Edit Menu Page
The page has the following sections:
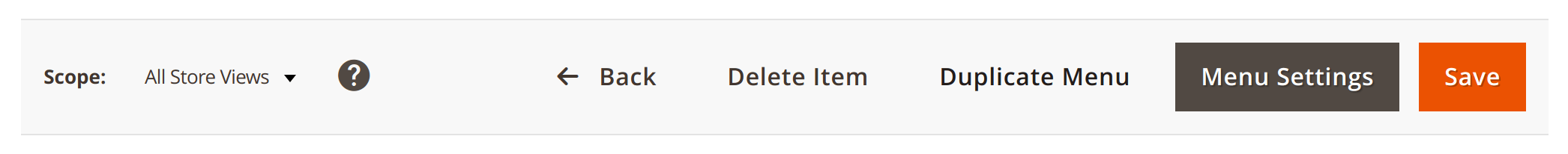
Top Toolbar

From the top toolbar you can switch active store view and save specific values for that store, open menu settings, save current menu item, and duplicate entire menu.
Menu Settings button will open menu settings form in modal panel.
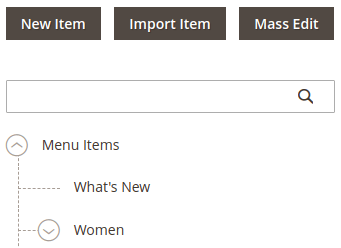
Menu Items Tree

You can Create, Import, Move, and Mass Edit items in the tree. Read more about tree element.
Please note, that in order to move one item inside other, you need to expand destination item first.
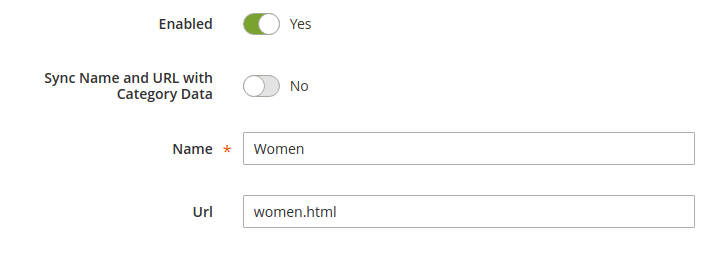
General Settings

| Option | Description |
|---|---|
| Enabled | Ability to enable or disable item visibility |
| Sync Name and URL with Category Data | This option is visible if the item was imported only. When enabled, item name and url will be taken from original category. When disabled, you can override this data with your own. |
| Name | Text to show on frontend |
| Url | Item link |
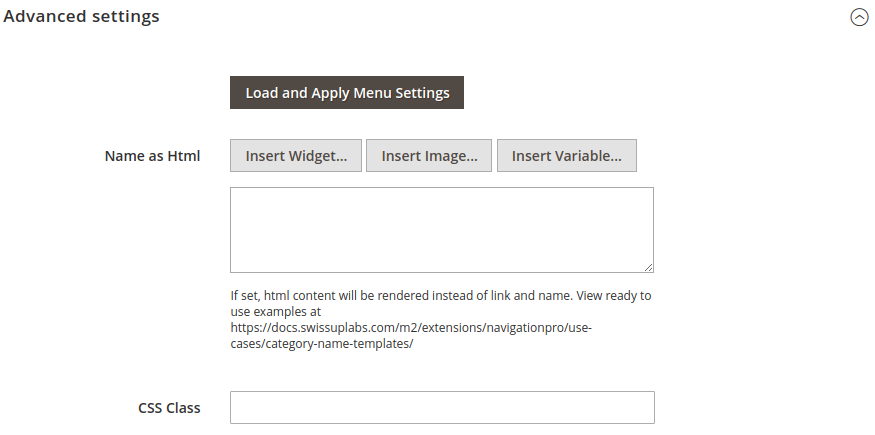
Advanced Settings

| Option | Description |
|---|---|
| Load and Apply Menu Settings | When click this button, Name as Html will fetch its settings from global menu settings. |
| Name as Html | Replace regular template with your own. See ready to use examples page. |
| CSS Class | Usefull to apply custom css class to the item. See available item css helpers. |
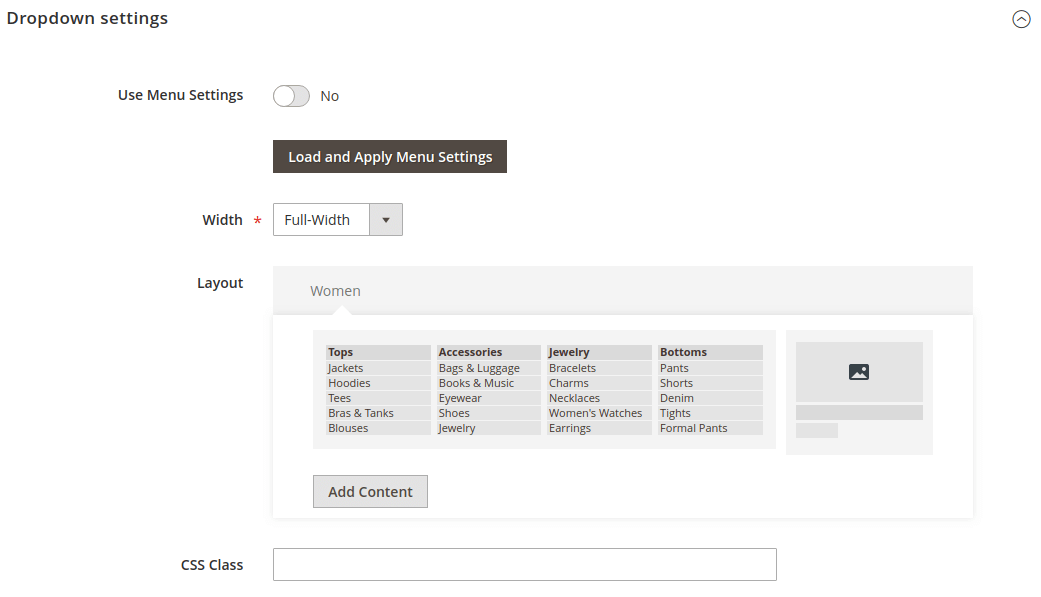
Dropdown Settings

By default, Use Menu Settings is active and all other options are not visible. In order to apply custom dropdown settings, switch off Use Menu Settings option.
| Option | Description |
|---|---|
| Load and Apply Menu Settings | When click this button, Width and Layout fields will fetch their settings from global menu settings. |
| Width | Change dropdown width |
| Layout | Change dropdown layout |
| CSS Class | Additional CSS classes could be useful when customizing dropdown styles |
