Homepage
AMP uses separate cms page as your store homepage. You can edit it
at Content > Elements > Pages. Just search the page by swissupamp_homepage identifier.
Contents
Slider

Code:
{{widget type="Swissup\EasySlide\Block\Slider" identifier="swissupamp"}}
Slider is powered by Easyslide module. You can
edit the slides at Swissup > General > Easyslide page. Look for a Swissup AMP
slider.
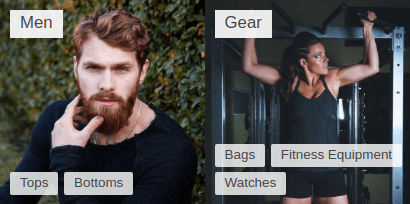
Category Images

Code:
{{widget type="Swissup\Easycatalogimg\Block\Widget\SubcategoriesList" category_count="6" subcategory_count="4" column_count="4" show_image="1" image_width="300" image_height="300" template="Swissup_Easycatalogimg::list.phtml" hide_when_filter_is_used="0"}}
Category images are powered by EasyCatalogImages module. You can assign category thumbnails manually at the category edit page, or you can also use the “Automatic Image Assignment” feature at Stores > Configuration > Swissup > Easy Catalog Images page.
