Menu Item Name Renderer
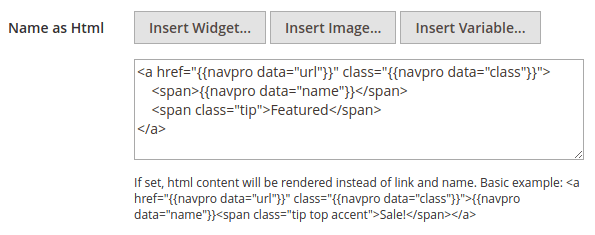
This element allows you to change default item name renderer with your own.

There are multiple ways to apply custom template for menu item:
- Change it for particular item only - Select that particular item in the tree.
- Change it for multiple items at once - Use Mass Edit popup.
- Change template for all items at particular level - Open Menu Settings, Click Item Settings and work with level you’d like to affect.
Available placeholders
Since version 1.12.0, this functionality is fully replaced with
variables. See the next chapter for more information.
| Code | Description |
|---|---|
{{navpro data='url'}} |
Item Url |
{{navpro data='class'}} |
Item Class Names |
{{navpro data='name'}} |
Item Name |
{{navpro data='remote_entity.image'}} |
Category Image (If item was created during import) |
{{navpro data='remote_entity.thumbnail'}} |
Category Thubmnail (If item was created during import) |
Available variables
Since Navigatiopro 1.12.0 you can use Magento’s native depend and var
directives instead of navpro placeholders:
<a href="{{var item.url}}" class="{{var item.class}}{{depend remote_entity.thumbnail}} navpro-a-with-thumbnail{{/depend}}">
{{var item.name}}
{{depend remote_entity.thumbnail}}
<img src="{{media url=''}}/catalog/category/{{var remote_entity.thumbnail}}" />
{{/depend}}
</a>
| Variable | Description |
|---|---|
item |
The navigation item itself |
remote_entity |
When the item is the imported category - you can refer that category with remote_entity variable |
Usage Examples
View ready to use examples at Category Name Templates page.
