Intro Popup Examples
This feature supported since v.1.19.0
Each example has a screenshot and a code to use. Want to use some example? Grab the code below screenshot, create CMS block at Content > Blocks page and select it in the Additional Content option.
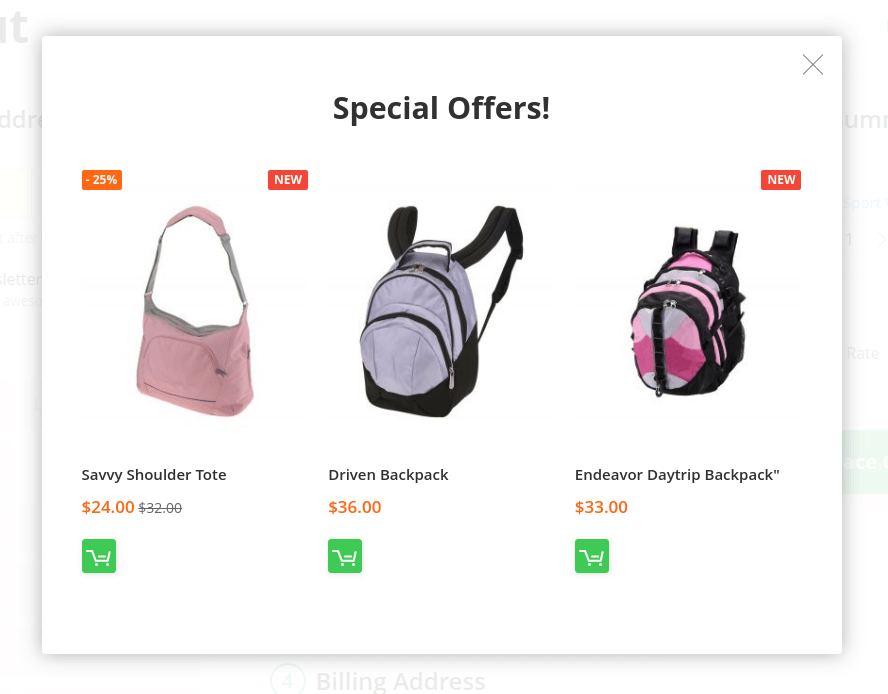
Crosssell Products

Code for CMS block:
<section class="fc-product-list cols-3">
<h2 class="section-title">Special Offers!</h2>
{{block class="Magento\Checkout\Block\Cart\Crosssell" type="crosssell" template="Magento_Catalog::product/list/items.phtml"}}
</section>
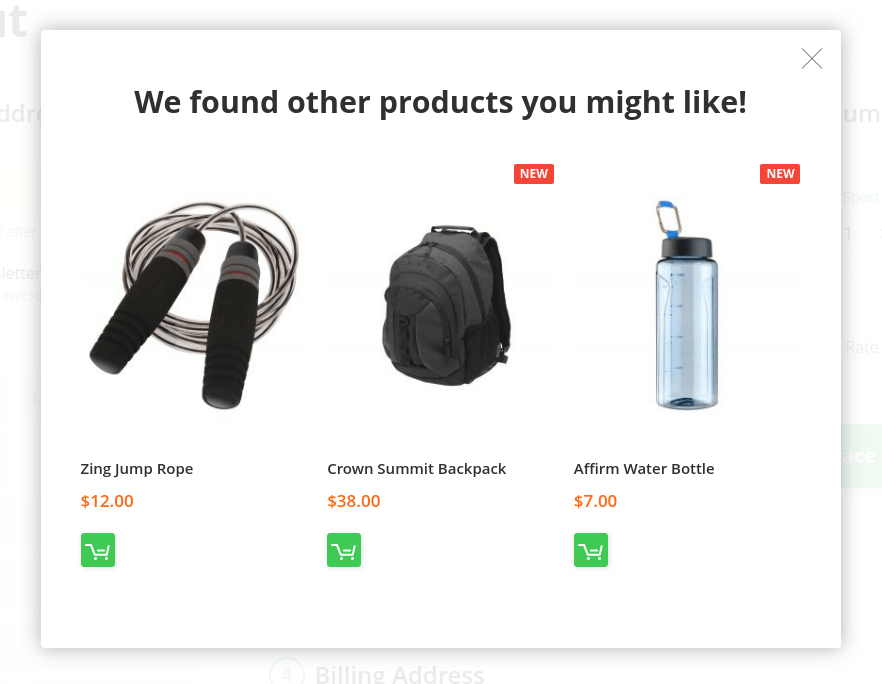
Frequently Bought Together

Code for CMS block:
swissup/sold-together v.1.5.1 or newer is required
<section class="fc-product-list cols-3">
<h2 class="section-title">We found other products you might like!</h2>
{{block class="Swissup\SoldTogether\Block\Order" products_count="3" type="crosssell" template="Magento_Catalog::product/list/items.phtml"}}
</section>
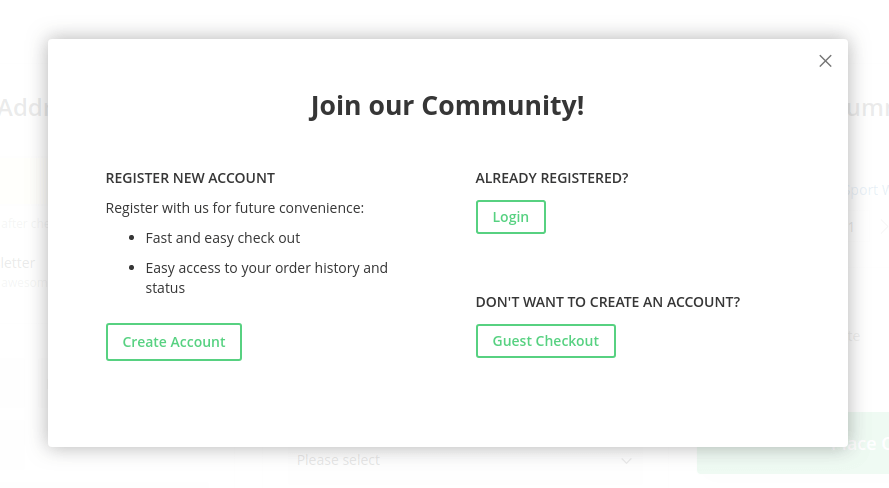
Join our Community
This content is supposed to show for guest customers only.

Code for CMS block:
<section>
<h2 class="section-title">Join our Community!</h2>
<div class="fc-flex fc-customer-block">
<div class="fc-col">
<div class="block">
<h3 class="block-title">Register new Account</h3>
<p>Register with us for future convenience:</p>
<ul>
<li>Fast and easy check out</li>
<li>Easy access to your order history and status</li>
</ul>
<div class="actions-toolbar">
<a class="action primary" href="{{store url='customer/account/create'}}">Create Account</a>
</div>
</div>
</div>
<div class="fc-col">
<div class="block">
<h3 class="block-title">Already registered?</h3>
<div class="actions-toolbar">
<button class="action primary button" data-fc-intro-click=".action-auth-toggle">Login</button>
</div>
</div>
<div class="block">
<h3 class="block-title">Don't want to create an account?</h3>
<div class="actions-toolbar">
<button class="action primary button" data-role="closeBtn">Guest Checkout</button>
</div>
</div>
</div>
</div>
</section>
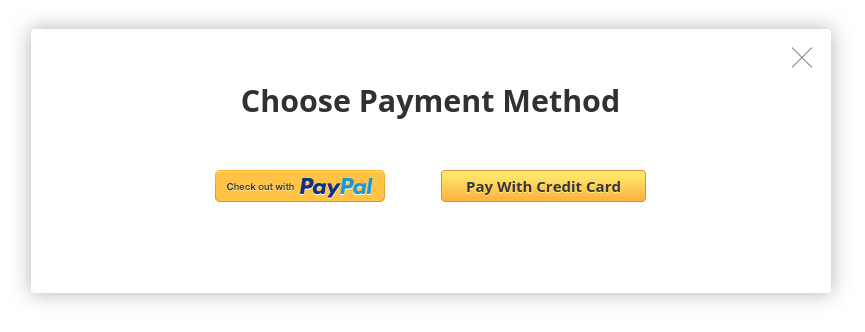
Payment Methods Chooser

<section>
<h2 class="section-title">Choose Payment Method</h2>
<div class="fc-flex fc-flex-center">
<div class="fc-col">
<div class="block">
{{block class="Magento\Paypal\Block\Express\Shortcut" template="Magento_Paypal::express/shortcut.phtml"}}
</div>
</div>
<div class="fc-col">
<div class="block">
<button class="pay-with-card" data-role="closeBtn">Pay With Credit Card</button>
</div>
</div>
</div>
<style>
.pay-with-card,
.pay-with-card:hover,
.pay-with-card:active,
.pay-with-card:focus {
background:linear-gradient(to bottom, #ffec64 5%, #ffb133 100%);
background-color:#ffec64;
border-radius:4px;
border:1px solid #db9225;
color:#333333;
font-size:15px;
font-weight:bold;
padding:6px 24px;
text-shadow:0px 1px 0px #ffee66;
}
</style>
</section>
