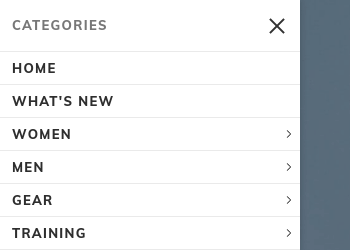
Slideout Menu
Slideout menu is not visible by default. User toggles slideout menu by clicking the ‘hamburger’ icon in the header. Please note, that ‘hamburger’ icon is not a part of menu functionality, but the standard element of Magento 2 theme. Slideout menu just reveal it for desktop devices with simple CSS styles.



How to create slideout menu
- Navigate to Swissup > NavigationPro page and press Add New Menu button.
-
Fill the form with the following values:
Name: Some name that will explicitly describe the menu Type: Slideout Import Categories From: Select Root Category Replace Top Menu at: Select Stores that will use this menuAttention!
Selected stores must use selected Root Category.
For example: When “Store 1” uses “Root Category 1” and “Store 2” uses “Root Category 2”, you should create two separate menu’s for each store.
- Save the form. Now you can open your store frontend and check if everything works fine.
-
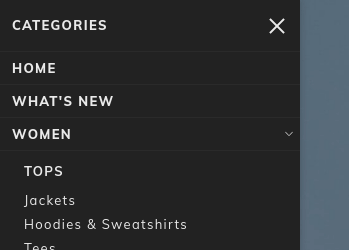
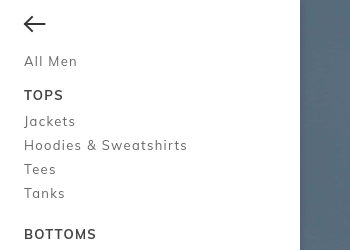
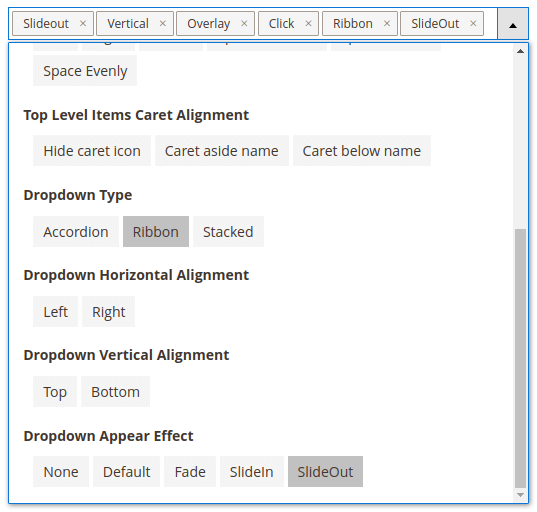
Pay attention to Modifiers field. It allows to enable one of the Slideout Menu variations: Accordion, Ribbon, Stacked:
You can also uncheck all variations and use simple dropdown styles.

Third-party themes integration
When using third-party theme, there is a high chance that the ‘hamburger’ icon will stay inivisible, or will appear in wrong place.
In this case you need to contact with your theme developers and ask them for advice on how to show ‘hamburger’ icon for desktop devices.
Here is a LESS styles that is applied by default when slideout menu is used:
.navpro-with-slideout { // <-- body class
.page-header .nav-toggle {
display: block;
.lib-css(position, @navpro-slideout-toggle__position);
.margin(@navpro-slideout-toggle__margin);
}
.page-header .header.content .nav-toggle + .logo {
.margin-left(@navpro-slideout-logo__margin-left);
}
.nav-sections {
margin: 0;
}
}
Default variables values:
@navpro-slideout-logo__margin-left: 50px;
@navpro-slideout-toggle__margin: 8px 0 8px 8px;
@navpro-slideout-toggle__position: false;
