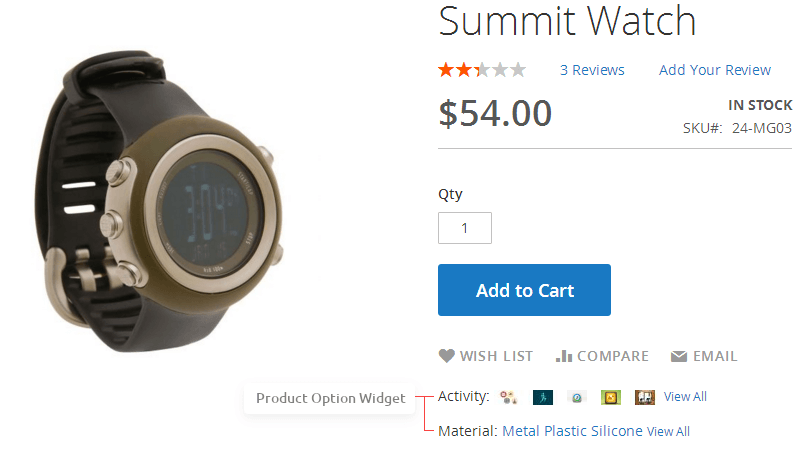
Display activity and material blocks on product page
Activity and material blocks can be added to the product page with Inline php code,
Layout update xml or Cms widget interface. Follow the description mentioned
below to learn how to use each of the proposed ways.
Table of Contents
Screenshot

Inline php code
You can add the code mentioned below to any template, that is shown on product page.
Look at list of available attributepages/product helper methods
<?php
echo $this->helper('Swissup\Attributepages\Helper\Product')
->setProduct($block->getProduct())
->setAttributeCode([
'activity',
'material'
])
->setImageType('thumbnail')
->setCssClass('list-block')
->setParentPageLinkTitle([
'activity' => 'View All',
'material' => 'View All'
])
->setUseImage([
'activity' => true,
'material' => false
])
->setUseLink([
'activity' => true,
'material' => true
])
->setSize(38, 17)
->setKeepFrame(false)
->toHtml();
?>
Layout update xml
Look at list of available product_option block methods
<referenceContainer name="product.info.extrahint">
<block class="Swissup\Attributepages\Block\Product\Option" template="Swissup_Attributepages::product/options.phtml" name="attributepage_activity_material">
<arguments>
<argument name="attribute_code" xsi:type="string">activity,material</argument>
<argument name="use_image" xsi:type="boolean">true</argument>
<argument name="image_type" xsi:type="string">thumbnail</argument>
<argument name="width" xsi:type="number">45</argument>
<argument name="height" xsi:type="number">15</argument>
<argument name="use_link" xsi:type="boolean">true</argument>
<argument name="css_class" xsi:type="string">hidden-label</argument>
</arguments>
</block>
</referenceContainer>
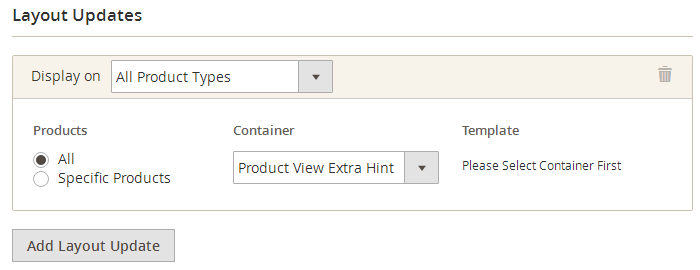
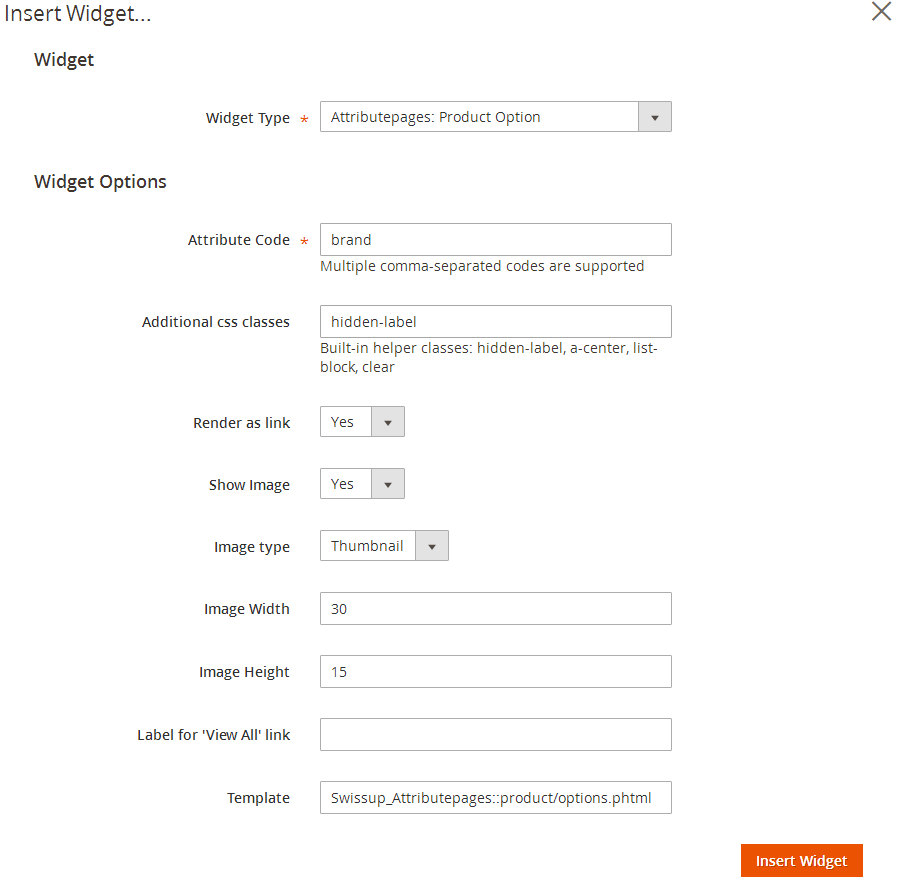
Cms widget interface

You can add this widget to the product page at Content > Elements > Widgets page with
following layout update instructions: