Configuration
- General section
- Design section
- Additional content section
- Analytics section
- Shiping settings section
- Payment settings section
- Terms and Conditions settings section
- Order summary settings section
- Custom CSS and JS settings section
- Performance settings section
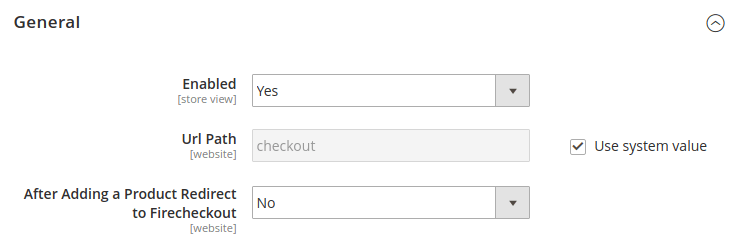
General section
You can access Fire Checkout configuration at Configuration > Swissup > Checkout > Firecheckout page.

| Option | Description |
|---|---|
| Enabled | Allows to enable/disable firecheckout per store view |
| Url Path | Set custom url to the firecheckout page |
| After Adding a Product Redirect to Firecheckout | Allows to redirect to firecheckout page after Add to Cart action |
If
After Adding a Product Redirect to Firecheckoutis not working on your site, try to enableAfter Adding a Product Redirect to Shopping Cartat Stores > Configuration > Checkout > Shopping Cart section
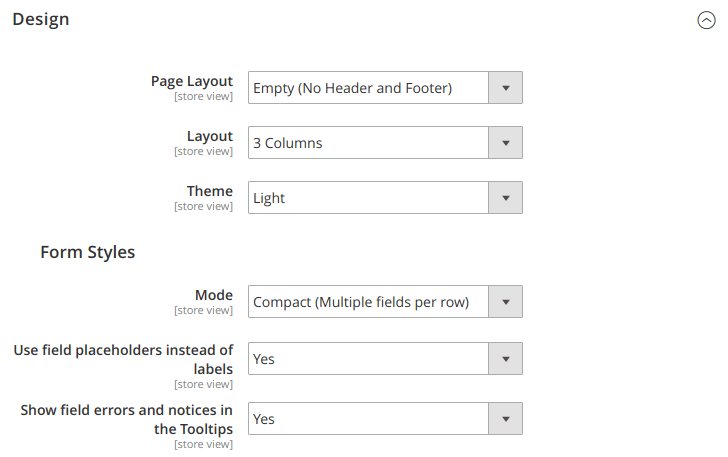
Design section

| Option | Description |
|---|---|
| Page Layout | Select page layout to use at firecheckout page |
| Layout | Select layout to use at firecheckout page |
| Place Order Button Position | Ability to place “Purchase” button under payment section. This config is visible for “1 Column” layouts only. |
| Theme | Select theme to use at firecheckout page |
| Form Styles | Select form styles to use at firecheckout page |
Page Layout
There are 4 page layouts available to use:
- Default Checkout Layout (Depends on your active theme)
- Empty (No Header and Footer)
- Minimal (Header with Store Logo only)
- Full (Full 1column layout with header, navigation and footer)
Page layout screenshots:




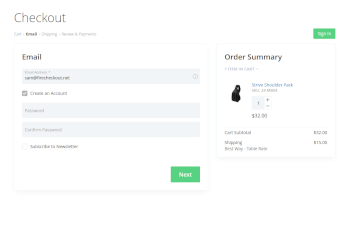
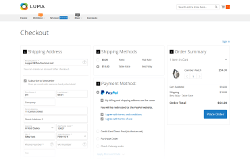
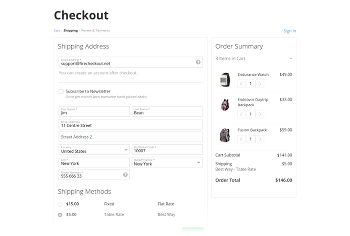
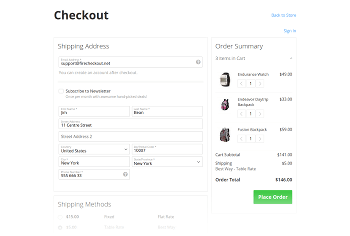
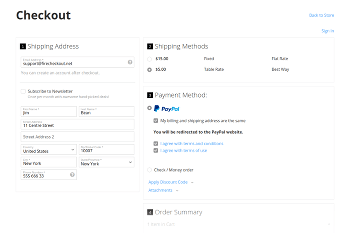
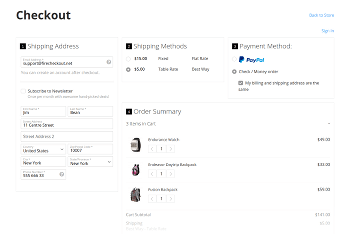
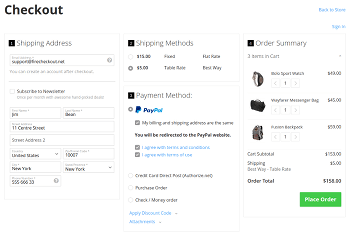
Layout
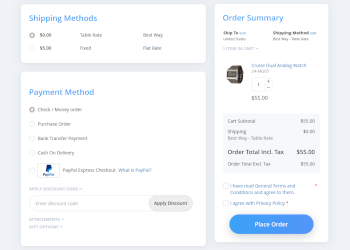
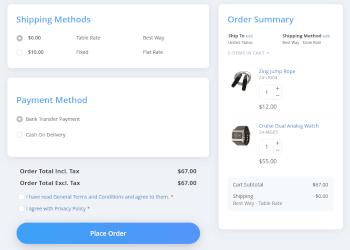
There are 5 layouts available to use:
- 1 Column (Multistep Wizard)
- 1 Column (Expanded)
- 2 Columns (Wide Payment and Shipping sections)
- 2 Columns (Place Payment and Shipping sections side by side)
- 3 Columns
Layout screenshots:





Move Email to the Separate Step
Available since v1.26.0
Ability to move email field to the separate “Email” step. This option is available when using 1-column Multistep layout only.
Place Order Button Position
Ability change “Purchase” button position:
- Default Position (Order Summary Section - For All Layouts)
- Below Payment methods Section (For “1 Column” Layouts only)
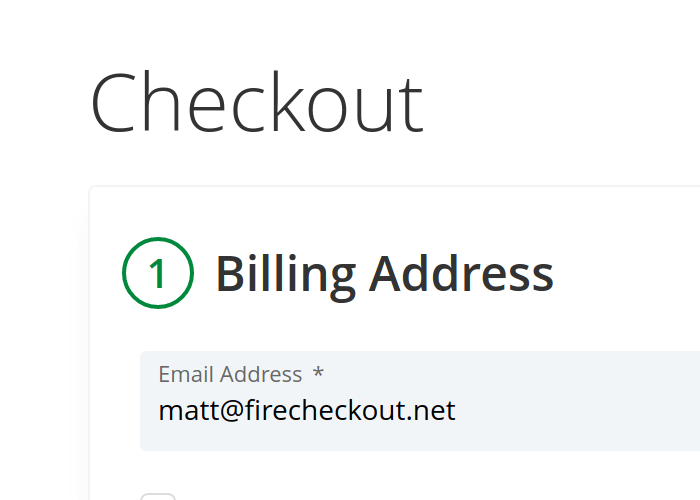
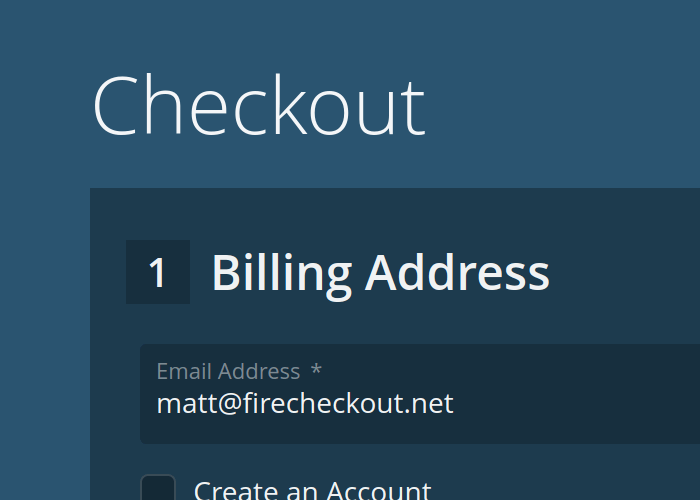
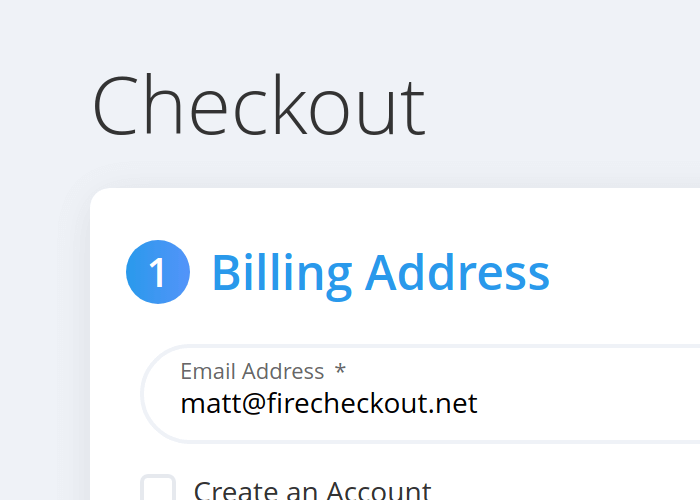
Theme
There are 4 themes available to use:
Themes screenshots:
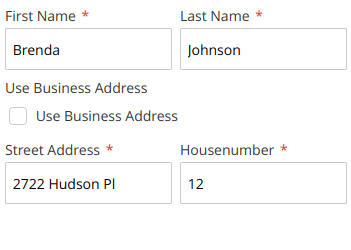
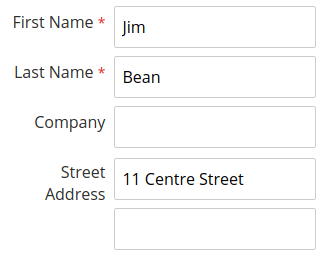
Form Styles
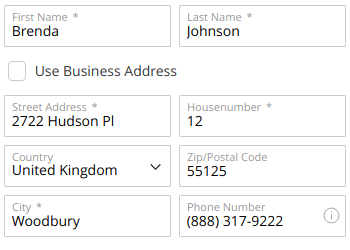
There are 3 form modes available:
- Horizontal (Label aside of the field)
- Basic (Same as horizontal, except label above the field)
- Compact (Multiple fields per row. How to change field size?)



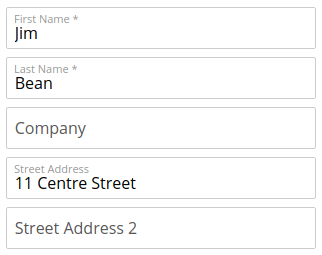
Use field placeholders instead of labels - You can hide labels and use field placeholders instead. This option works together with Basic and Compact modes only:
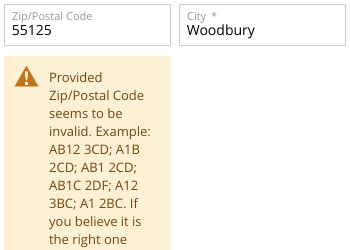
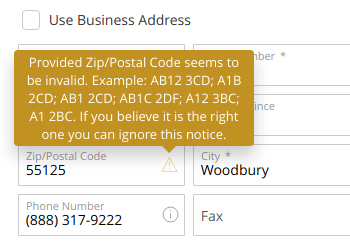
Show field errors and notices in the Tooltips - Allows you to switch between awesome Tooltips mode and Magento’s old-school notices and errors below the fields:
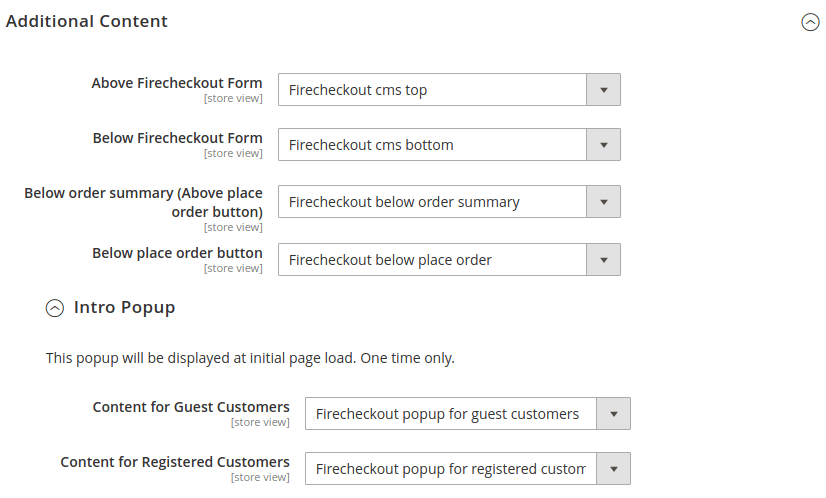
Additional content section

| Option | Description |
|---|---|
| Above Firecheckout Form | Additional content above firecheckout form |
| Below Firecheckout Form | Additional content below firecheckout form |
| Above place order button | Additional content above place order button |
| Below place order button | Additional content below place order button |
| Intro Popup | See ready-to-use examples |
| Content for Guest Customers | Content to show for guest customers only |
| Content for Registered Customers | Content to show for logged in customers |
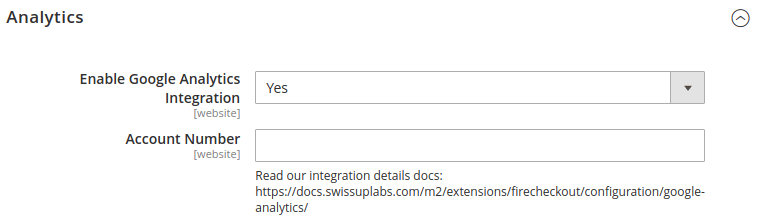
Analytics section

| Option | Description |
|---|---|
| Enable Google Analytics Integration | Enable/Disable Analytics Integration |
| Account Number | Google Analytis Account Number. If you use Magento’s built-in GA module, this field will be filled automatically. See Analytics page for more information. |
Please follow Analytics integration docs to setup Analytics inside Firecheckout.
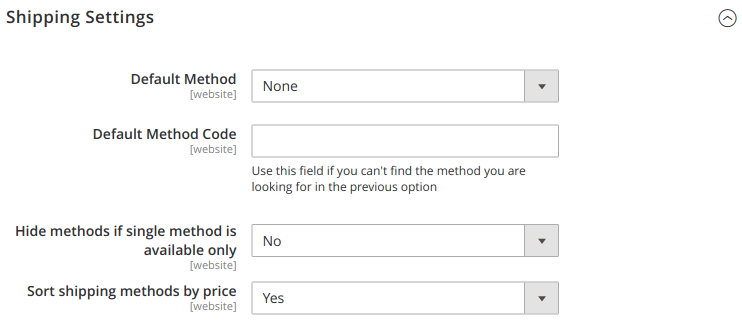
Shiping settings section

| Option | Description |
|---|---|
| Default Method | Default shipping method to use |
| Default Method Code | Same setting as above. Use this field if you can’t find the method you are looking for in the previous option |
| Hide methods if single method is available only | Useful if you use single method for all customers |
| Sort shipping methods by price | Allows to sort shipping methods by their price. From lower to higher. |
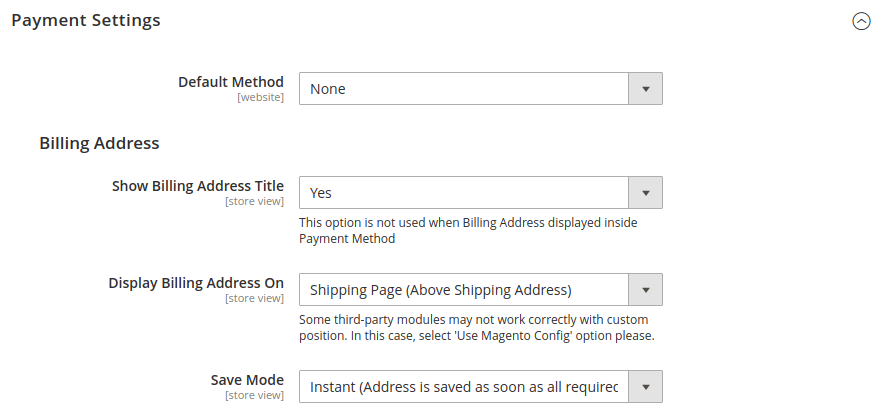
Payment settings section

| Option | Description |
|---|---|
| Default Method | Default payment method to use |
| Show Billing Address Title | Show/Hide title above billing address form |
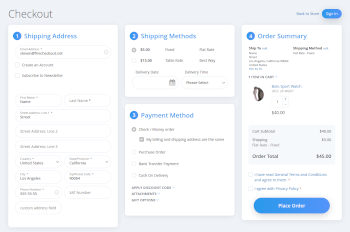
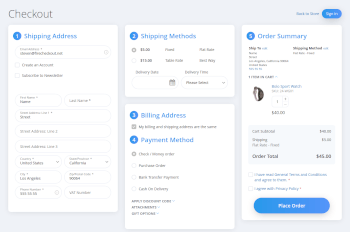
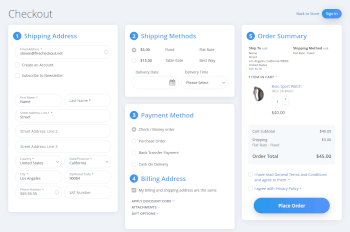
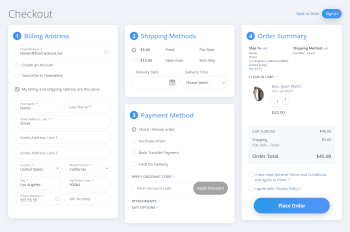
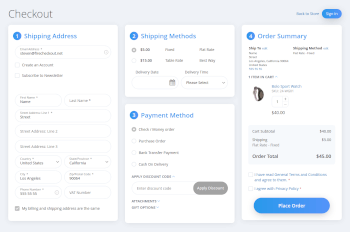
| Display Billing Address On | Select billing address form placement: Inside Payment Method, Above Payment Methods, Below Payment Methods, Above Shipping Address, Below Shipping Address |
| Save Mode | Choose “Default” or “Instant” modes. Default uses “Update” button to save billing form. Instant saves address without “Update” button. |
Billing address placement screenshots:





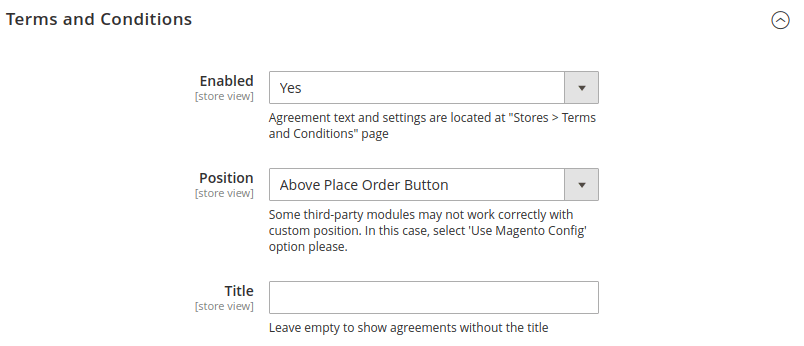
Terms and Conditions settings section
Available since version 1.22.0

| Option | Description |
|---|---|
| Enabled | Enable/Disable agreements at checkout page |
| Position | Ability to show agreements at default position (Payment Method) or “Above Place Order Button” |
| Title | Optionally set the title above agreements |
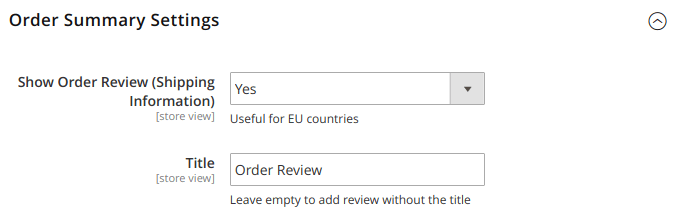
Order summary settings section

| Option | Description |
|---|---|
| Show Order Review | Show order review information (Shipping Address and Shiping Method) above the cart items. |
| Title | Set the title for order summary section |
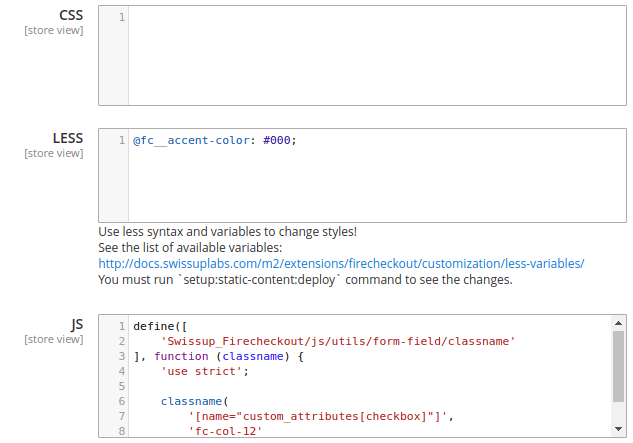
Custom CSS and JS settings section

| Option | Description |
|---|---|
| CSS | CSS styles. LESS is not supported. |
| LESS | CSS styles with LESS syntax support. |
| JS | JS code |
View JS code examples at Checkout Customizations pages.
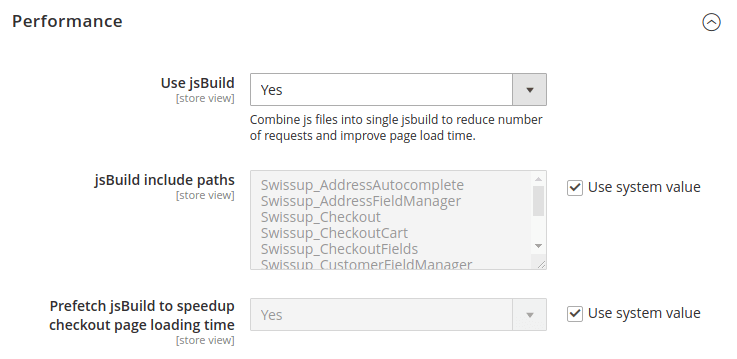
Performance settings section

| Option | Description |
|---|---|
| Use jsBuild | Combine checkout-related js files into single jsbuild to reduce number of requests and improve page load time. |
| jsBuild include paths | List of modules to process |
| Prefetch jsBuild | When enabled, checkout page and jsBuild will be prefetched when customer will add a product to the cart. |