Nowrap (Single row menu)
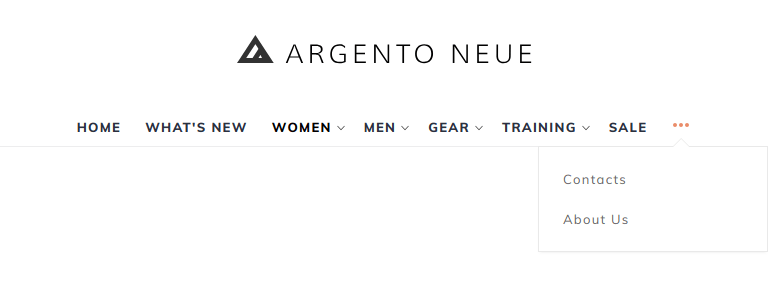
Nowrap - is a feature that allows to move top-level items into separate dropdown, when there is not enough space to fit on a single row.

Nowrap feature automatically hides last menu items to guarantee that menu will fit on a single row.
To activate nowrap feature, you need to add navpro-nowrap class to the
CSS Class field.
Warning!
Nowrap works well with the following conditions only:
- Menu is on the separate row
- Menu takes all amout of available width of parent container
Otherwise it may be tricky to make it work properly (Custom work and advanced CSS knowledge may be required).
Since version 1.11.0 you can use “Offset Feature” to make it work flawlessly!
Offset feature
This feature available since 1.11.0
Offset feature should be used when menu doesn’t takes all amount of width in parent container. The best way to explain this feature - is to show an example.
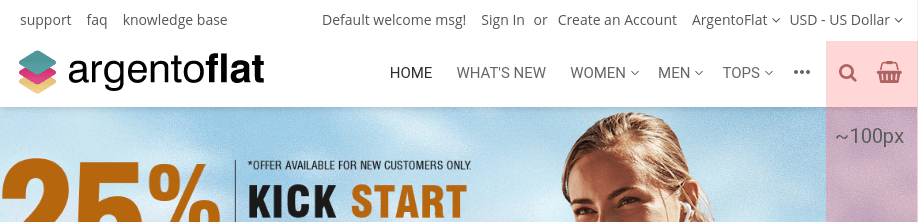
Let’s imagine the following header:

In the example above, menu is placed between logo and cart/search icons (100px width). To activate nowrap feature for this header type, you need to:
- Add
navpro-nowrapclass to the CSS Class field - Add
navpro-nowrap-offset-100class to the CSS Class field
