Collapsible checkout fields section
This feature supported since v.1.17.0
-
Create custom.js file in your active theme with following content:
define([ 'Swissup_Firecheckout/js/utils/move', 'Swissup_Firecheckout/js/utils/collapsible' ], function (move, collapsible) { 'use strict'; // move checkout fields above 'Discount' block move('.swissup-checkout-fields').before('.discount-code'); // make it collapsible collapsible('.swissup-checkout-fields'); }); -
Run “Deploy static content” command:
cd <magento_root> # remove previously deployed firecheckout files find pub/static -type d -regex ".*Firecheckout.*js" -exec rm -rf {} \; # run deployment command bin/magento setup:static-content:deploy
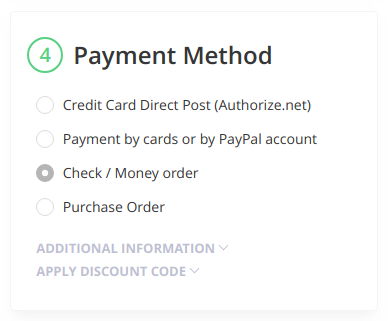
Result