Firecheckout custom js
Firecheckout provides easy and quick way to add custom javascript without core files modification.
You can create
custom.jsfile inside your active theme (eg. “app/design/frontend/Magento/luma/Swissup_Firecheckout/web/js/custom.js”) and it will be automatically included by firecheckout.This allows you to keep original files clean and upgrade to the latest firecheckout version without worrying to lost your changes.
Update
Since version 1.12.0 you can add JS directly into backend config settings.
Example
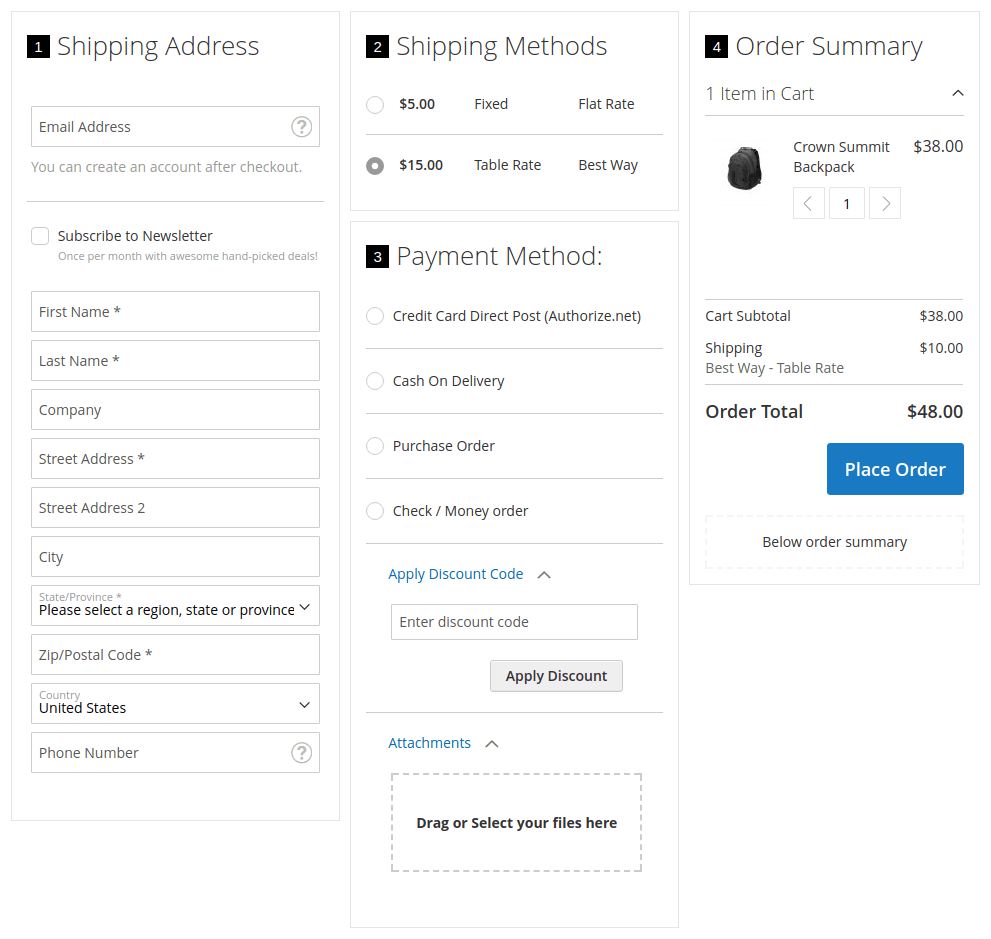
Let’s expand “Discount” and “Attachment” sections by default. Scroll down to see the result.
-
Create
custom.jsfile inside your active theme:app ├── design └── frontend └── [Magento] └── [luma] └── Swissup_Firecheckout └── web └── js ├── custom.js -
Add your script:
define([ 'Magento_Ui/js/lib/view/utils/async' ], function($) { 'use strict'; var expandables = [ '.discount-code', '.order-attachments', ]; $.async({ selector: expandables.join(','), ctx: $('.checkout-container').get(0) }, function (el) { setTimeout(function() { $(el).collapsible('activate'); }, 500); }); }); -
Save the file and run following commands to deploy new script:
cd magento/root/folder # remove previously deployed firecheckout scripts find pub/static -type d -regex ".*Firecheckout.*js" -exec rm -rf {} \; # run deployment command php bin/magento setup:static-content:deploy [LOCALE]
Result