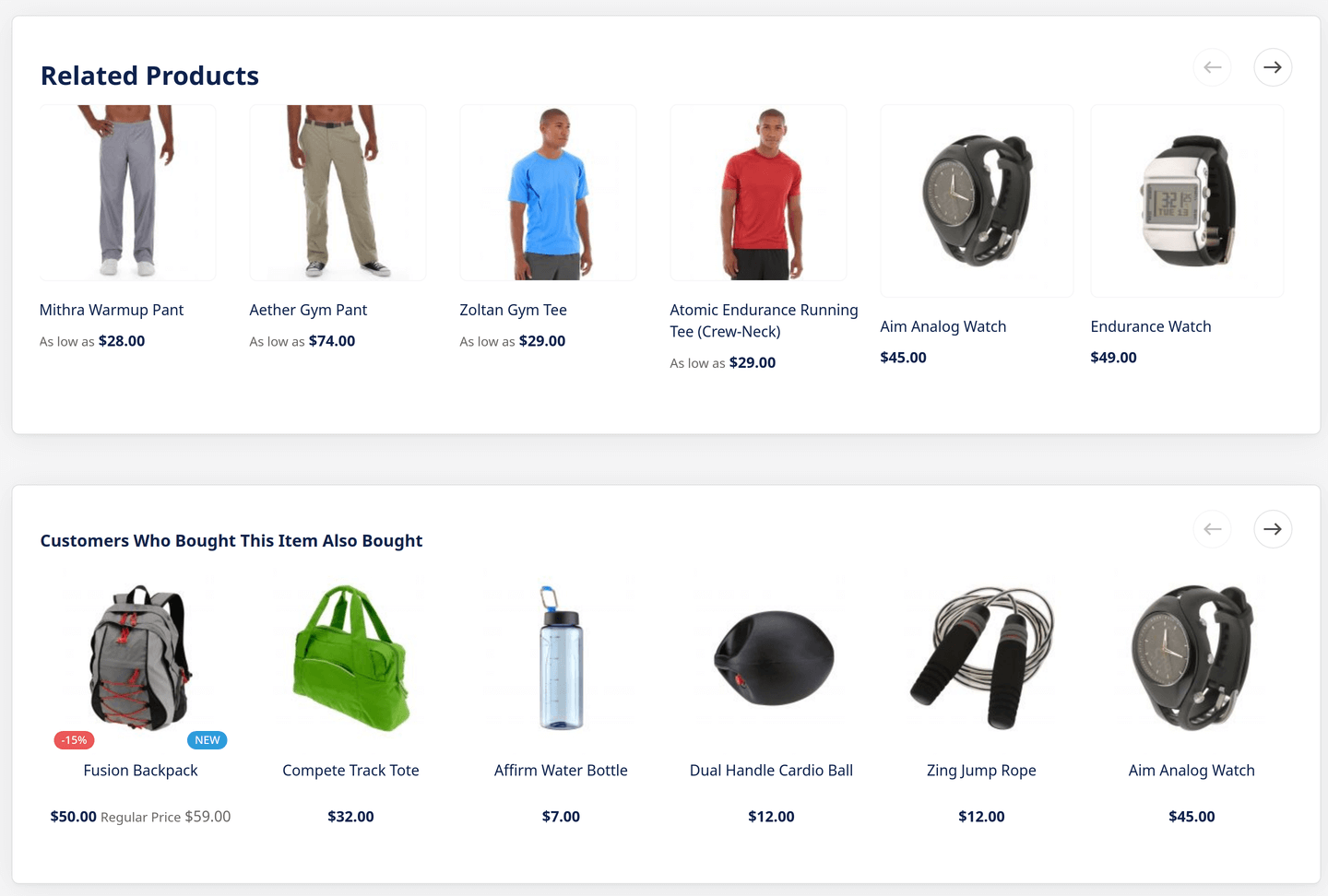
Related and Customers … Also Bought

At the bottom of product page there are a blocks where you can promote your other products. They are default Magento “Related Products” block and “Customers Also Bought” from Sold Together module. You can configure content of this block or show random products from current category. Check module docs to find out how to do this.
