Highlight widgets usage
Contents
WYSIWYG Editor
Highlight widgets may be inserted into custom content using Magento’s built-in
WYSIWYG Editor. This method is recommended to insert widget into cms pages
and blocks. It also may be used with any our or third-party extension that
utilize Insert Widget button.
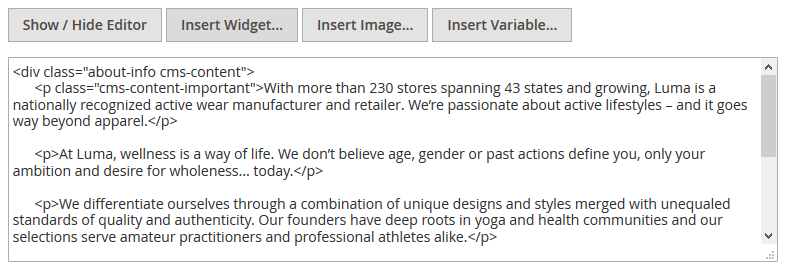
Example below shows how to add widget into CMS Page content
-
Press
Insert Widgetbutton.
-
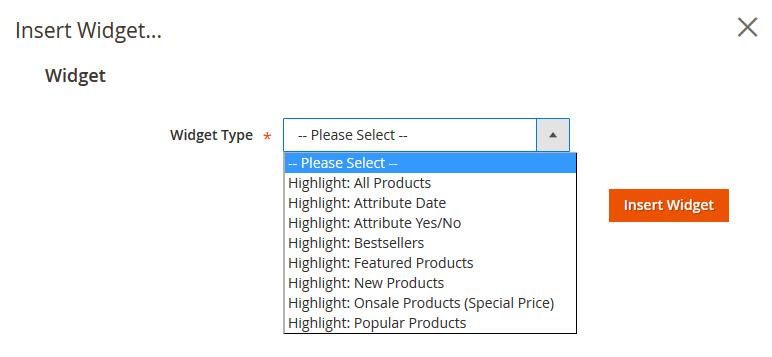
Select one of available highlight widgets in
Widget Typedropdown.
-
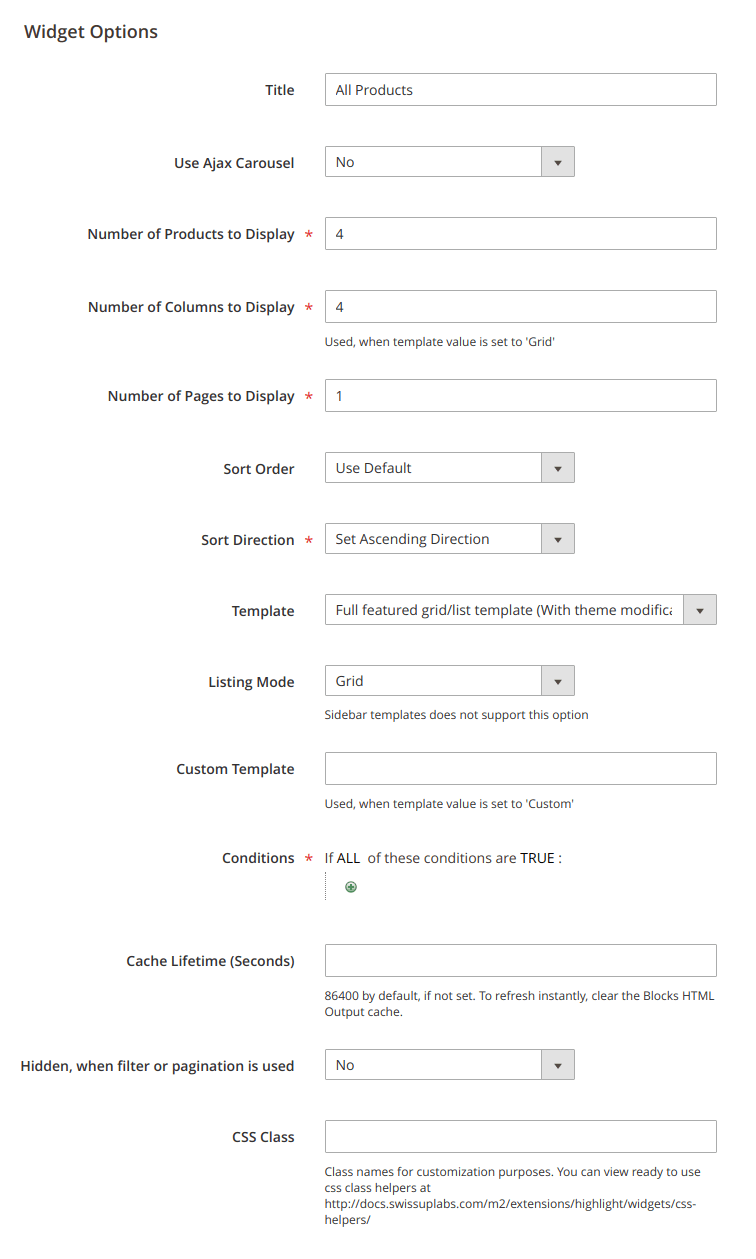
Fill
Widget Optionsform with values you’d like to. See the Widget Settings page, if you are not sure about some options.
- Press
Insert Widgetbutton at the right top corner of widget popup. - Save your cms page.
Widgets Page
Magento’s Content > Widgets page allows easily add custom content to almost all
frontend pages. This method is highly recommended to insert highlight widgets.
Example below shows how to add widget to the Product Page
-
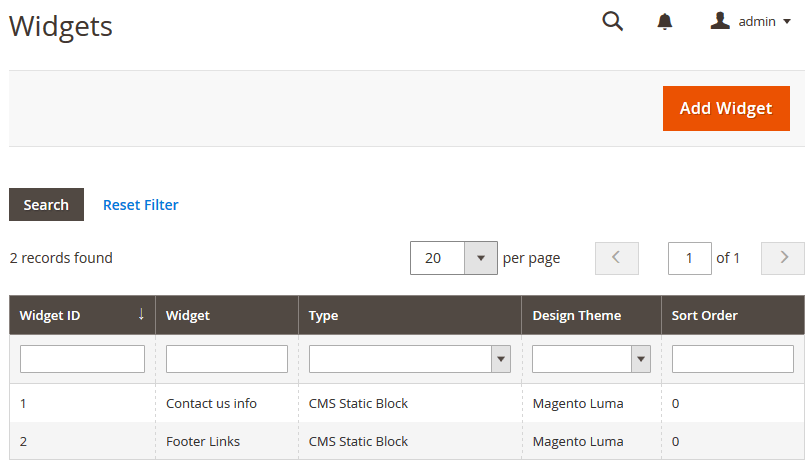
Navigate to
Content > Widgetsand pressAdd Widgetbutton in the right top corner of the page.
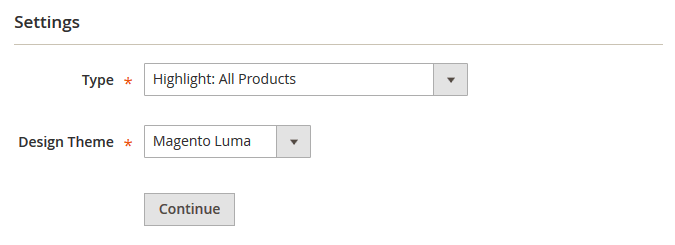
-
Select one of available highlight widgets in
Widget Typedropdown and your theme inDesign Package/Themedropdown and pressContinue.
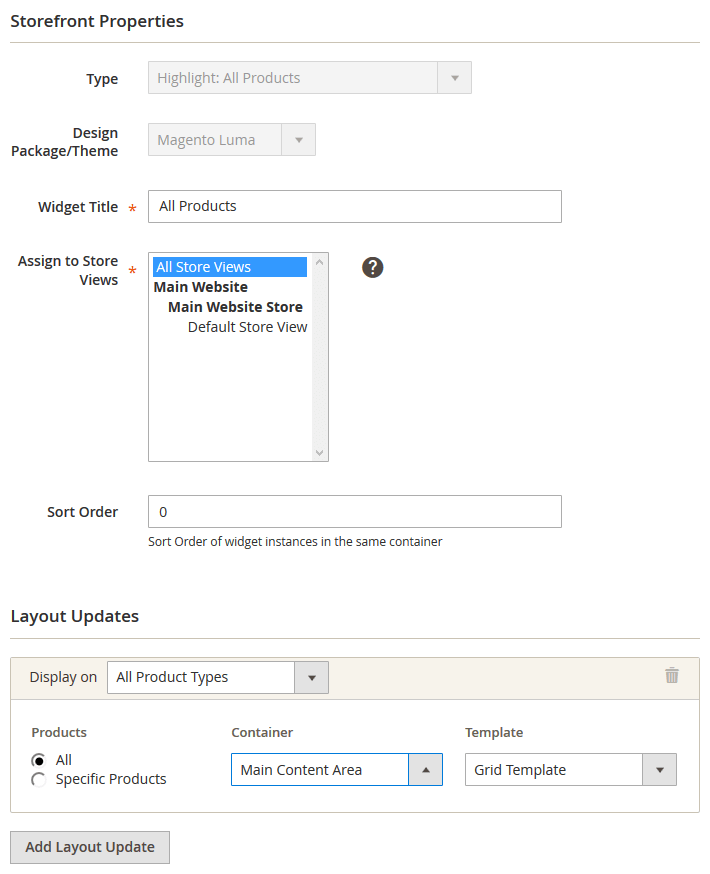
-
Now you should fill the form with two tabs:
Frontend PropertiesandWidget Options. Lets fill the first one:
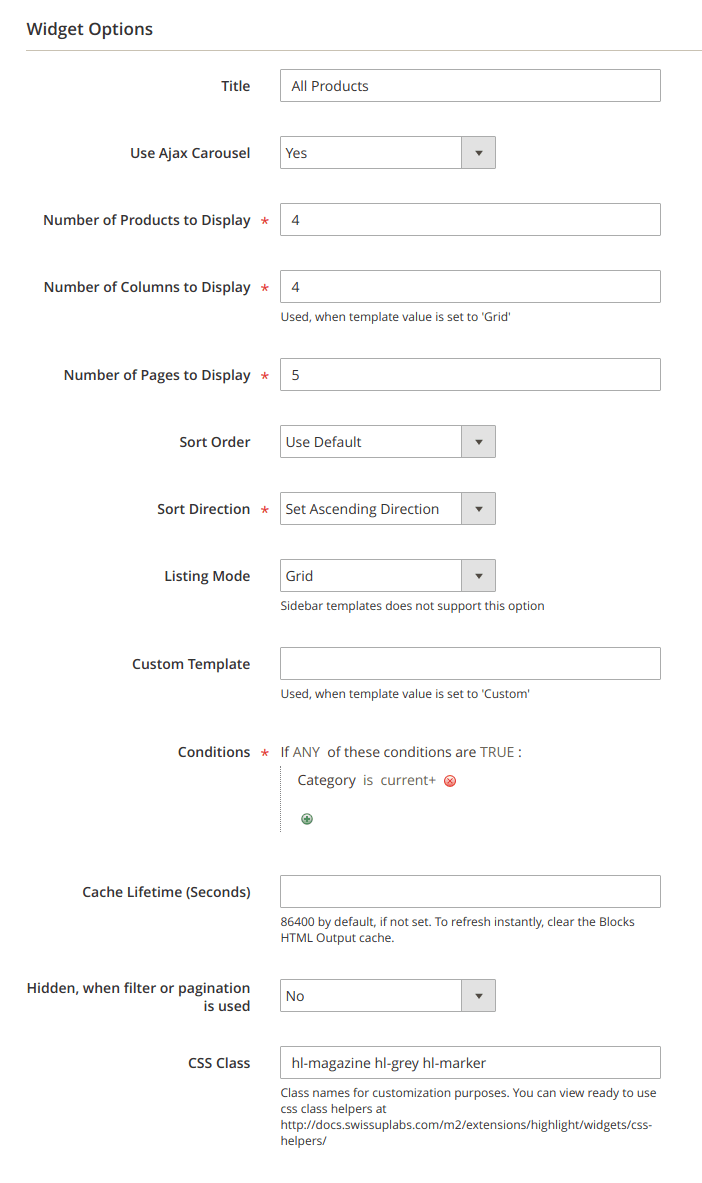
And the second one:

See the Widget Settings page, if you are not sure about some options.
-
Save widget and navigate to product page.
XML Layout Update
- See the Available Widgets page, for full block type reference.
- See the Widget Settings page, for full options reference.
Here is an xml layout skeleton, that could be used to write code to call any kind of highlight widget:
<referenceContainer name="content">
<block class="Swissup\Highlight\Block\ProductList\Featured" name="highlight.featured">
<action method="setTemplate">
<argument name="template" xsi:type="string">Swissup_Highlight::product/widget/column/list.phtml</argument>
</action>
<action method="setTitle">
<argument name="title" xsi:type="string">Featured Products</argument>
</action>
<action method="setProductsCount">
<argument name="products_count" xsi:type="number">4</argument>
</action>
<action method="setCssClass">
<argument name="css_class" xsi:type="string">highlight-featured</argument>
</action>
<action method="setPageTitle">
<argument name="page_title" xsi:type="string">See All Featured Products</argument>
</action>
<action method="setOrder">
<argument name="order" xsi:type="string">price</argument>
</action>
<action method="setDir">
<argument name="dir" xsi:type="string">asc</argument>
</action>
</block>
</referenceContainer>
PHP Inline Code
- See the Available Widgets page, for full block type reference.
- See the Widget Settings page, for full options reference.
Here is an xml layout skeleton, that could be used to write code to call any kind of highlight widget:
<?php
echo $this->getLayout()
->createBlock('Swissup\Highlight\Block\ProductList\All')
->setTemplate('Swissup_Highlight::product/widget/content/grid.phtml')
->setProductsCount(20)
->setTitle('Featured Products')
// show pager
->setShowPager(true)
->setProductsPerPage(5)
->setPageVarName('page-highlight-all')
// show link to custom page
->setShowPageLink(true)
->setPageLinkTitle('See all Featured Products')
->setPageUrl('test/test.html')
// render block
->toHtml();
?>
