Sticky menu
This feature is available since 1.9.0
Sticky menu will stuck to the screen edge when you scroll the page.

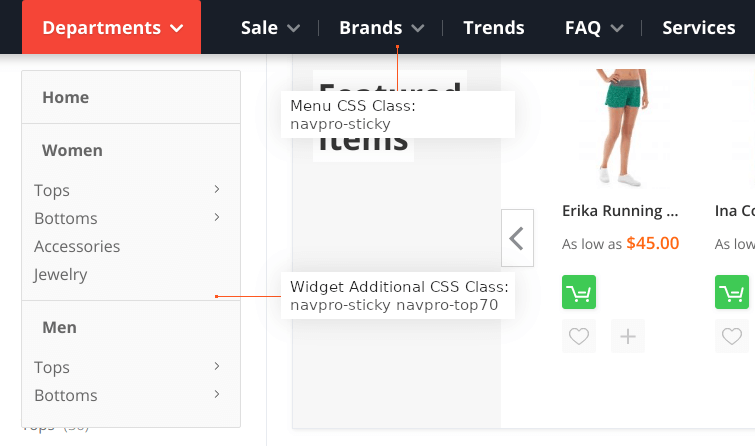
To activate sticky menu, you need to add navpro-sticky class to the
CSS Class field
in the menu settings form. When menu is added to the sidebar
add class to the “Additional CSS Class” field in the widget form.
Additionally you may use navpro-top10..navpro-top-100 classes to set the gap
between stuck element and screen edge.
Warning!
When sticky is used - overlay is automatically disabled due to numerous CSS conflicts with third-party themes.
Sticky menu ‘stuck’ inside parent element bounds only.
Examples:
- When menu is rendered at the bottom of the
.headersticky will not work because of header bounds.- When menu is rendered at the top of the
.headersticky will work fine (inside header bounds only).- When menu is rendered inside a
.page-wrappersticky will work fine since it’s a long container.IE is not supported.
