Homepage
On the homepage, you can customize the Header Top bar, Header and Footer. On the homepage template, you can change settings for Slideshow, Icons Bar, Multicolumn, Blog posts, About Store, bottom Slideshow, and Popup banner.
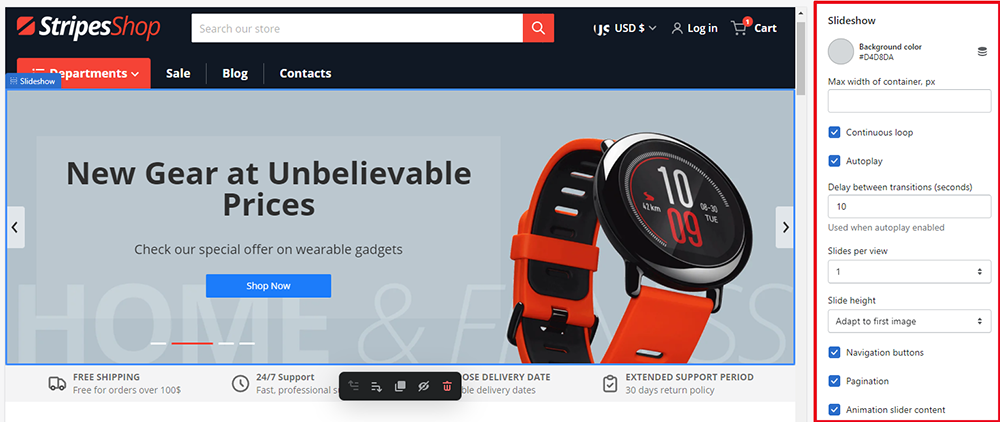
Slideshow

With the Argento theme, you can use a full-screen slider with images. You can also show a slider with unlimited brand logos. You can get more info in the bottom Slideshow section.
Please click the section to start configuring. To enable/disable it on the frontend, you can use a visibility badge. You can also remove section due to your requirements. Argento slideshow settings allow you to:
Slideshow general settings
- Select a background color
- Set the maximum width of the container
- Make your slider loop continuously
- Set the slider to autoplay. That will make the slides come from left to right or first to last
- Set a delay between transitions. This value is available in case of autoplay is enabled
- Choose the number of slides per view
- Show navigation buttons
- Show pagination
- Add animation slider content
Image block settings
Click the image block to start configuring. You can add new images as well as remove the Image block.
Here is possible to:
- Specify the heading
- Add the new image, change or remove it
- Add a link to other pages of your Shopify site
Within a slider content you are allowed to:
- Add a content title
- Specify content description
- Add a button title
- Add a link to the button
- Set the content position
- Set the background color and opacity
- Choose the colors for the text, button background, and button text
Icons bar
![]()
Argento theme icons bar helps users quickly and easily find the information they’re looking for. Please click the section to start configuring. Here you are allowed to:
- Choose the values for the color scheme
- Make the icons bar visible always or on desktop or mobile only.
- Enable swipe on mobile
- Add border
- Drop shadow
- Add items separator
Then you can configure each icon. Click the icon block. Now you can select the icon from a huge list as well as specify text for the icon.
Multicolumn
Argento theme multicolumn section includes Featured collection, Favorite products, Our collections, and Modern gadgets subsections. You can configure or remove the entire section as well as each subsection.

General multicolumn settings
Click the multicolumn section to start configuring. Here you are allowed to:
- Specify heading
- Change the image width
- Select the image ratio
- Set the column alignment and the column direction.
- Set the button label and link a button to other pages of your Shopify site.
Block settings
In the multicolumn section, you can customize a Banner Title block and add a new column. To edit the banner, click on the block. Here is possible to:
- Specify the column heading
- Add a description
- Add a link to the column (in our case add a link to the banner)
- Add an image to the banner
- Show image padding
- Add a background
- Choose the colors for the background, title color, and text color
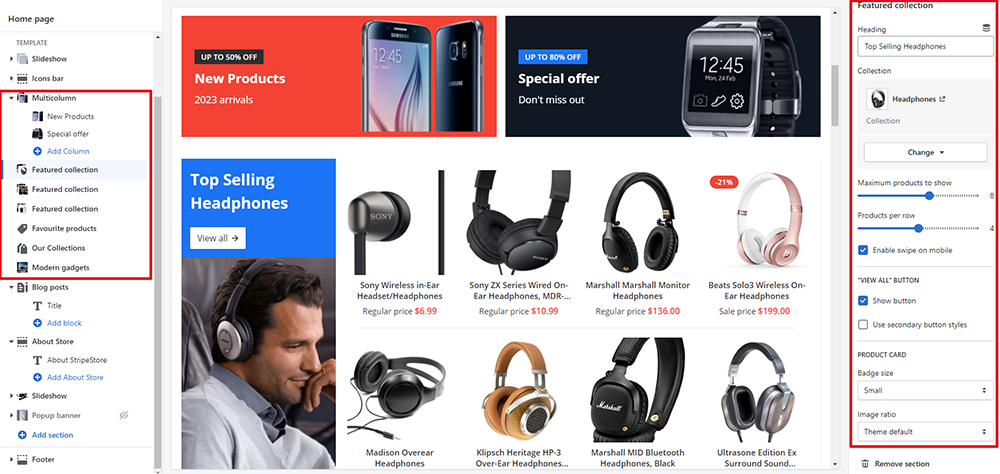
Featured collection
This is a unique Argento theme feature. When adding the product collection, you could give a clue on what your store offers right on the homepage. With the featured collection subsection you can promote New or Popular products.
With featured collection subsection settings you are allowed to:
- Specify the collection heading
- Add the collection image
- Set the maximum number of products to show in the collection
- Set the number of products per row
- Enable swipe on mobile
- Enable the “View All” button and use secondary button styles
- Edit settings for product card: badge size and image ratio. You can show a second image on hover, show the vendor, and show “Add to cart”
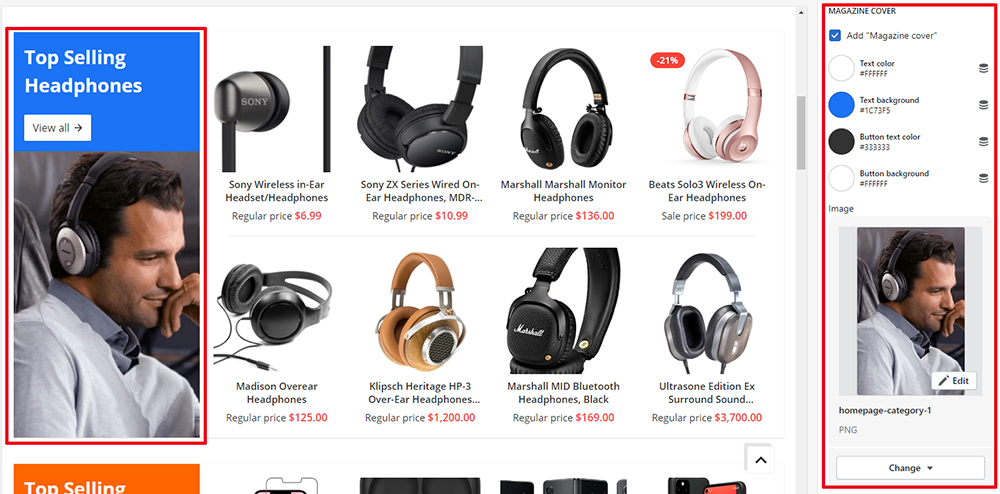
- Add Magazine cover design to the featured collection subsection. It creates an eye-catching effect. Here you can choose colors for the text, text background, button, and button background. You can also add the image for magazine cover.

As you may see Argento homepage shows three subscections of Featured collection. You can either remove the one or add extra sections according to your requirements.
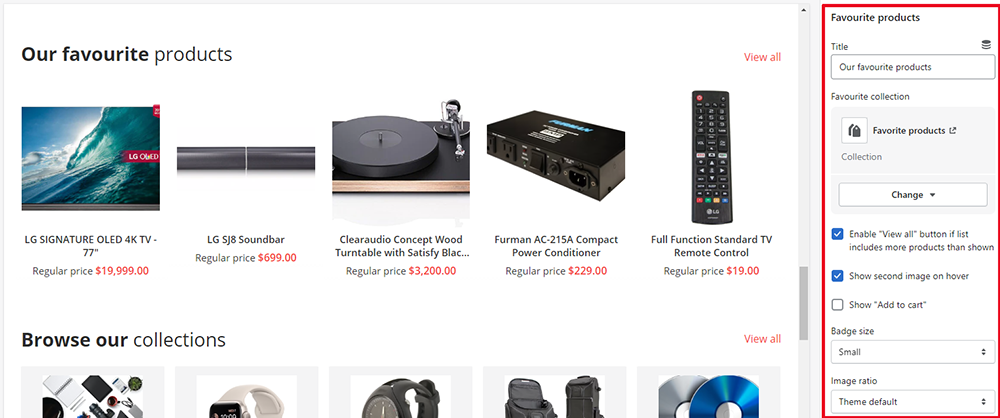
Favorite Products

In the section, you can demonstrate to users the favorite products offered in your store. You are allowed to:
- Specify a title for the section
- Select a collection from the available in your store. Click “Select collection” to start picking up.
- Enable the “View all” button if the list includes more products than shown
- Show the second image on hover
- Show “Add to cart”
- Select the size for the badge (if applied)
- Select the image ratio
- Customize the section with theme settings
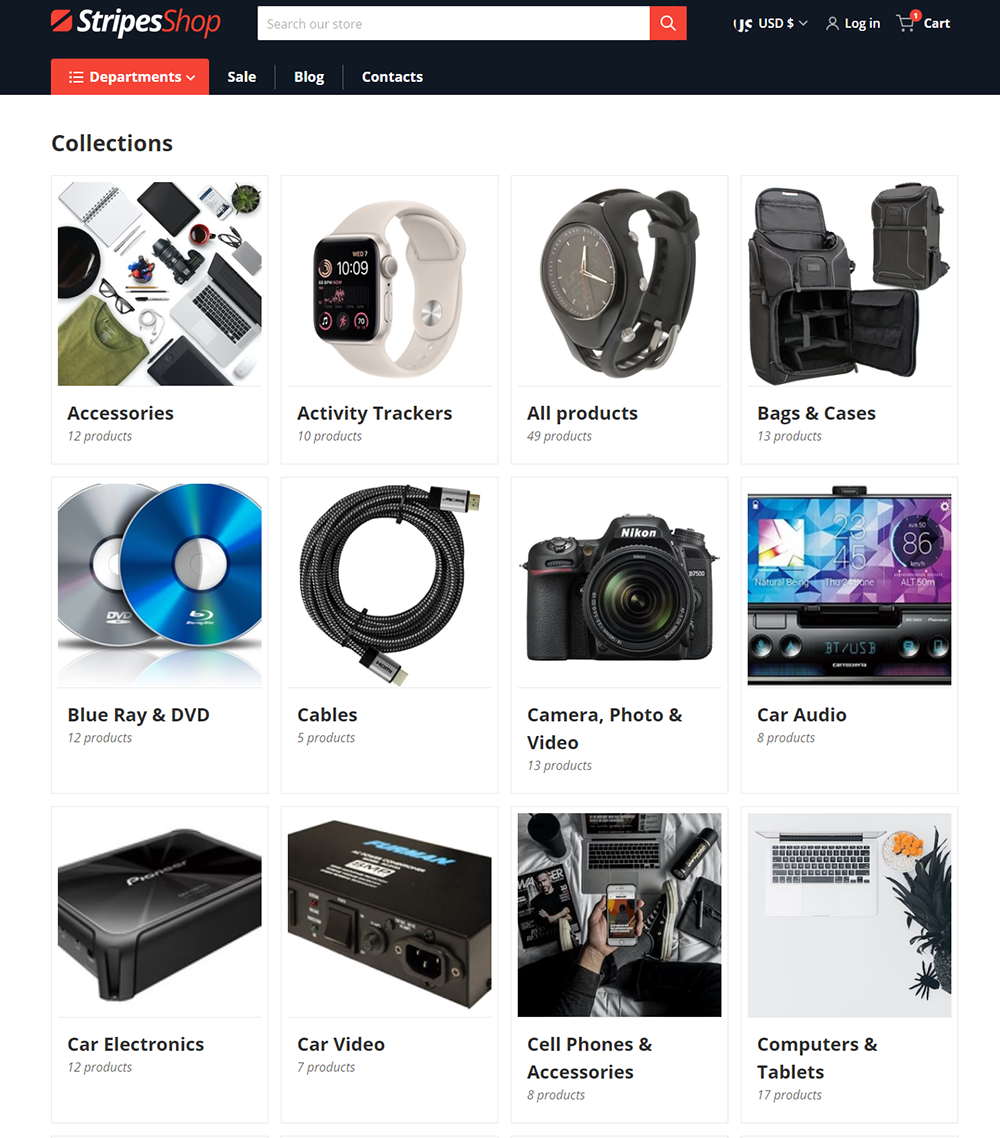
Our collections
Here is possible for customers to browse all collections available in your store. If you have many, there is a button “View All” to help users navigate in the necessary direction. There they will see a Collection List page.

For Our collection subsection, you can specify a title, URL to collections, and the number of collections to show in the subsection. You can also sort collections by date, product count, or alphabetically.
Modern gadgets
If your website is specifically focused on the modern and greatest in tech, the subsection will help clients find and buy the best gadget deal.
You can add an image, the title, and the description for the subsection as well as link it to “View all”.
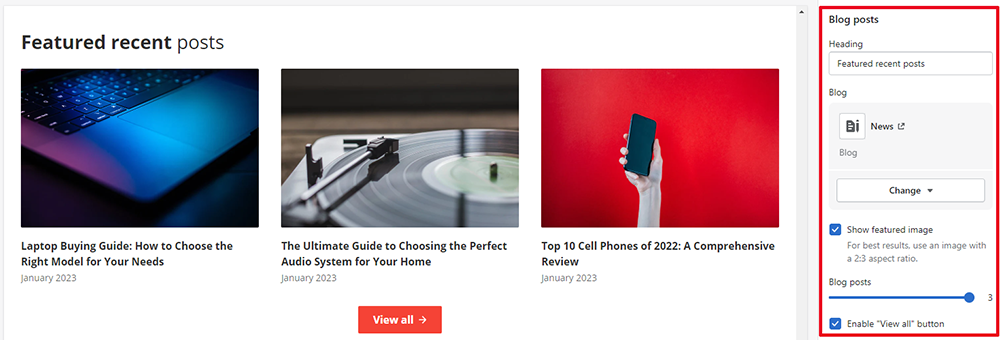
Blog posts
The Shopify online store comes with a built-in blogging engine that offers its users the basic functionality for product blogs.
Argento makes it possible for you to add a blog posts section to your store homepage. This is a great way to engage your audience and generate more traffic for your products and services.

When configuring a subsection, here is possible to:
- Add a heading to the blog posts subsection
- Show featured image
- Change the number of posts to be shown
- Enable the “View All” button
- Show the date and author for each post
About Store
For the subsection, you can add a title and description.
Popup banner
With Argento theme, there’s no need to add apps to show a popup banner.
To announce events and boost sales, you can configure the popup according to your requirements:
- Set the condition when the banner shows up. The values are: Immediately and On exit intent.
- Set the banner frequency
- Choose a color theme for a popup
- Select the image
- Set the option to hide the popup on the mobile device
- Specify the heading and description for the text
- Add a “Subscribe to Newsletter” form
